IE瀏覽器下的漸變背景 IE瀏覽器下漸變背景的使用需要使用IE的漸變濾鏡。如下代碼: filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1); 相關說明 ...
IE瀏覽器下的漸變背景
IE瀏覽器下漸變背景的使用需要使用IE的漸變濾鏡。如下代碼:
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
相關說明:
上面的濾鏡代碼主要有三個參數,依次是:startcolorstr, endcolorstr, 以及gradientType。
其中gradientType=1代表橫向漸變,gradientType=0代表縱向淅變。startcolorstr=”色彩” 代表漸變漸變起始的色彩,endcolorstr=”色彩” 代表漸變結尾的色彩。
上面代碼實現的是紅色至藍色的漸變,但是不含透明度變化,這是由於IE目前尚未支持opacity屬性以及RGBA顏色,要實現IE下的透明度變化,還是需要使用IE濾鏡,IE的透明度濾鏡功能比較強大,這種強大反而與Firefox或是Safari瀏覽器下的css-gradient背景漸變的用法類似。例如下麵的使用:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
其中各個參數的含義如下:
opacity表示透明度,預設的範圍是從0 到 100,他們其實是百分比的形式。也就是說,0代表完全透明,100代表完全不透明。
finishopacity 是一個可選參數,如果想要設置漸變的透明效果,就可以使用他們來指定結束時的透明度。範圍也是0 到 100。
style用來指定透明區域的形狀特征:
0 代表統一形狀
1 代表線形
2 代表放射狀
3 代表矩形。
startx 漸變透明效果開始處的 X坐標。
starty 漸變透明效果開始處的 Y坐標。
finishx 漸變透明效果結束處的 X坐標。
finishy 漸變透明效果結束處的 Y坐標。
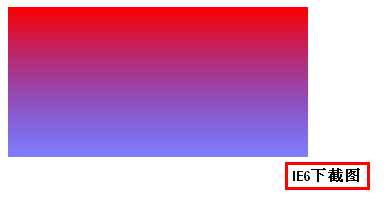
綜合上述,實現IE下含透明度變化紅藍垂直漸變的代碼如下:
.gradient{
width:300px; height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
}
<div class="gradient"></div>

Firefox瀏覽器下的漸變背景
對於Firefox瀏覽器下(Firefox 3.6+)漸變背景的實現需使用CSS3漸變屬性,-moz-linear-gradient屬性,對於本文開頭提到的要實現的效果的實現可以參見下麵的代碼:
.gradient{
width:300px;
height:150px;
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
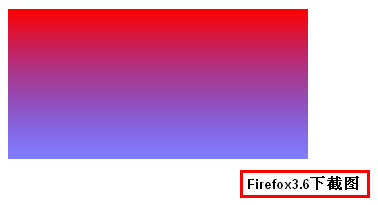
<div class="gradient"></div>
此段代碼在Firefox3.6瀏覽器下的效果是:

chrome/Safari瀏覽器下的漸變背景實現
對於webkit核心的瀏覽器,如Chrome/Safari瀏覽器下漸變背景的實現也是使用CSS3 漸變方法,css-gradient,具體為-webkit-gradient,使用語Firefox瀏覽器是有一些差異的。具體使用就不詳述了,參見下麵的代碼:
.gradient{
width:300px;
height:150px;
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
}
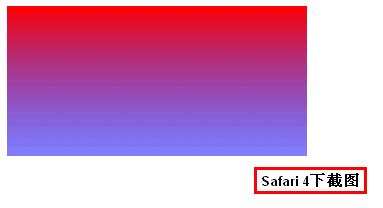
<div class="gradient"></div>
此段代碼在Safari 4瀏覽器下的效果是:

綜合 – 相容性的漸變背景效果
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);/*IE8*/
background:red; /* 一些不支持背景漸變的瀏覽器 */
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
background:-o-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
原文地址: http://www.zhangxinxu.com/wordpress/?p=743



