一、Vue的實例 1.1、創建一個 Vue 的實例 每個 Vue 應用都是通過 Vue 函數創建一個新的 Vue 實例開始的: 雖然沒有完全遵循 MVVM 模型,Vue 的設計無疑受到了它的啟發。因此在文檔中經常會使用 vm (ViewModel 的簡稱) 這個變數名錶示 Vue 實例。 1、vue ...
一、Vue的實例
1.1、創建一個 Vue 的實例
每個 Vue 應用都是通過 Vue 函數創建一個新的 Vue 實例開始的:
var vm = new Vue({ // 選項 })
雖然沒有完全遵循 MVVM 模型,Vue 的設計無疑受到了它的啟發。因此在文檔中經常會使用 vm (ViewModel 的簡稱) 這個變數名錶示 Vue 實例。
1、vue.js就是一個構造器,通過構造器Vue來實例化一個對象;例如:var vm = new Vue({});
2、實例化Vue時,需要傳入一個參數(選項對象);
3、參數:選項對象可以包含,數據(data)、掛載元素(el)、方法(methods)、模版(template)、生命周期函數等等;
4、擴展構造器Vue,從而用預定義選項創建可復用的組件構造器,所有組件都是被擴展的Vue的實例,使用Vue.extend({})來擴展;
註意:儘管可以命令式地創建擴展實例,不過在多數情況下建議將組件構造器註冊為一個自定義元素,然後聲明式地用在模板中。
當創建一個 Vue 實例時,你可以傳入一個選項對象。這篇教程主要描述的就是如何使用這些選項來創建你想要的行為。作為參考,你也可以在 API 文檔 中瀏覽完整的選項列表。
一個 Vue 應用由一個通過 new Vue 創建的根 Vue 實例,以及可選的嵌套的、可復用的組件樹組成。舉個例子,一個 todo 應用的組件樹可以是這樣的:
Root Instance
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
我們會在稍後的組件系統章節具體展開。不過現在,你只需要明白所有的 Vue 組件都是 Vue 實例,並且接受相同的選項對象即可 (一些根實例特有的選項除外)。
1.2、數據與方法
當一個 Vue 實例被創建時,它向 Vue 的響應式系統中加入了其 data 對象中能找到的所有的屬性。當這些屬性的值發生改變時,視圖將會產生“響應”,即匹配更新為新的值。
// 我們的數據對象 var data = { a: 1 } // 該對象被加入到一個 Vue 實例中 var vm = new Vue({ data: data }) // 他們引用相同的對象! vm.a === data.a // => true // 設置屬性也會影響到原始數據 vm.a = 2 data.a // => 2 // ... 反之亦然 data.a = 3 vm.a // => 3
當這些數據改變時,視圖會進行重渲染。值得註意的是只有當實例被創建時 data 中存在的屬性是響應式的。也就是說如果你添加一個新的屬性,像:
vm.b = 'hi'
那麼對 b 的改動將不會觸發任何視圖的更新。
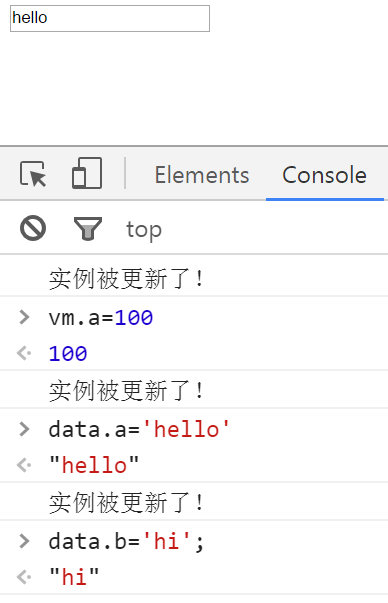
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue2實例</title> </head> <body> <div id="app1"> <input type="text" v-model="a"/> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var data={a:1} //實例 var vm = new Vue({ el: "#app1", data:data, updated:function(){ console.log("實例被更新了!"); } }); </script> </body> </html>
結果:

如果你知道你會在晚些時候需要一個屬性,但是一開始它為空或不存在,那麼你僅需要設置一些初始值。比如:
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
除了 data 屬性,Vue 實例暴露了一些有用的實例屬性與方法。它們都有首碼 $,以便與用戶定義的屬性區分開來。例如:
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一個實例方法 vm.$watch('a', function (newValue, oldValue) { // 這個回調將在 `vm.a` 改變後調用 })
在未來,你可以在 API 參考查閱到完整的實例屬性和方法的列表。
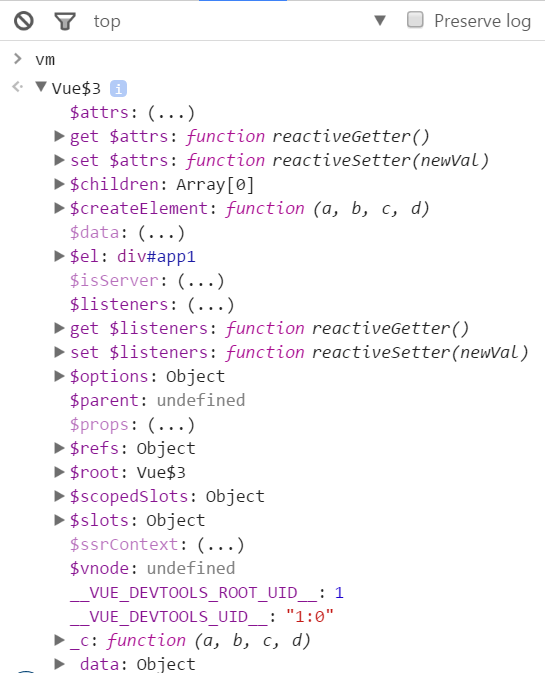
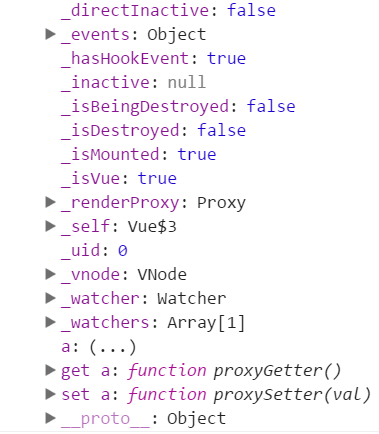
1.3、實例屬性


解釋
vm._uid // 自增的id vm._isVue // 標示是vue對象,避免被observe vm._renderProxy // Proxy代理對象 vm._self // 當前vm實例 vm.$parent // 用於自定義子組件中,指向父組件的實例 vm.$root // 指向根vm實例 vm.$children // 當前組件的子組件實例數組 vm.$refs vm._watcher = null vm._inactive = null vm._directInactive = false vm._isMounted = false // 標識是否已掛載 vm._isDestroyed = false // 標識是否已銷毀 vm._isBeingDestroyed = false // 標識是否正在銷毀 vm._events // 當前元素上綁定的自定義事件 vm._hasHookEvent // 標示是否有hook:開頭的事件 vm.$vnode // 當前自定義組件在父組件中的vnode,等同於vm.$options._parentVnode vm._vnode // 當前組件的vnode vm._staticTrees // 當前組件模板內分析出的靜態內容的render函數數組 vm.$el // 當前組件對應的根元素 vm.$slots // 定義在父組件中的slots,是個對象鍵為name,值為響應的數組 vm.$scopedSlots = emptyObject // 內部render函數使用的創建vnode的方法 vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false) // 用戶自定義render方法時,傳入的參數 vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true) vm._props // 被observe的存儲props數據的對象 vm._data // 被observe的存儲data數據的對象 vm._computedWatchers // 保存計算屬性創建的watcher對象
