什麼也不想說 對應的WEB頁面 ...
什麼也不想說
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'index.jsp' starting page</title> 13 <meta http-equiv="pragma" content="no-cache"> 14 <meta http-equiv="cache-control" content="no-cache"> 15 <meta http-equiv="expires" content="0"> 16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 17 <meta http-equiv="description" content="This is my page"> 18 <!-- 19 <link rel="stylesheet" type="text/css" href="styles.css"> 20 --> 21 </head> 22 what is HTML? 23 HTML 是超文本標記語言,它是Inernet 上用於編寫網頁的主要標記語言 24 25 <body> 26 標題 27 <!-- 作為標題標記,h1-h6由大變小 --> 28 <h1>文刀山豆幾</h1> 29 <h2>文刀山豆幾</h2> 30 <h3>文刀山豆幾</h3> 31 <h4>文刀山豆幾</h4> 32 <h5>文刀山豆幾</h5> 33 <h6>文刀山豆幾</h6> 34 段落 35 <!-- align 取值範圍為left,center,right --> 36 <p align="center">這是段落的標簽</p> 37 滾動 38 <marquee direction="滾動方向" behavior="滾動方式">看看我滾沒滾</marquee> 39 <!-- 40 direction 可選的值有 :up down left right 41 behavior 可選的值有:scroll,slide,alternate,分別表示迴圈滾動, 只滾動一次和來回交替滾動 42 loop 值為整數 43 scrollamount 的值為文字每次移動的長度,以像素為單位,scrolldelay 的單位為ms . --> 44 列表 45 <!-- 無序的列表 --> 46 <ul> 47 48 <li>列表項</li> 49 <li>列表項</li> 50 <li>列表項</li> 51 52 </ul> 53 <!-- 有序的列表 --> 54 <ol> 55 <li>看看這個</li> 56 <li>看看這個</li> 57 <li>看看這個</li> 58 </ol> 59 圖像與多媒體 60 <img alt="" src="圖像文件的路徑及名稱"> 61 超鏈接 62 <a href="鏈接路徑" target="目標視窗的打開方式">鏈接內容</a> 63 <!-- target的屬性值可以為_self、_blank、_top以及_parent.其中 _self是target預設值--> 64 表格 65 <!-- 表格 --> 66 <table> 67 <tr> 68 <td colspan="跨的列數值">單元格中的內容</td> 69 <td rowspan="跨的行數值">單元格中的內容</td> 70 </tr> 71 <!-- 一組中有幾個<tr></tr>就表示該表格有幾行,一行中有幾個<td></td>,就表示該行中有幾個單元格 --> 72 </table> 73 表單 74 <!-- 表單 非常非常重要--> 75 <!-- action 屬性值是表單中提交的地址,即表單中收集到的信息後傳遞到某頁面,例如和控制器之間 76 name 屬性給表單命名一個名稱,可以控製表單與後臺程式之間的關係。 77 method get 或者post 方式提交,只需要記住,get提交方式不安全,且有字元限制,最大8192個字元,post沒有信息長度的限制,還很安全 78 entype 表單信息提交的編碼方式,上傳文件時候必須選擇指定的格式。 79 --> 80 81 <form action="表單的處理程式"> 82 <input> 83 <!-- input 標記是最常用的表單標記,該標記允許用戶在表單中(文本框,單選框,覆選框,輸入 84 類型是由類型屬性type定義的,常用的輸入類型如下) --> 85 <!-- 文本框和密碼框 屬性值為text 代表的是單行文本框,屬性值為password ,代表密碼框 --> 86 </form> 87 <input type="file" name="文件域的名稱"> 88 使用文件上傳時,一定別忘記設置form 表單提交信息的編碼方式enctype = "multipart/form-data" 89 <form> 90 <input type="radio" value="male" name="sex" checked/>男 91 <input type="radio" value="female" name="sex" checked/>女 92 </form> 93 94 <input type="checkbox" value="覆選框的值" name="覆選框的名稱" checked/> 95 <!-- 按鈕 --> 96 <input type="button" value="按鈕的值" name="按鈕的名稱"> 97 <input type="reset" value="按鈕的值" name="按鈕的名稱"> 98 <!--下拉列表--> 99 <select name="下拉列表的名稱" size="顯示的項數" multiple> 100 <option value="選項值1" selected> 選項1顯示的內容 101 <option value="選項值2" selected> 選項2顯示的內容 102 </select> 103 文本區 104 <textarea rows="文本區的名稱" cols="列數" rows="行數"></textarea> 105 </body> 106 </html>
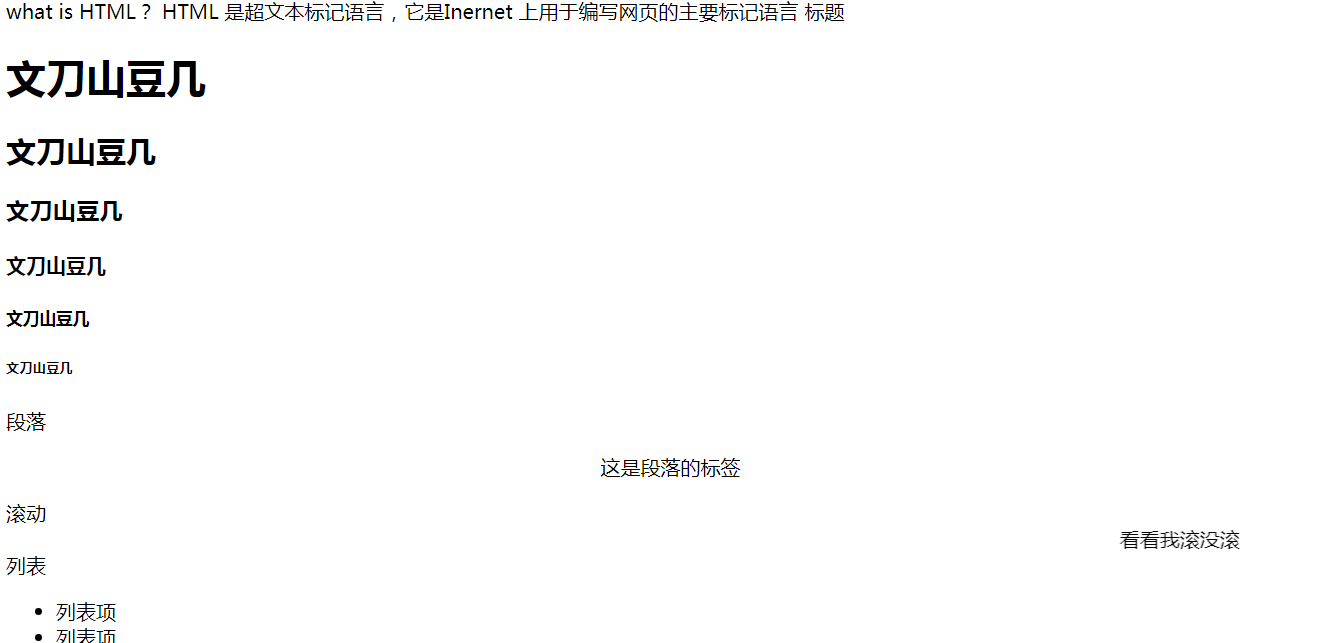
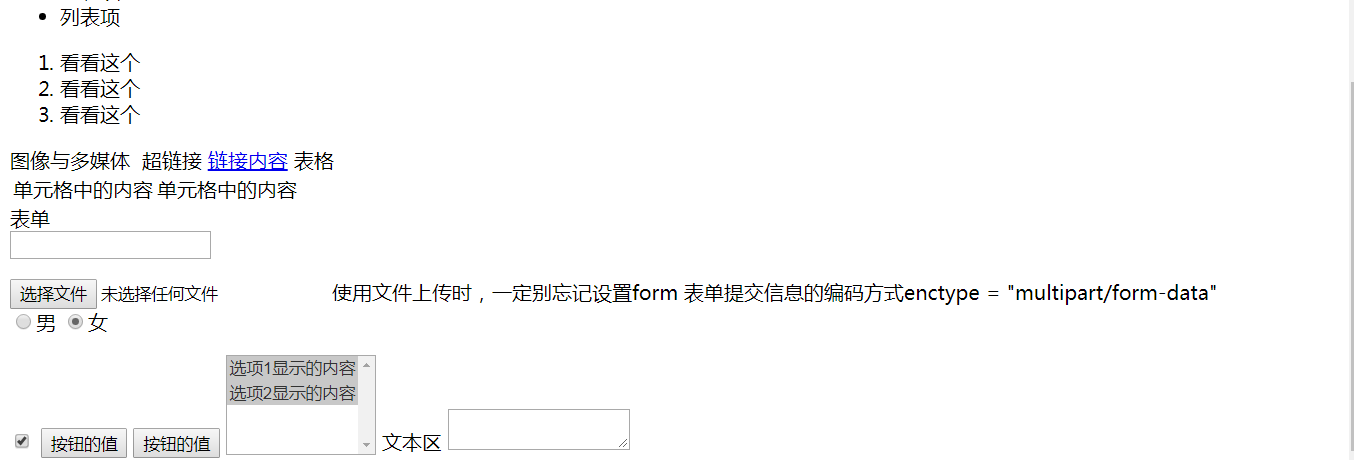
對應的WEB頁面