小程式獲取用戶的頭像昵稱openid之類 第一種使用wx.getUserInfo直接獲取微信頭像,昵稱 ? 1 2 3 4 5 6 7 8 wx.getUserInfo({ success:function(res) { that.setData({ nickName: res.userInfo.n ...
小程式獲取用戶的頭像昵稱openid之類

第一種使用wx.getUserInfo直接獲取微信頭像,昵稱
?| 1 2 3 4 5 6 7 8 |
wx.getUserInfo({
success:function(res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})
|
第二種
我們在使用小程式wx.login API進行登錄的時候,直接使用wx.getUserInfo是不能獲取更多的信息的,如微信用戶的openid。
官方提示,需要發送獲取到的code進行請求到微信的後端API,進行用戶解密之類的操作才可以獲取,
根據文檔,只需要進行一個get請求到如下地址即可:
| 1 2 3 |
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
appid和secret在微信小程式後臺可以看到,js_code為使用wx.login登錄時獲取到的code參數數據,grant_type這個不用改動。
|
js文件
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 |
varopenId
= (wx.getStorageSync('openId'))
if(openId)
{
wx.getUserInfo({
success:function(res)
{
that.setData({
nickName:
res.userInfo.nickName,
avatarUrl:
res.userInfo.avatarUrl,
})
},
fail:function()
{
//
fail
console.log("獲取失敗!")
},
complete:function()
{
//
complete
console.log("獲取用戶信息完成!")
}
})
}else{
wx.login({
success:function(res)
{
console.log(res.code)
if(res.code)
{
wx.getUserInfo({
withCredentials:true,
success:function(res_user)
{
wx.request({
//後臺介面地址
url:'https://....com/wx/login',
data:
{
code:
res.code,
encryptedData:
res_user.encryptedData,
iv:
res_user.iv
},
method:'GET',
header:
{
'content-type':'application/json'
},
success:function(res)
{
//
this.globalData.userInfo = JSON.parse(res.data);
that.setData({
nickName:
res.data.nickName,
avatarUrl:
res.data.avatarUrl,
})
wx.setStorageSync('openId',
res.data.openId);
}
})
},
fail: function()
{
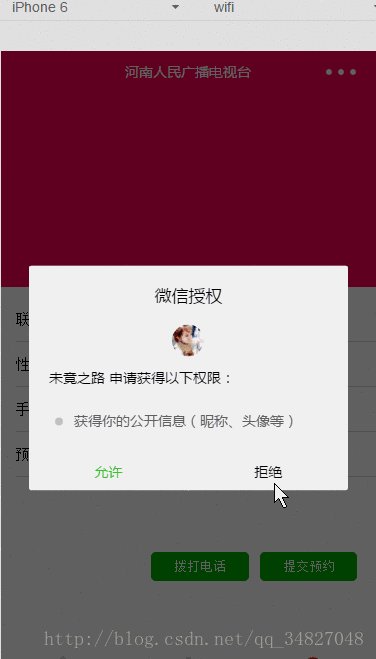
wx.showModal({
title:'警告通知',
content:'您點擊了拒絕授權,將無法正常顯示個人信息,點擊確定重新獲取授權。',
success:function(res)
{
if(res.confirm)
{
wx.openSetting({
success:
(res) => {
if(res.authSetting["scope.userInfo"])
{////如果用戶重新同意了授權登錄
wx.login({
success:function(res_login)
{
if(res_login.code)
{
wx.getUserInfo({
withCredentials:true,
