jQuery代碼: css代碼: 公共樣式css: tips彈框js: 代碼所需圖片: 實現效果: ...
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div上下切換</title> <link rel="stylesheet" href="css/cssreset-min.css" /> <link rel="stylesheet" href="css/storemanage.css" /> <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/tips.js"></script> <script type="text/javascript" src="js/storemanage.js"></script> </head> <body> <div class="fwge"> <div class="fwge_lanmu clearfix"> <div class="fwge_lanmu_left">名稱</div> <div class="fwge_lanmu_right">操作</div> </div> <div class="fwge_main"> <div class="fuge_content"> <div class="banner_bottom"> <div class="fuge_content_input"> <div class="fuge_block"> <input class="fuge_item" maxlength="30"> <div class="fuge_count"> <span class="textareaInput">0</span>/<span class="textareaTotal">30</span> </div> </div> </div> <div class="fuge_content_cz clearfix"> <div class="fuge_top"></div> <div class="fuge_down"></div> <div class="fuge_sc picflag"></div> </div> </div> </div> </div> <div class="fuge_add">+添加規格</div> </div> </body> </html>
jQuery代碼:
$(function() {
//規格文本框字數提示代碼
var lenInput = $(".fuge_content").find('.fuge_item').val().length;
$(".fuge_item").keyup(function() {
lenInput = $(this).val().length;
var str = $(this).siblings().find(".textareaInput");
if(lenInput >= 0 && lenInput <= 30) {
$(str).html(lenInput);
}
});
//添加服務規格追加代碼
var lifwge='<div class="banner_bottom">'+
'<div class="fuge_content_input">'+
'<div class="fuge_block">'+
'<input class="fuge_item" maxlength="30">'+
'<div class="fuge_count">'+
'<span class="textareaInput">0</span>/<span class="textareaTotal">30</span>'+
'</div>'+
'</div>'+
'</div>'+
'<div class="fuge_content_cz clearfix">'+
'<div class="fuge_top"></div>'+
'<div class="fuge_down"></div>'+
'<div class="fuge_sc picflag"></div>'+
'</div>'+
'</div>';
//添加服務規格(最多添加4條規格)
$(".fwge").on("click", ".fuge_add", function() {
var bannerSize = $(".banner_bottom").size();
if(bannerSize >= 4) {
$.tips.tip("最多添加服務規格4條", function() {
$.tips.close();
});
} else {
$(".fuge_content").append(lifwge);
var lenInput = $(".fuge_content").find('.fuge_item').val().length;
$(".fuge_item").keyup(function() {
lenInput = $(this).val().length;
var str = $(this).siblings().find(".textareaInput");
if(lenInput >= 0 && lenInput <= 30) {
$(str).html(lenInput);
}
});
}
});
//刪除服務規格(至少存在2條規格)
$(".fwge").on("click", ".fuge_sc", function() {
var bannerSize = $(".banner_bottom").size();
if(bannerSize <= 1) {
$.tips.tip("服務規格不能小於一條",function(){
$.tips.close();
});
} else {
$(this).parent().parent(".banner_bottom").remove();
}
});
//規格向下移動
$(".fwge").on("click",".fuge_down",function(){
var box = $(this).parent().parent(); //獲取按鈕的父元素
var box_next = box.next(); //父元素的下一個同胞元素
var box_next_left = parseInt(box_next.css('top')); //父元素下一個同胞元素的top值
var box_left = parseInt(box.css('top')); //父元素的top值
if(box_next_left) {
box.animate({
top: box_next_left.toString()
});
box_next.animate({
top: box_left.toString()
});
box.insertAfter(box_next);
}
});
//規格向上移動
$(".fwge").on("click",".fuge_top",function(){
var box = $(this).parent().parent(); //獲取按鈕的父元素
var box_left = parseInt(box.css('top')); //父元素的top值
var box_prev = box.prev(); //父元素的上一個同胞元素
var box_prev_left = parseInt(box_prev.css('top')); //父元素下一個同胞元素的top值
if(box_left) {
box.animate({
top: box_prev_left.toString()
});
box_prev.animate({
top: box_left.toString()
});
box.insertBefore(box_prev);
}
});
});
css代碼:
.fwge{
width: 500px;
height: 300px;
margin-left: 10px;
border: 1px solid #e4e4e4;
}
.fwge_lanmu{
width: 500px;
height: 25px;
}
.fwge_lanmu_left{
width: 350px;
height: 25px;
float: left;
}
.fwge_lanmu_right{
width: 150px;
height: 25px;
float: left;
text-align: center;
}
.fuge_content{
width: 500px;
height: auto;
display: table;
}
.banner_bottom{
width: 500px;
height: 30px;
top:30px;
margin-bottom: 10px;
}
.fuge_content_input{
width: 350px;
height: 30px;
float: left;
}
.input_text{
width: 300px;
height: auto;
outline: none;
}
.fuge_content_cz{
width: 150px;
height: 30px;
float: left;
}
.fuge_top{
width: 25px;
height: 30px;
float: left;
margin-left: 20px;
background: url(../images/tongke_service_icon.png) no-repeat 6px -96px;
}
.fuge_down{
width: 25px;
height: 30px;
float: left;
margin-left: 20px;
