想要爬取動態網頁,很莫名的click失效。被這個問題困擾了很久,基本上把網上提到的所有方法試遍了,最終終於有個方法成功了,在這裡總結一下。 這是我想要點擊的網頁,初始時實在0.5km上,它的class屬性是‘on’,想要點擊到2km 方法一:直接用webdriver的click方法,失效。 text ...
想要爬取動態網頁,很莫名的click失效。被這個問題困擾了很久,基本上把網上提到的所有方法試遍了,最終終於有個方法成功了,在這裡總結一下。

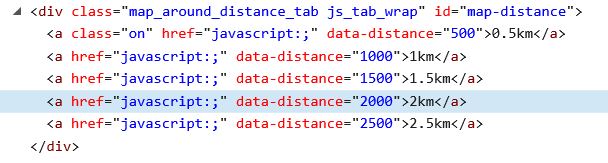
這是我想要點擊的網頁,初始時實在0.5km上,它的class屬性是‘on’,想要點擊到2km
方法一:直接用webdriver的click方法,失效。
browser.find_element_by_xpath("//div[@id='map-distance']/a[4]").click()
text方法檢驗輸出,可以看到確實是定位到了我想要點擊的元素的。迷之失效,有人理解原因的話請和我說一下。
註意:此處用xpath定位,先用唯一的id來定位父節點,再定到子節點,子節點從1開始計數,所以是a[4]。
方法二:調用js方法中的setAttribute方法,失效。
js2 = "var q=document.getElementById('map-distance').children[3].setAttribute('class','on')" js3 = "var a=document.getElementById('map-distance').children[0].removeAttribute('class')" browser.execute_script(js2) browser.execute_script(js3)
將元素的class屬性設為on,同時刪除初始元素的class屬性。跑代碼的時候已經看到2km被選中了,然而還是失效。。JavaScript我也不太瞭解,實在不知道為什麼。
註意:這裡的.chidren返回的是子代的列表,列表是從0開始的,所以取3。
方法三:調用js方法中的click方法,成功!
js2 = "var q=document.getElementById('map-distance').children[3].click()" browser.execute_script(js2)
終於點進去了。。。



