最近這個月一直在趕項目開發,遇到的問題和學到的前端知識沒有更新到博客園,現在閑了下來,就整理一下前端知識。 在項目開發中,在樣式這方面花費的時間較多,因為針對於數字的變化特別多,本人不愛記數字,在看設計圖時總是反覆計算之間的數值,覺得很麻煩,偶然谷歌一下,發現了css3的一個屬性--calc() c ...
最近這個月一直在趕項目開發,遇到的問題和學到的前端知識沒有更新到博客園,現在閑了下來,就整理一下前端知識。
在項目開發中,在樣式這方面花費的時間較多,因為針對於數字的變化特別多,本人不愛記數字,在看設計圖時總是反覆計算之間的數值,覺得很麻煩,偶然谷歌一下,發現了css3的一個屬性--calc()
calc() 很顯然,是calculate的縮寫--計算。是css3的一個屬性。可以用來給width,height,border,margin以及padding等屬性值設置動態值,拿個例子說:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .one{ width:200px; //內容的寬度是200px height:200px; background: red; border: 1px solid; } .two { height:100%; padding-left: 10px; padding-right: 20px; background: pink; width:calc(100% - 10px - 20px); //內容的寬度是170px } .three { height:100%; padding-left: 20px; background: aqua; width: calc(100% - 20px); //內容的寬度是150px } </style> </head> <body> <div class="one"> <div class="two"> <div class="three">abc</div> </div> </div> </body> </html>
裡面的子元素不管怎麼撐開,都不會超過父元素的邊框。這樣就不會考慮父元素的寬度是多少,直接寫出calc(),瀏覽器自動計算width的屬性值。大大的提高了效率。
使用方法:
1. 可以嵌套使用 例如:calc( calc() );
2. 可以使用四則運算 + - * /;
3. 可以% ,px,em,rem 混合使用。
註意事項:
1. +和-在計算時前後要有空格,否則不識別。* 和 /沒要求,為了規範都加空格吧。 例如: calc(100%-10px) 這樣不會識別。
2. 0 不能作為除數,否則會報錯。很顯然。
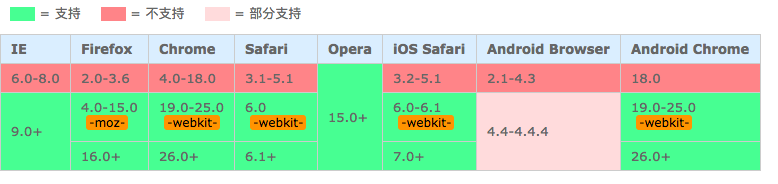
相容性:
既然是css3的新屬性,避免不了相容性問題。
ie9以下不支持,火狐4以下不支持,4.0-15.0需要加首碼,谷歌19.0以下不支持,19.0-25.0需要加首碼,蘋果5.1以下(包括5.1)不支持,6.0需要加首碼,歐朋15.0以下不支持。