background: url(../images/tongke_service_icon.png) no-repeat -19px -96px;
}
.fuge_sc{
width: 25px;
height: 30px;
float: left;
margin-left: 20px;
background: url(../images/tongke_service_icon.png) no-repeat -44px -96px;
}
.fuge_block {
position: relative;
}
.fuge_item {
width: 290px;
height: 15px;
border: 1px solid #ccc;
padding: 6px;
resize: none;
outline: none;
}
.fuge_items {
width: 290px;
height: 15px;
border: 1px solid #ccc;
padding: 6px;
resize: none;
outline: none;
}
.fuge_count {
position: absolute;
bottom: 5px;
right: 60px;
color: #999;
}
.fuge_add{
width: 70px;
height: 20px;
color: #00b1bb;
line-height: 20px;
cursor: pointer;
}
公共樣式css:
html {
color: #333;
background: #FFF;
min-height: 100%;
margin: 0;
padding: 0;
position: relative;
min-width: 1200px;
}
input, textarea, keygen, select, button{
font-family:"Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, sans-serif;
}
body{
overflow-y: scroll;
font-size: 14px;
font-family:"Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, sans-serif;
min-width:1200px;
position:relative\9;
min-height: 100%;
}
.tk_footermain { /*公共代碼: 當內容不滿一屏時,底部footer內容始終位於顯示屏的底部;當內容超過一屏時,則位於內容底部。 */
height: auto;
min-height: 100%;
_height: 100%;
}
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td,
button
{
margin: 0;
padding: 0;
}
textarea{
resize:none;
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
ol,
ul {
list-style: none
}
caption,
th {
text-align: left
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal
}
q:before,
q:after {
content: ''
}
abbr,
acronym {
border: 0;
font-variant: normal
}
sup {
vertical-align: text-top
}
sub {
vertical-align: text-bottom
}
input,
textarea,
select,
button
{
font-family: inherit;
font-size: inherit;
font-weight: inherit
}
input,
textarea,
select {
*font-size: 100%
}
legend {
color: #000
}
/*html5*/
article, aside, dialog, footer, header, section, footer, nav, figure, menu {
display: block;
}
/*清浮動*/
.clearfix:after,.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
/*錨鏈接初始化*/
a {
text-decoration: none;
outline: none;
color:#5d5d5d;
}
a:hover {
text-decoration: none;
}
a:focus {
outline: none;
-moz-outline: none;
}
/*佈局樣式*/
.tc{
text-align:center;
}
.fl {
float: left;
display: inline;
}
.fr {
float: right;
display: inline;
}
.pr {
position: relative;
}
.pa {
position: absolute;
}
.hide{
display:none;
}
.show{
display:block;
}
tips彈框js:
/**
* javascript-tips
* @author zyq
* @version 1.0.1
*/
(function($) {
$.tips = {
tip : function(text, callback) {
var me = this, layer = '<div id="J_mengban" style="z-index:5000;top:0;-webkit-transform: translateZ(0);opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width:100%;height:100%;position:fixed;background-color:#000000;"></div>', options = '<div id="J_conform" style="width:360px;height:190px;position:fixed;z-index:200001; border: 1px solid #00b1bb; background-color:#ffffff;margin:auto;left:0;right:0;top:200px; border-radius: 5px;"><div style="height: 14px ;background-color: #00b1bb;margin-bottom: 30px;"></div><div style="color:#2b2e30;width: 300px;height: 50px;margin:80px auto;text-align: center;font-size:16px;padding-bottom: 10px;">'
.concat(text, "</div></div>");
me.cancel();
$("body").append(layer);
$("body").append(options);
if (callback) {
window.setTimeout(function() {
callback(true);
}, 1000);
}
},
alert : function(text, callback) {
var me = this, layer = '<div id="J_mengban" style="top:0;z-index: 5000;-webkit-transform: translateZ(0);opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width: 100%;height: 100%;position: fixed;background-color: #000000;"></div>', options = '<div id="J_alert" style="width:360px;height: 190px;position: fixed;z-index: 200001; border: 1px solid #00b1bb;background-color: #ffffff;margin: auto;left:48%;top:45%;margin-top:-100px;margin-left:-150px;border-radius: 5px;"><div style="height: 14px ;background-color: #00b1bb;margin-bottom:35px;border-top-left-radius: 5px; border-top-right-radius: 5px;"></div><div style="width:300px;color:#2b2e30;height: auto;min-height:50px;margin:0 auto;text-align: center;line-height:25px;font-size:16px;padding-bottom:10px;">'
.concat(
text,