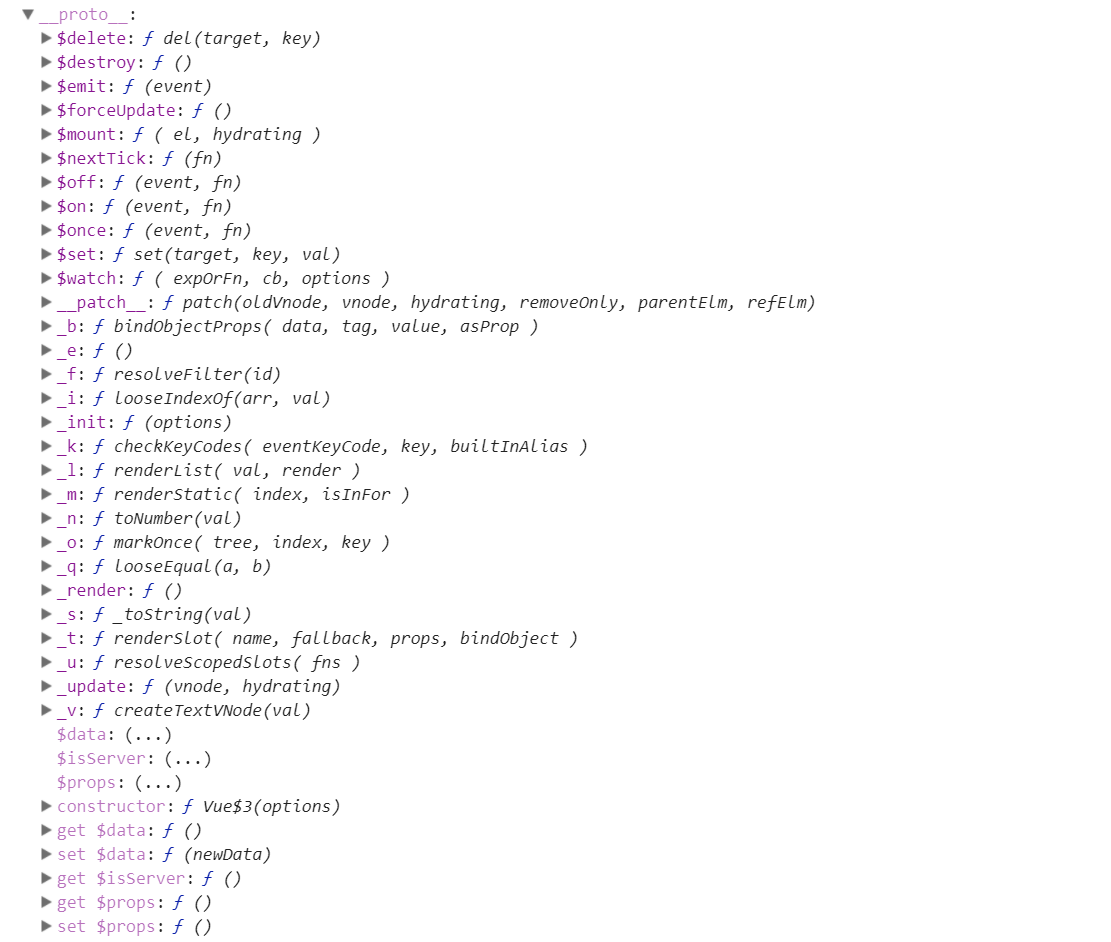
1.4、實例方法

1.5、實例參數vm.$options
vm.$options其實也就是我們new Vue(options)options這個選項對象可傳入的屬性
declare type ComponentOptions = { // data data: Object | Function | void; // 傳入的data數據 props?: { [key: string]: PropOptions }; // props傳入的數據 propsData?: ?Object; // 對於自定義組件,父級通過`props`傳過來的數據 computed?: { // 傳入的計算屬性 [key: string]: Function | { get?: Function; set?: Function; cache?: boolean } }; methods?: { [key: string]: Function }; // 傳入的方法 watch?: { [key: string]: Function | string }; // 傳入的watch // DOM el?: string | Element; // 傳入的el字元串 template?: string; // 傳入的模板字元串 render: (h: () => VNode) => VNode; // 傳入的render函數 renderError?: (h: () => VNode, err: Error) => VNode; staticRenderFns?: Array<() => VNode>; // 鉤子函數 beforeCreate?: Function; created?: Function; beforeMount?: Function; mounted?: Function; beforeUpdate?: Function; updated?: Function; activated?: Function; deactivated?: Function; beforeDestroy?: Function; destroyed?: Function; // assets directives?: { [key: string]: Object }; // 指令 components?: { [key: string]: Class<Component> }; // 子組件的定義 transitions?: { [key: string]: Object }; filters?: { [key: string]: Function }; // 過濾器 // context provide?: { [key: string | Symbol]: any } | () => { [key: string | Symbol]: any }; inject?: { [key: string]: string | Symbol } | Array<string>; // component v-model customization model?: { prop?: string; event?: string; }; // misc parent?: Component; // 父組件實例 mixins?: Array<Object>; // mixins傳入的數據 name?: string; // 當前的組件名 extends?: Class<Component> | Object; // extends傳入的數據 delimiters?: [string, string]; // 模板分隔符 // 私有屬性,均為內部創建自定義組件的對象時使用 _isComponent?: true; // 是否是組件 _propKeys?: Array<string>; // props傳入對象的鍵數組 _parentVnode?: VNode; // 當前組件,在父組件中的VNode對象 _parentListeners?: ?Object; // 當前組件,在父組件上綁定的事件 _renderChildren?: ?Array<VNode>; // 父組件中定義在當前元素內的子元素的VNode數組(slot) _componentTag: ?string; // 自定義標簽名 _scopeId: ?string; _base: Class<Component>; // Vue _parentElm: ?Node; // 當前自定義組件的父級dom結點 _refElm: ?Node; // 當前元素的nextSlibing元素,即當前dom要插入到_parentElm結點下的_refElm前 }
1.5.1、computed計算屬性
在模板中綁定表達式是非常便利的,但是它們實際上只用於簡單的操作。在模板中放入太多的邏輯會讓模板過重且難以維護。例如:
<span>{{msg.split('').reverse().join('')}}</span>
使用計算屬性定義成一個方法可以復用且模板會更加簡潔:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue2實例</title> </head> <body> <div id="app1"> <p> <input type="text" v-model="msg" /> <span>{{msg.split('').reverse().join('')}}</span> </p> <p> <input type="text" v-model="msg" /> <span>{{revMsg}}</span> </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var app1 = new Vue({ el: "#app1", data: { msg: "hello" }, computed: { revMsg: function() { return this.msg.split('').reverse().join(''); } } }); </script> </body> </html>
結果:

註意:
1、computed中定義的方法只允許當著屬性用,不能帶參數,這限制它的復用性。
2、當方法中的屬性發生變化時方法將重新調用
3、不應該使用箭頭函數來定義計算屬性函數
4、 computed計算屬性可以對屬性進行緩存的,計算屬性只有當該屬性發生變化的時候才會重新計算值
5、如果一個屬性不能完成需要的功能時可以考慮轉成計算
1.5.2、watch計算屬性
一個對象,鍵是需要觀察的表達式,值是對應回調函數。值也可以是方法名,或者包含選項的對象。Vue 實例將會在實例化時調用 $watch(),遍歷 watch 對象的每一個屬性。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue2實例</title> </head> <body> <div id="app1"> <p> a: <input type="text" v-model="a" />{{a}}<br/> b: <input type="text" v-model="b" />{{b}}<br/> c: <input type="text" v-model="c.x.y.z" />{{c.x.y.z}}<br/> d: <input type="text" v-model="d" />{{d}}<br/> </p> <p> n:<input type="text" v-model="c.x.y.n" />{{c.x.y.n}} </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var app1 = new Vue({ el: "#app1", data: { a: 1, b: 2, c: { x: { y: { z: 3, n: 3 } } }, d: 4 }, watch: { a: function(val, oldVal) { console.log('a新: %5s, 原: %5s', val, oldVal); }, // 方法名 b: 'watchb', //對象,深度監視 c: { handler: function(val, oldVal) { console.log('c新: %5s, 原: %5s', JSON.stringify(val),JSON.stringify(oldVal)); }, deep:true }, //立即監視 d: { handler: function(val, oldVal) { console.log('c新: %5s, 原: %5s', val,oldVal); }, immediate:true //設置初始值時也將調用 } }, methods: { watchb: function(val, oldVal) { console.log('b新: %5s, 原: %5s', val, oldVal); } } }); var watchb = function(val, oldVal) { console.log('b新: %5s, 原: %5s', val, oldVal); } </script> </body> </html>
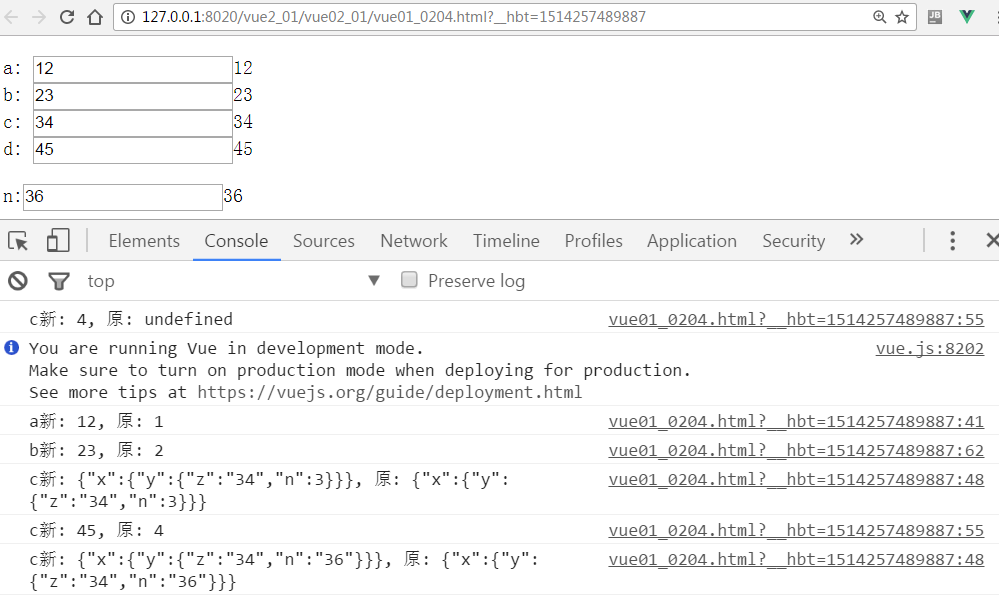
結果:

註意:不應該使用箭頭函數來定義 watcher 函數、對象類型時並非深拷貝的,只是引用。
1.5.3、方法methods
methods 將被混入到 Vue 實例中。可以直接通過 VM 實例訪問這些方法,或者在指令表達式中使用。方法中的 this 自動綁定為 Vue 實例。
var vm = new Vue({ data: { a: 1 }, methods: { plus: function () { this.a++ } } }) vm.plus() vm.a // 2
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue2實例</title> </head> <body> <div id="app1"> <button type="button" v-on:click="add(2)">{{msg}}</button> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var app1 = new Vue({ el: "#app1", data:{ msg:"vue" }, methods:{ add:function(str){ return this.msg+=str; } } }); console.log(app1.add(3)); </script> </body> </html>
結果:

註意,不應該使用箭頭函數來定義 method 函數 (例如 plus: () => this.a++)。理由是箭頭函數綁定了父級作用域的上下文,所以 this 將不會按照期望指向 Vue 實例,this.a 將是 undefined。
1.5.4、小結
computed是計算屬性的,methods是計算方法的,最主要的區別是 computed計算屬性可以對
屬性進行緩存的,計算屬性只有當該屬性發生變化的時候才會重新計算值,只要值沒有改變,它是不會重新渲染的,但是methods方法不同,每次調用該方法的時候,都會重新執行的。
1、每個Vue的實例都會代理其data對象里的所有屬性,被代理的屬性是響應的;
2、如果實例創建之後添加新的屬性到實例上,不會觸發視圖更新;
3、不要在實例屬性或者回調函數中(如 vm.$watch('a', newVal => this.myMethod()))使用箭頭函數。因為箭頭函數綁定父上下文,所以 this 不會像預想的一樣是 Vue 實例,而是 this.myMethod 未被定義。
4、Vue實例暴露了一些有用的實例屬性和方法,帶有首碼 $ 便於與代理的data區分
a、vm.$el:類型(HTMLElement)掛載元素,Vue實例的DOM根元素;
b、vm.$data:類型(Object),Vue實例觀察的數據對象
c、vm.$props:類型(Object),屬性
d、vm.$options:類型(Object),用於當前Vue實例的初始化選項,在選項中需要包含自定義屬性的時候很有用。
e、vm.$parent:類型(Vue實例),父實例。
f、vm.$root:類型(Vue實例),當前組件樹的根Vue實例,如果沒有父實例,就是實例本身。
h、vm.$children:類型(Array(Vue實例)),當前實例的直接子組件
需要註意 $children 並不保證順序,也不是響應式的。如果你發現自己正在嘗試使用 $children 來進行數據綁定,考慮使用一個數組配合 v-for 來生成子組件,並且使用 Array 作為真正的來源。
i、vm.$slots:類型({ [name: string]: ?Array<VNode> }),用來訪問被 slot 分發的內容。每個具名 slot 有其相應的屬性(例如:slot="foo" 中的內容將會在 vm.$slots.foo 中被找到)。default 屬性包括了所有沒有被包含在具名 slot 中的節點。
k、vm.$refs:類型(Object),一個對象,其中包含了所有擁有 ref 註冊的子組件;
l、vm.$isServer:類型(boolean),當前Vue實例是否運行於伺服器;
1.5.5、箭頭函數
箭頭函數是ES6引入的一種語法糖,使得寫函數更加簡便,類似Lambda表達式,基本格式如下:
()=>{}
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue2實例</title> </head> <body> <div id="app1"> </div> <script type="text/javascript"> var m1=a=>a+1; console.log(m1(100)); //類似 var m2=function(a){ return a+1; } console.log(m2(100)); var m3=(a,b)=>a+b; console.log(m3(100,200)); var m4=(a,b)=>{a++; b++; return a+b;}; //如果方法體中有多個表達式,則需要大括弧與return console.log(m4(100,200)); </script> </body> </html>
結果:

二、生命周期
2.1、實例生命周期
每個 Vue 實例在被創建之前都要經過一系列的初始化過程。例如需要設置數據監聽、編譯模板、掛載實例到 DOM、在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,給予用戶機會在一些特定的場景下添加他們自己的代碼。
比如 created 鉤子可以用來在一個實例被創建之後執行代碼:
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 實例 console.log('a is: ' + this.a) } }) // => "a is: 1"
也有一些其它的鉤子,在實例生命周期的不同場景下調用,如 mounted、updated、destroyed。鉤子的 this 指向調用它的 Vue 實例。
不要在選項屬性或回調上使用箭頭函數,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因為箭頭函數是和父級上下文綁定在一起的,this 不會是如你所預期的 Vue 實例,經常導致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之類的錯誤。
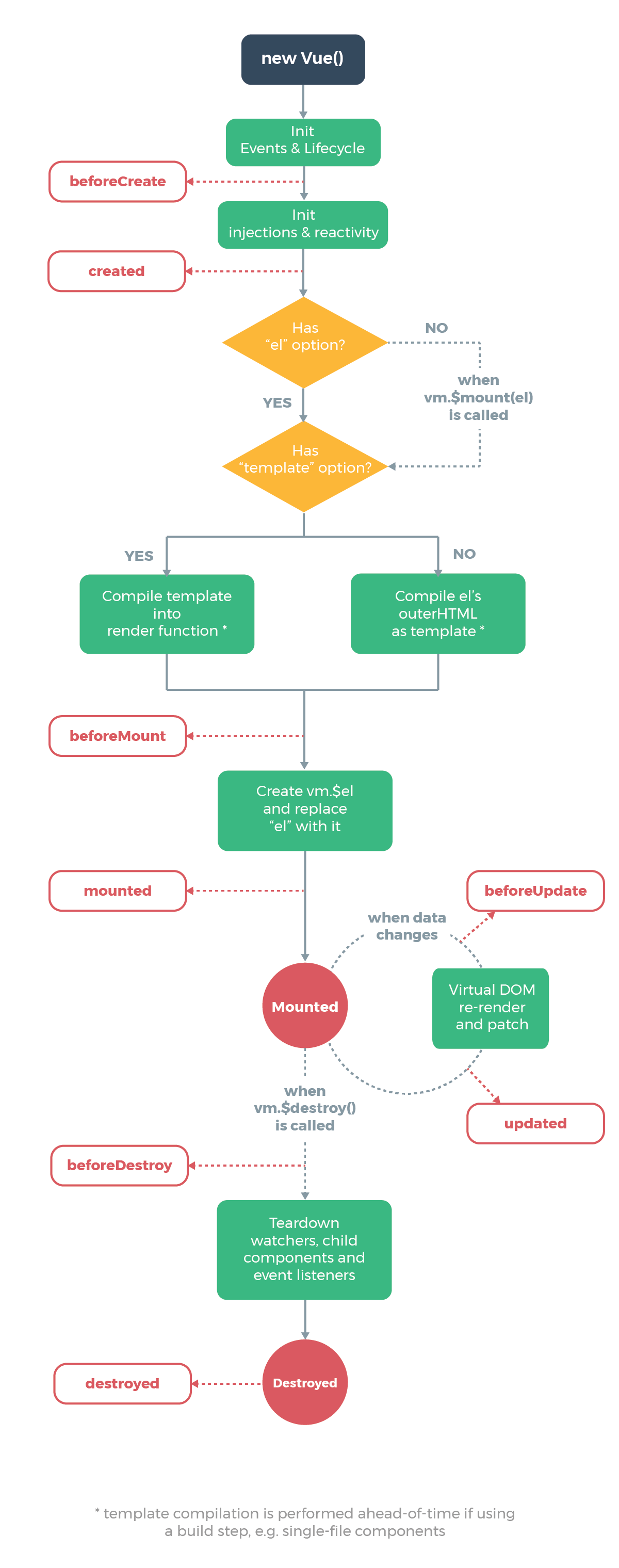
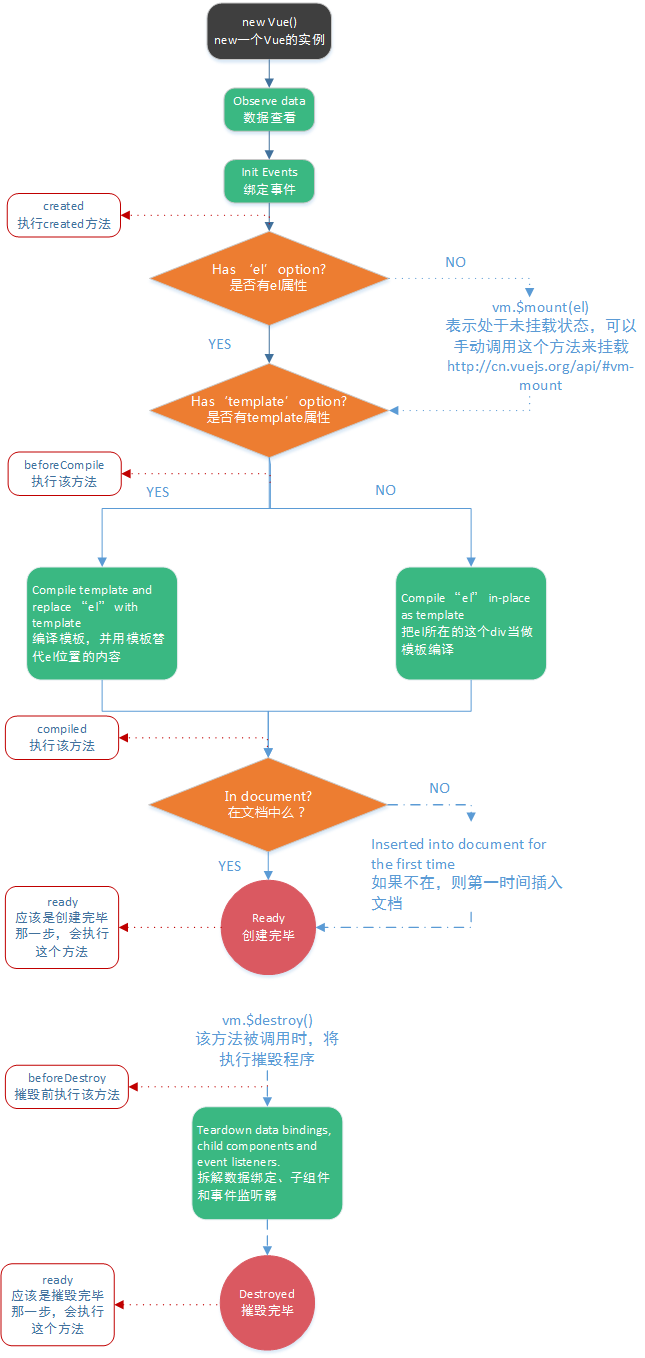
2.2、生命周期圖示
下圖說明瞭實例的生命周期。你不需要立馬弄明白所有的東西,不過隨著你的不斷學習和使用,它的參考價值會越來越高。

中文版:

1. beforeCreate
在實例初始化之後,數據觀測(data observer) 和 event/watcher 事件配置之前被調用。
2. created
實例已經創建完成之後被調用。在這一步,實例已完成以下的配置:數據觀測(data observer),屬性和方法的運算, watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。 可以在組件的這個期間請求數據,如果是keep-alive組件會被緩存起來,生命周期不會再次觸發,如果需要更新數據可以watch當前router變化,如果router是當前組件所在的router則請求數據。
methods : { getData : function(id){ ... this.content = 'test'; } }, created : function(){ this.getData(this.id); } ... watch : { $route : function(){ if(this.$route.name == 'xxx'){ this.getData(this.id); } } }
3. beforeMount
在掛載開始之前被調用:相關的 render 函數首次被調用。
4. mounted
vm.$el已掛載在文檔內,對已有dom節點的操作可以在這期間進行。
5. beforeUpdate
數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。
可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
6.updated
由於數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會調用該鉤子。
當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限迴圈。
7.activated
keep-alive 組件激活時調用。
8.deactivated
keep-alive 組件停用時調用。
9.beforeDestroy
實例銷毀之前調用。在這一步,實例仍然完全可用。
10.destroyed
Vue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
2.3、生命周期示例一
示例1:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue2生命周期</title> </head> <body> <div id="app1"> <input v-model="msg" /> {{msg}} </div> <button type="button" onclick="destroy()">銷毀</button> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //格式化輸出 console.log("示例:%c%s","background:red;color:#fff","vue2生命周期","開