success:function(res_user)
{
wx.request({
url:'https://....com/wx/login',
data:
{
code:
res_login.code,
encryptedData:
res_user.encryptedData,
iv:
res_user.iv
},
method:'GET',
header:
{
'content-type':'application/json'
},
success:function(res)
{
that.setData({
nickName:
res.data.nickName,
avatarUrl:
res.data.avatarUrl,
})
wx.setStorageSync('openId',
res.data.openId);
}
})
}
})
}
}
});
}
},
fail: function(res)
{
}
})
}
}
})
},
complete: function(res)
{
}
})
}
}
})
}
},
globalData:
{
userInfo:null
}
|
後臺是php 框架是laravel5.4版本
源碼免費下載地址:http://www.jinhusns.com/Products/Download/
官方文檔:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html
微信官方提供了多種編程語言的示例代碼(點擊下載)。每種語言類型的介面名字均一致。調用方式可以參照示例。
下載之後在php文件中引入:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<?php
namespace
App\Http\Controllers\Admin;
use
Illuminate\Http\Request;
use
App\Http\Controllers\Controller;
use
App\Models\User;
use
App\Models\Wechatuser;
include_once
app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
//
獲取微信用戶信息
publicfunctiongetWxLogin(Request
$request)
{
//
require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code
= $request->get('code');
$encryptedData
= $request->get('encryptedData');
$iv
= $request->get('iv');
$appid
= "***";
$secret
= "***";
$URL
= "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
//
var_dump($code,'wwwwwwww',$apiData['errscode']);
//
$ch = curl_init();
//
curl_setopt($ch, CURLOPT_URL, $URL);
//
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//
curl_setopt($ch, CURLOPT_HEADER, 0);
//
$output = curl_exec($ch);
//
curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey
= json_decode($apiData)->session_key;
$userifo
= new\WXBizDataCrypt($appid,
$sessionKey);
$errCode
= $userifo->decryptData($encryptedData, $iv, $data );
if($errCode
== 0) {
return($data
. "\n");
}else{
returnfalse;
}
}
}
|
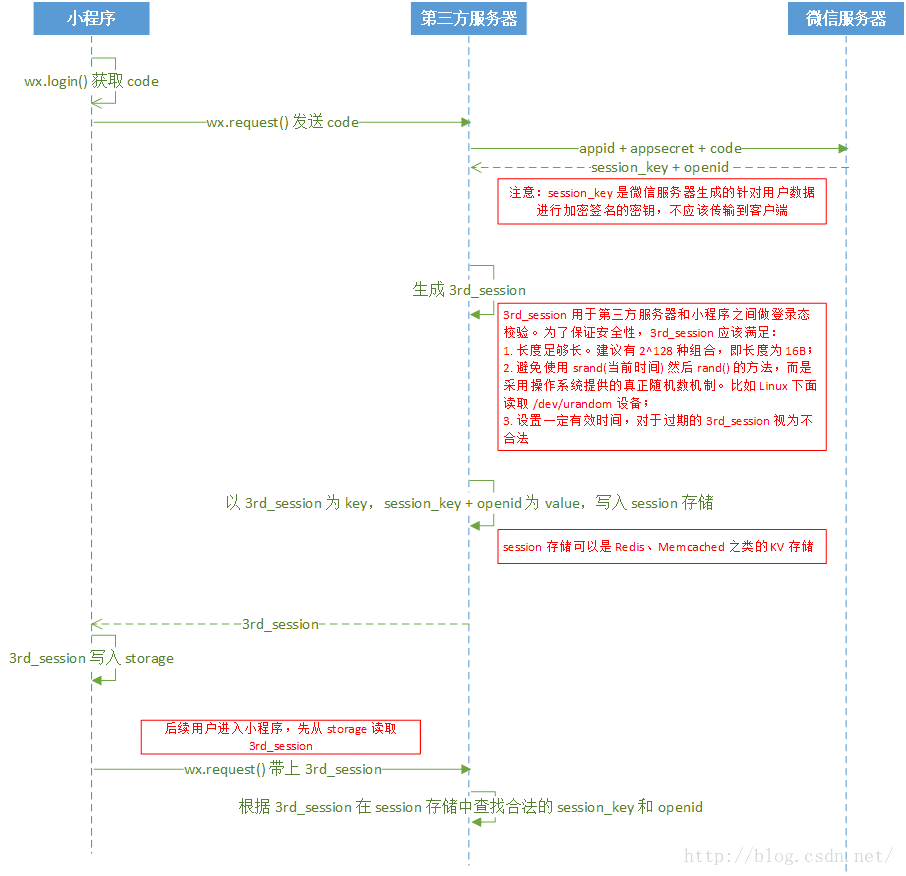
官方文檔的登錄流程圖,整個登錄流程基本如下圖所示: