前言 一切就緒,開始規劃API,這裡在規劃前對API進行了一次分類:__短期API、長期API__ 首先申明下,這個是在實際框架演變過程中自創的一個概念,其它混合框架可能也會有這個概念,但應該是會在原生底層來實現,而不是前端實現。。 而這裡由於是 ,所以相比其它混合框架,前端多了一個處理引擎(包括多 ...
前言
一切就緒,開始規劃API,這裡在規劃前對API進行了一次分類:短期API、長期API
首先申明下,這個是在實際框架演變過程中自創的一個概念,其它混合框架可能也會有這個概念,但應該是會在原生底層來實現,而不是前端實現。。
而這裡由於是前端驅動,所以相比其它混合框架,前端多了一個處理引擎(包括多平臺適配,API處理等等)
劃分的憑據
根據API回調的實際執行次數來劃分,執行一次自動回收的是短期API,可以執行多次的是長期API
譬如,短期回調包括:
ui
alert,toast等等
page
open,reload等等
...譬如,長期回調包括:
navigator
hookBackBtn,setRightBtn
event
registerEvent:'resume','netChange'等等
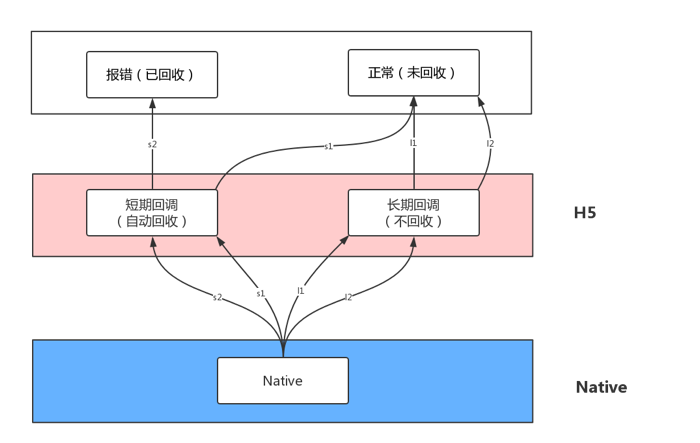
...而且規定,短期API執行完一次後必須自動刪除引用,避免無法及時回收,長期API則不會自動回收,會一直監聽直到主動取消或頁面關閉
如下圖

在代碼層次兩者有何區別?
API設計的一個原則就是儘量簡單優雅,所以__在H5的調用層次來看,這兩種不會有任何區別__,比如
quick.navigator.setTitle({
title: '測試標題',
subTitle: '子標題',
success: function(result) {},
error: function(err) {}
});
quick.navigator.setRightBtn({
isShow: 1,
text: '按鈕右1',
which: 0,
success: function(result) {
/**
* 按鈕點擊後回調
*/
},
error: function(error) {}
});這兩個API從定義上一個是長期回調,一個是短期回調,但是在調用者看來,寫法不會有區別,仍然是同一種風格的,也不會要求傳遞額外參數
在框架定義層次,需要區分
雖然在調用層次來看,並無區別,但是在框架內部,還是有所不同的
譬如
// 在原生調用完對應的方法後,會執行對應的回調函數id,並刪除
const responseCallbacks = {};
// 長期存在的回調,調用後不會刪除
const responseCallbacksLongTerm = {};長期API在調用後,回調會添加到responseCallbacksLongTerm池中,短期AP會添加到responseCallbacks中
// 這裡規定,原生執行方法完畢後準備通知h5執行回調時,回調函數id是responseId
responseCallback = responseCallbacks[responseId];
// 預設先短期再長期
responseCallback = responseCallback || responseCallbacksLongTerm[responseId];
// 執行本地的回調函數
responseCallback && responseCallback(responseData);
delete responseCallbacks[responseId];在回調執行階段,如果是短期回調,會自動刪除引用,方便垃圾處理器自動回收(裡面會保證短期id和長期id不重覆)
在原生容器層面兩者的區別?
在H5框架層次,長期API和短期API的差距也不是很大,但是在原生層面,差距明顯變大(這也是為什麼會把這兩種單獨劃分成兩個概念)
為了儘可能的減少冗餘信息,我們僅以navigator.setRightBtn與setTitleAPI為例,它們的前端調用我們在前面已經看到了,那麼它在原生容器中的實現如下
原生中長期API是會先行監聽的(考慮過調用後監聽和調用前監聽兩種模式,最終採取了調用前監聽-結合了原生原有代碼考慮)
以下的偽代碼基於前面的JSBridge介紹文章,這裡假設已經瞭解了,不再贅述
註意:這裡的setTitle為短期API,但是如果想要給它加上點擊回調的話是需要變成長期API的,我們僅以短期的狀態為例
Android容器中的對比
public class NavigatorApi implements IBridgeImpl {
public static void setTitle(..., JSONObject params, Callback callback) {
// 獲取了參數後直接改變了導航欄的標題
...
// 然後開始回調
callback.apply(...);
}
public static void setRightBtn(..., JSONObject params, Callback callback) {
// 解析參數,然後將回調信息和監聽函數添加到webview控制器中,這個控制器預設監聽了很多事件。但只有這些回調信息添加後才會執行
// 裡面也包括了更改按鈕的文字或圖標
...
WebloaderControl.addPort(callback.port, 'xxx右側按鈕監聽事件');
}
}WebloaderControl中的作用是監聽各種事件(如利用一些天然的resume事件等),然後當對應事件觸發時,只有回調池中(addPort添加進的)存在,才會執行
其中'xxx右側按鈕監聽事件'是在webview自行監聽的,這裡就不再贅述了
只需直到,WebloaderControl.addPort,右側監聽事件中才會執行添加進去的回調,否則是沒有什麼操作的可以看到短期API和長期API的形態是不一樣的,一個是調用後立即執行,一個是已經監聽了,就等著你的回調
iOS容器中的對比
@implementation NavigatorApi
- (void)registerHandlers {
[self registerHandlerName:@"setTitle" handler:^(id data, WVJBResponseCallback responseCallback) {
// 同樣,在執行完功能後進行回調
...
responseCallback(...);
}
[self registerHandlerName:@"setRightBtn" handler:^(id data, WVJBResponseCallback responseCallback) {
// 裡面也包括了更改按鈕的文字或圖標等一些步驟
...
// 同樣,這裡是將回調添加到緩存池中,然後監聽到對於按鈕點擊時就會執行回調
[self cacheCallback:responseCallback handlerName:@"setRightBtn"];
}
}iOS和Android中相比,雖然實現代碼不一樣,但是邏輯是一致的,同樣在監聽後才會執行對應回調
結束語
短期和長期概念只是用來更好的劃分和管理API,有了這個概念後,接下來就可以開始對API進行統一規划了
返回根目錄
源碼
github上這個框架的實現