'</div><div id="J_alert_ok" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff;margin-top:10px;bottom: 10px;margin: auto;left:0;right: 0; width: 55%;height: 40px;background-color: #00b1bb;text-align: center;line-height: 40px;font-size:16px;">確定</div></div>');
me.cancel();
$("body").append(layer);
$("body").append(options);
$("#J_alert_ok").on("click", function() {
me.cancel();
if (callback) {
callback();
}
});
},
conform : function(text, callback) {
var me = this, layer = '<div id="J_mengban" style="z-index: 5000;-webkit-transform: translateZ(0);top:0;opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width: 100%;height: 100%;position: fixed;background-color: #000000;"></div>', options = '<div id="J_conform" style="width:360px;height: 190px;position: fixed;z-index: 200001; border: 1px solid #00b1bb;background-color: #ffffff;margin: auto;left:0;right: 0;top:40%;margin-top:-100px;border-radius: 5px;"><div style="height: 14px ;background-color: #00b1bb;margin-bottom: 30px;-webkit-border-top-right-radius: 5px;-webkit-border-top-left-radius: 5px;"></div><div style="width:300px;color:#2b2e30;height: 50px;margin: auto;text-align: center;font-size:16px;padding-bottom: 10px;">'
.concat(
text,
'</div><div id="J_alert_cancel" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;left:20px; width: 40%;height: 40px;background-color: #aaaaaa;text-align: center;line-height: 40px;font-size:16px;">取消</div><div id="J_alert_sure" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;right:20px; width: 40%;height: 40px;background-color: #00b1bb;text-align: center;line-height: 40px; font-size:16px;">確定</div></div>');
me.cancel();
$("body").append(layer);
$("body").append(options);
$("#J_alert_sure").on("click", function() {
me.cancel();
if (callback) {
callback(true);
}
});
$("#J_alert_cancel").on("click", function() {
me.cancel();
if (callback) {
callback(false);
}
});
},
confirm : function(text, callback) {
this.conform(text, callback);
},
toast : function(text, callback) {
var me = this, content = '<div id="J_toast" style="position: fixed;z-index:5000;-webkit-transform: translateZ(0); text-align:center; left:0;right:0; bottom:100px; margin:auto; text-align: center;"><span style="padding: 5px 10px;background-color:#000000;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;color:#ffffff; ">'
.concat(text, "</span></div>");
me.cancel();
$("body").append(content);
window.setTimeout(hideToast, 2000);
function hideToast() {
me.cancel();
if (callback) {
callback(true);
}
}
},
prompt : function(callback) {
var me = this, layer = '<div id="J_mengban" style="top:0;z-index: 5000;-webkit-transform: translateZ(0);opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width: 100%;height: 100%;position: fixed;background-color: #000000;"> </div>', content = '<div id="J_alert" style="width:300px;height: 200px;position: fixed;z-index: 200001;background-color: #ffffff;margin: auto;left:0;right: 0;top:34%;"><div style="height: 14px ;background-color: #58cbc3;margin-bottom: 30px;"></div><textarea class="btn_textarea" id="J_prompt_content" style="width: 265px; margin-left: 15px; height: 90px; border-color:1px solid #e4e4e4;"></textarea><div style="color:#2b2e30;width: 300px;height: 50px;margin: auto;text-align: center;"></div><div id="J_alert_sure" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;margin: auto;left:-100px;right: 0; float:left; width: 30%;height: 35px;background-color: #58cbc3;text-align: center;line-height: 35px;">確定</div><div id="J_alert_cancel" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;margin: auto;left:110px;right: 0; float:left; width: 30%;height: 35px;background-color: #58cbc3;text-align: center;line-height: 35px;">取消</div></div>';
me.cancel();
$("body").append(layer);
$("body").append(content);
$("#J_alert_sure").on("click", function() {
var txt = $("#J_prompt_content").val();
if ($.trim(txt).length > 0) {
me.cancel();
if (callback) {
callback(true, txt);
}
}
});
$("#J_alert_cancel").on("click", function() {
me.cancel();
if (callback) {
callback(false, $("#J_prompt_content").val());
}
});
},
cancel : function() {
$("#J_mengban,#J_conform,#J_alert,#J_toast").remove();
return this;
},
close : function() {
return this.cancel();
}
};
})($);
代碼所需圖片:

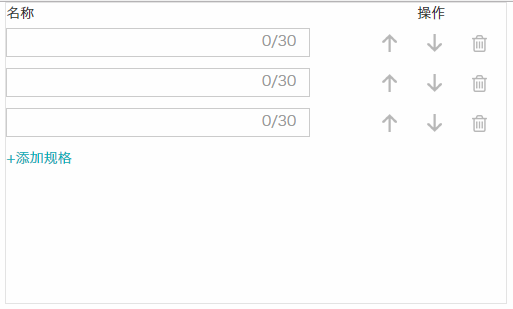
實現效果: