前言 架構的核心就是 交互,而實現這個交互的前提是弄清楚H5和Native端的交互 本文主要介紹Native端(Android/iOS)和H5端(泛指前端)的交互原理 (之前也整理過類似的文章,本系列重新梳理) 與`H5`交互的兩種方式 原生和前端的交互有兩種方式: 以及 (在Android中是 ) ...
前言
Hybrid架構的核心就是JSBridge交互,而實現這個交互的前提是弄清楚H5和Native端的交互
本文主要介紹Native端(Android/iOS)和H5端(泛指前端)的交互原理
(之前也整理過類似的文章,本系列重新梳理)
Native與H5交互的兩種方式
原生和前端的交互有兩種方式:url scheme以及JavaScriptCore(在Android中是addJavascriptInterface)
url scheme適用於所有的系統設備(低版本Android和低版本iOS都適用)
但是url scheme畢竟是通過url攔截實現的,在大量數據傳輸,以及效率上都有影響
另一種方法則在低版本中會有這樣或那樣的問題
如JavaScriptCore不支持iOS7以下,addJavascriptInterface在4.2以前有風險漏洞
當然了,時至今日,這些低版本造成的影響已經慢慢不再
url scheme交互
這個是最廣為流傳的交互方式,起因是因為在hybrid剛出來時,很多低版本都需要相容,因此幾乎都用的這種
一些概念:
一般清空下,url scheme是一種類似於url的鏈接,是為了方便app直接互相調用設計的
具體為,可以用系統的OpenURI打開一個類似於url的鏈接(可拼入參數),
然後系統會進行判斷,如果是系統的url scheme,則打開系統應用,
否則找看是否有app註冊這種scheme,打開對應app需要註意的是,這種scheme必須原生app註冊後才會生效,如微信的scheme為(weixin://)
而本文中混合開發交互的url scheme則是仿照上述的形式的一種方式
具體為,由前端頁面通過某種方式觸發scheme(如用iframe.src),
然後Native用某種方法捕獲對應的url觸發事件,然後拿到當前的觸發url,
根據定義好的協議,分析當前觸發了那種方法,然後根據定義來執行等協議類似於:
quickhybrid://xxx一般這種交互的url沒有必要在原生app配置中註冊
註意⚠️: ️
iOS10以後,urlscheme必須符合url規範,否則會報錯,
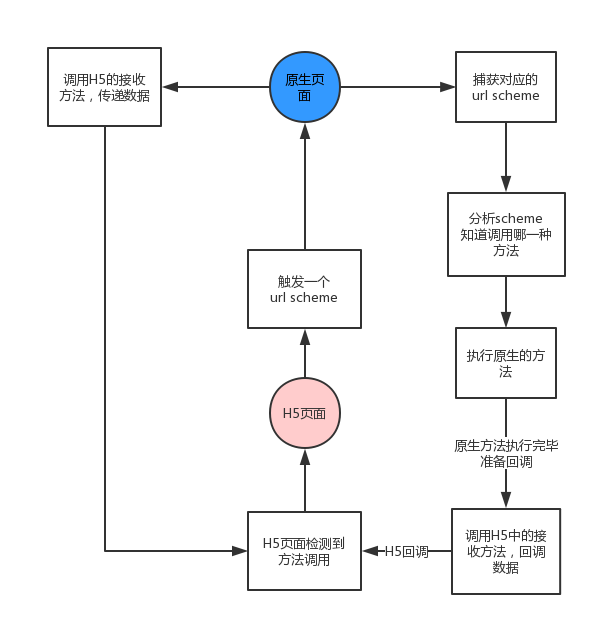
基本原理:
H5 -> 觸發一個url(每一個功能代表的url都不同)-> Native端捕獲到url
-> Native端分析屬於哪一個功能並執行 -> Native端調用H5中的方法將執行結果回調給H5如下圖:

相比於其它方案的優點:
Android4.2以下,addJavascriptInterface方式有安全漏掉
iOS7以下,JavaScriptCore無法使用
所以如果需要相容這類型低版本的機型,url scheme方案是不二選擇
H5直接與Native交互
分別包括Android,iOS中H5和原生互相調用,總結如下:
H5調Android-原生通過
addJavascriptInterface註冊,然後H5直接調用Android調H5-原生通過
loadUrl來調用H5,4.4及以上還可以通過evaluateJavascript調用H5調iOS-原生通過
JavaScriptCore註冊(需ios7以上),然後H5直接調用iOS調H5-通過
stringByEvaluatingJavaScriptFromString
H5調Android:
首先,原生webview需要先註冊可供前端調用的JS函數
WebSettings webSettings = mWebView.getSettings();
// Android容器允許JS腳本,必須要
webSettings.setJavaScriptEnabled(true);
// Android容器設置僑連對象
mWebView.addJavascriptInterface(getJSBridge(), "JSBridge");// Android4.2版本及以上,本地方法要加上註解@JavascriptInterface,否則會找不到方法。
private Object getJSBridge(){
Object insertObj = new Object(){
@JavascriptInterface
public String foo(){
return "foo";
}
@JavascriptInterface
public String foo2(final String param){
return "foo2:" + param;
}
};
return insertObj;
}然後H5中即可調用原生中註冊的函數
// 調用方法一
window.JSBridge.foo(); // 返回:'foo'
// 調用方法二
window.JSBridge.foo2('test'); // 返回:'foo2:test'註意:
在Android
4.2以上(api17後),暴露的api要加上註解@JavascriptInterface,否則會找不到方法。在api17以前,addJavascriptInterface有風險,hacker可以通過反編譯獲取Native註冊的Js對象,
然後在頁面通過反射Java的內置靜態類,獲取一些敏感的信息和破壞
Android調H5:
在4.4版本之前
// 即當前webview對象
mWebView = new WebView(this);
mWebView.loadUrl("javascript: 方法名('參數,需要轉為字元串')");
// ui線程中運行
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: 方法名('參數,需要轉為字元串')");
Toast.makeText(Activity名.this, "調用方法...", Toast.LENGTH_SHORT).show();
}
});在4.4及以後(包括)
// 非同步執行JS代碼,並獲取返回值
mWebView.evaluateJavascript("javascript: 方法名('參數,需要轉為字元串')", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
// 這裡的value即為對應JS方法的返回值
}
});註意:
4.4之前Native通過loadUrl來調用JS方法,只能讓某個JS方法執行,但是無法獲取該方法的返回值
4.4及之後,通過evaluateJavascript非同步調用JS方法,並且能在onReceiveValue中拿到返回值
mWebView.loadUrl("javascript: 方法名('參數,需要轉為字元串')");
函數需在UI線程運行,因為mWebView為UI控制項(但是有一個壞處是會阻塞UI線程)
H5調iOS:
以OC為例
首先,需要引入JavaScriptCore庫
#import <JavaScriptCore/JavaScriptCore.h>然後原生需要註冊API
//webview載入完畢後設置一些js介面
-(void)webViewDidFinishLoad:(UIWebView *)webView{
[self hideProgress];
[self setJSInterface];
}
-(void)setJSInterface{
JSContext *context =[_wv valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
// 註冊名為foo的api方法
context[@"foo"] = ^() {
//獲取參數
NSArray *args = [JSContext currentArguments];
NSString *title = [NSString stringWithFormat:@"%@",[args objectAtIndex:0]];
//做一些自己的邏輯
//返回一個值 'foo:'+title
return [NSString stringWithFormat:@"foo:%@", title];
};
}之後前端就可以調用了
// 調用方法,用top是確保調用到最頂級,因為iframe要用top才能拿到頂級
window.top.foo('test'); // 返回:'foo:test'註意:
引入官方提供的JavaScriptCore庫(iOS7中出現的),然後可以將api綁定到JSContext上
(然後Html中JS預設通過window.top.*(iframe中時需加top)可調用)iOS7之前,js無法直接調用Native,只能通過urlscheme方式間接調用
iOS調H5:
// 可以取得JS函數執行的返回值
// 方法必須是Html頁面綁定在最頂層的window上對象的
// 如window.top.foo
// Swift
webview.stringByEvaluatingJavaScriptFromString("方法名(參數)")
// OC
[webView stringByEvaluatingJavaScriptFromString:@"方法名(參數);"];註意:
Native調用JS方法時,能拿到JS方法的返回值
有iframe時,需要獲取頂層視窗的引用
返回根目錄
源碼
github上這個框架的實現



