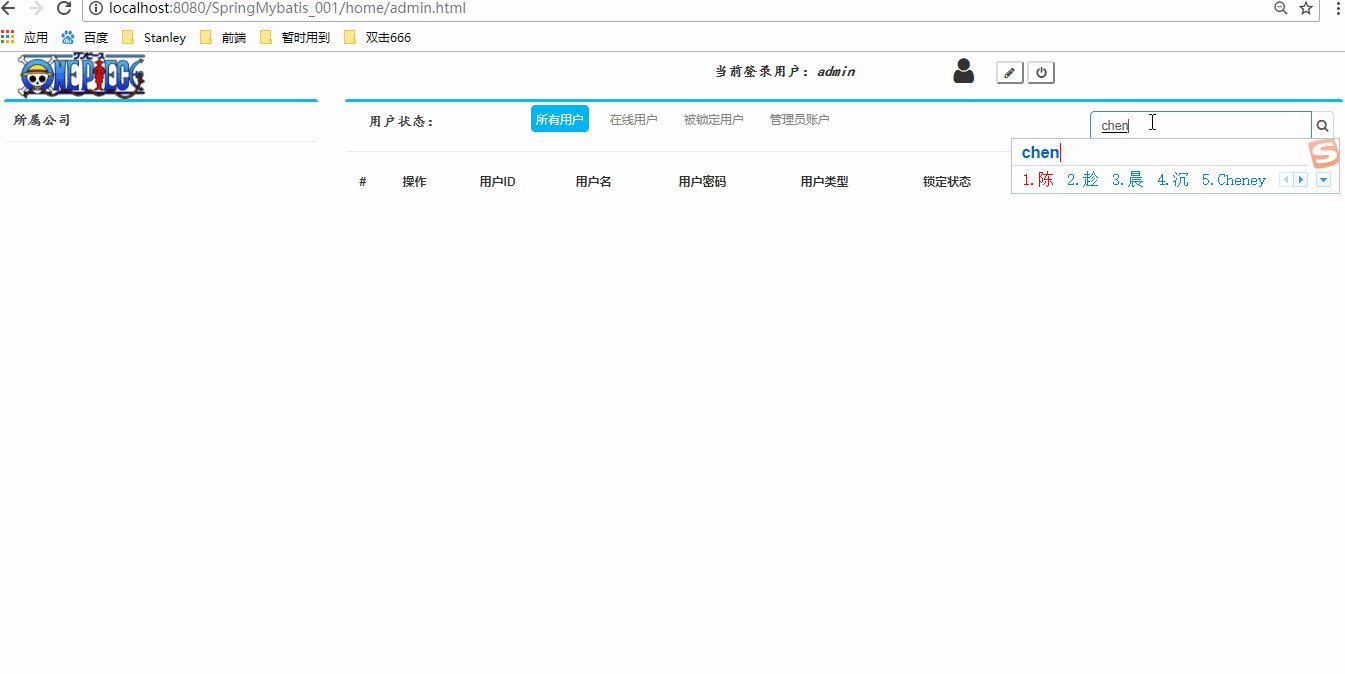
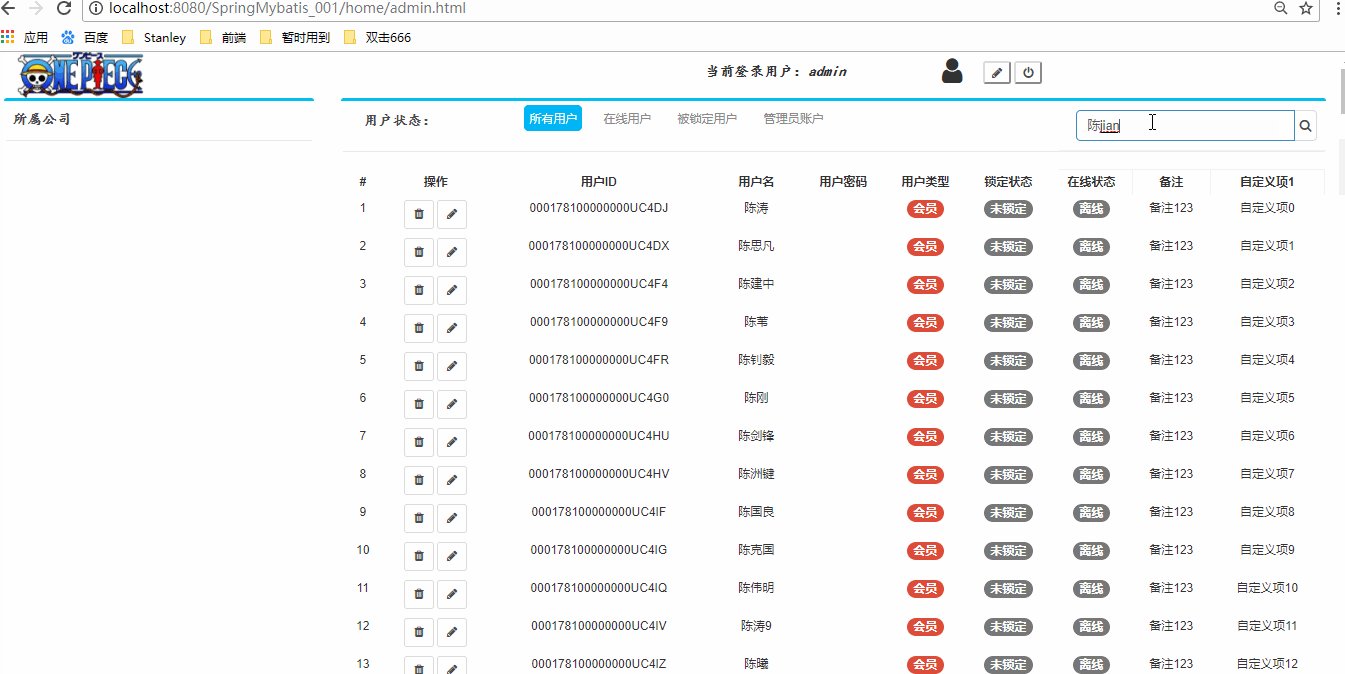
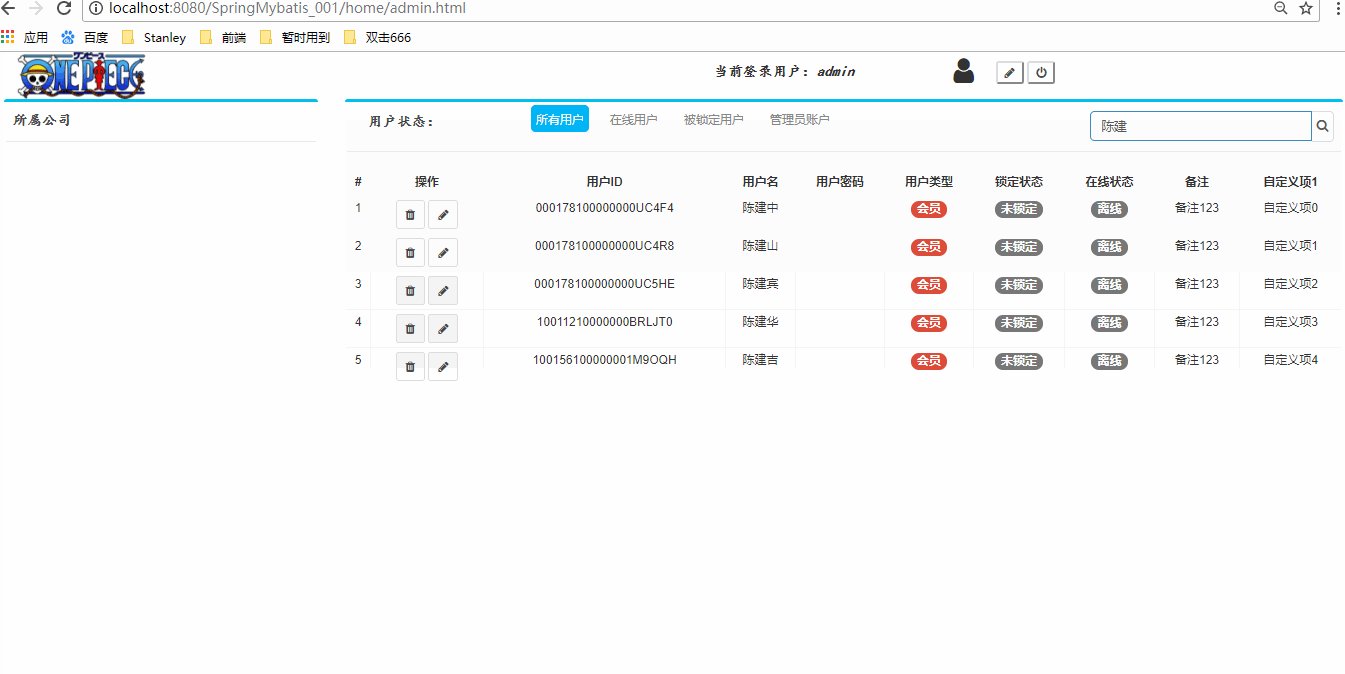
最近在用jQuery實現動態模糊查詢的時候,找了挺久都沒有找到像Vue.js的watch屬性這麼好用的動態模糊查詢方法。就分享一下目前遇到的坑和可以實現動態查詢的幾種方式。 1.jQuery的change()方法。 這個方法要失去所在的input框的焦點時,事件才會被觸發,感覺有點雞肋,也有可能是我 ...
最近在用jQuery實現動態模糊查詢的時候,找了挺久都沒有找到像Vue.js的watch屬性這麼好用的動態模糊查詢方法。就分享一下目前遇到的坑和可以實現動態查詢的幾種方式。
1.jQuery的change()方法。
這個方法要失去所在的input框的焦點時,事件才會被觸發,感覺有點雞肋,也有可能是我沒有完全會熟用這個方法,希望懂的大神可以分享一下使用秘籍。
1 <input type="text" id="n3"/> 2 3 4 var $n3=$("#n3);//定位到input框 5 $n3.change(function(){ 6 this.query_search($n3.val());//query_search為模糊查詢的方法 7 })
change()函數用於為每個匹配元素的change事件綁定處理函數。該函數也可用於觸發change事件。此外,你還可以額外傳遞給事件處理函數一些數據。change事件會在文本內容或選項被更改時觸發。該事件僅適用於<input type="text">和<textarea>以及<select>。對於text和textarea元素,該事件會在元素失去焦點時發生(文本內容也發生了更改)。此外,你可以為同一元素多次調用該函數,從而綁定多個事件處理函數。觸發change事件時,jQuery會按照綁定的先後順序依次執行綁定的事件處理函數。要刪除通過change()綁定的事件,請使用unbind()函數(本段摘自http://www.365mini.com/page/jquery-change.htm)。
2.監聽JQuery的keyup或者keydown事件
這個方法可以監聽每個按鍵的觸發事件,可以把模糊查詢方法綁定到響應的事件上,每按一次就會觸發一次模糊查詢的事件,但是這樣做會大大增加資料庫的壓力,如果人多操作而且沒有緩存的話,資料庫會分分鐘炸掉。
1 <input type="text" id="#n3"/> 2 3 var $n3=$("#n3");//定位到input框 4 $n3.keyup(function(){ 5 this.query_search($n3.prop("value"));//query_search為模糊查詢的方法 6 })
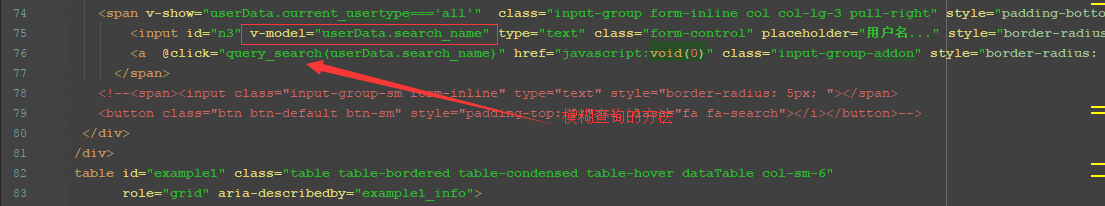
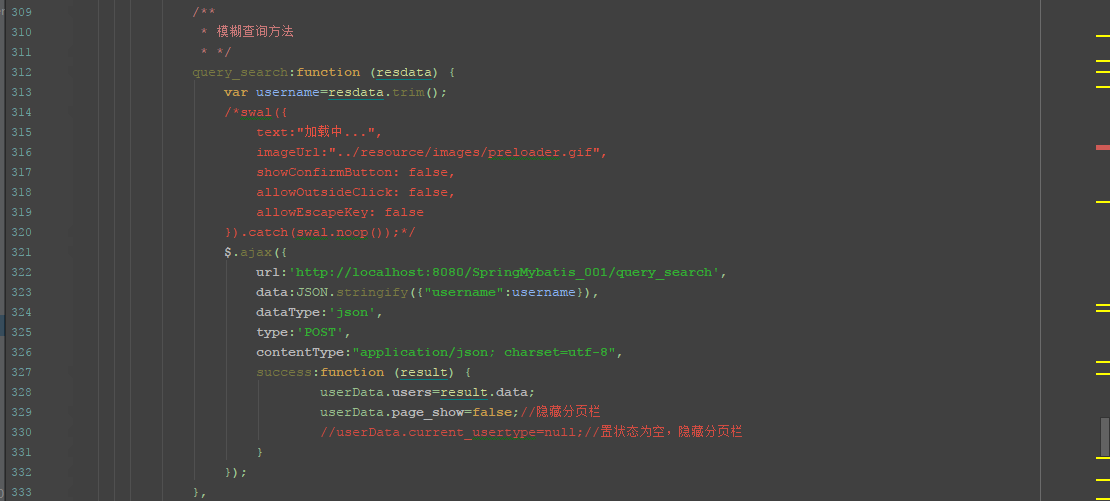
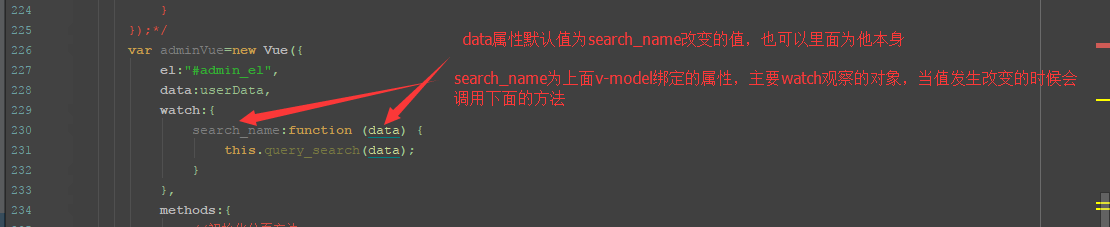
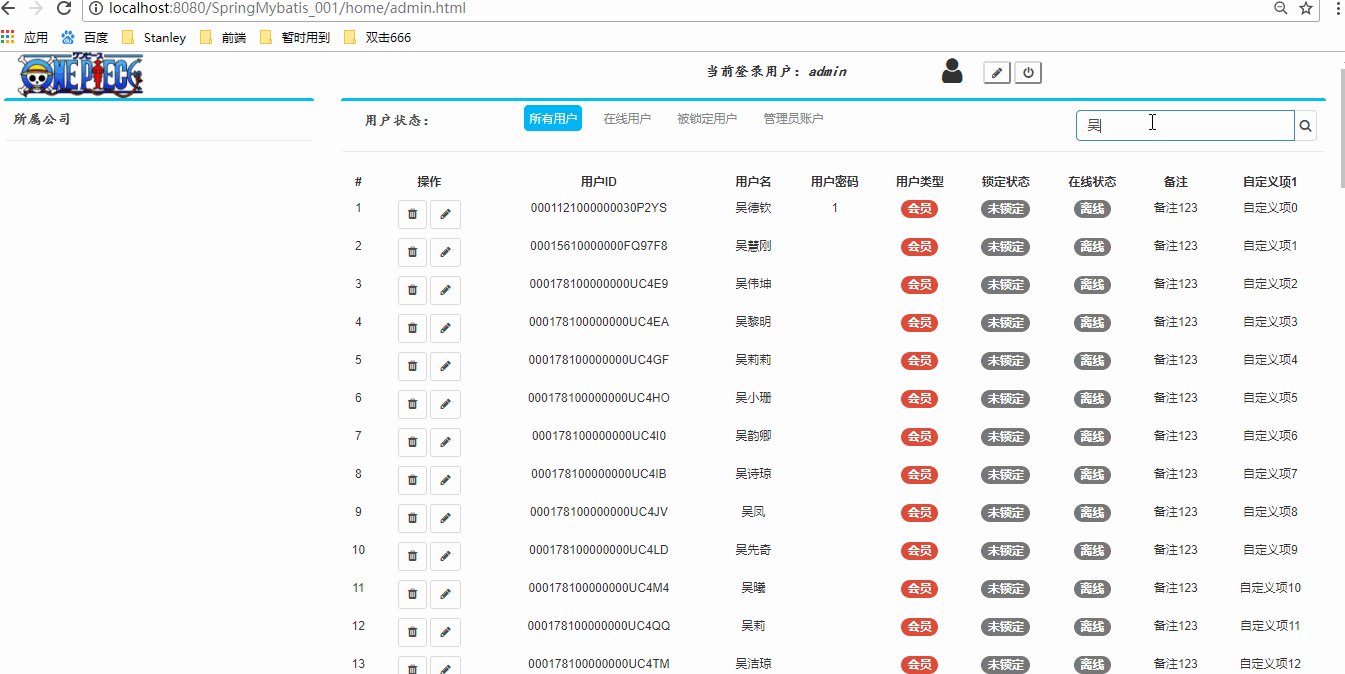
3.使用Vue.js的watch屬性觀察者方法。
這個方法可以動態觀察input框裡面的屬性變化情況,只要input框的value值發生變化,就會動態調用響應的方法。




最後值得一說的是,獲取input的text框裡面的value值有三種方法.
1.通過attr("value")獲取。這種方法獲取只能獲取預設的。也就是說,你css代碼裡面原先定義的value值是多少,頁面第一次展現的也是多少,而且這個值不會變。
2.通過prop("value")獲取。這種方法能獲取預設的,也能獲取改變或的值,只要你改變了就能獲取到。
3.通過val()獲取。這個感覺和prop("value")差不多。
4.也可以用Vue.js的v-model綁定獲取到,那就算是4種方法吧。
以上這些都只是只是個人多次測試得出的結論。並沒有什麼權威的說法,如果有錯誤,希望大神能夠及時指正。



