1.超炫酷HTML5 Canvas 3D旋轉地球動畫 這是一款基於HTML5 Canvas的3D地球模擬動畫,動畫以太空作為背景,地球在太空中旋轉,同時我們也可以拖拽滑鼠來從不同的角度觀察地球。另外我們也可以通過點擊全屏按鈕來全屏觀看地球旋轉動畫,記得在很早以前我們也分享過一款基於HTML5 Can ...
1.超炫酷HTML5 Canvas 3D旋轉地球動畫
這是一款基於HTML5 Canvas的3D地球模擬動畫,動畫以太空作為背景,地球在太空中旋轉,同時我們也可以拖拽滑鼠來從不同的角度觀察地球。另外我們也可以通過點擊全屏按鈕來全屏觀看地球旋轉動畫,記得在很早以前我們也分享過一款基於HTML5 Canvas的地球動畫,請看這裡。

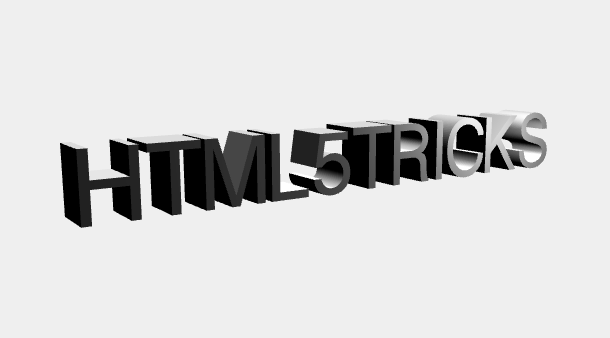
2.HTML5 Canvas 3D文字動畫 支持滑鼠滾輪縮放
之前我們已經為大家分享過很多款炫酷和實用的HTML5文字動畫特效,最經典的就是這款HTML5 Canvas幻彩火焰文字特效。這次給大家帶來的是另外一款基於HTML5 Canvas 3D文字動畫,它的特點是按住滑鼠左鍵拖動文字可以旋轉文字,從不同角度觀察文字;按住滑鼠左鍵可以移動文字;另外滑動滑鼠滾輪可以縮放文字大小。

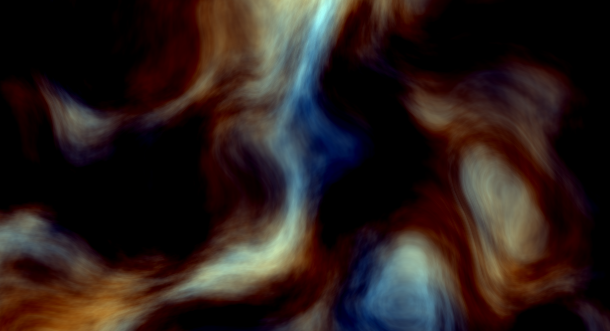
3.HTML5 Canvas五彩煙霧模擬動畫
之前我們利用HTML5技術在Canvas上模擬了很多東西,比如最近剛分享的HTML5 Canvas 多種炫酷3D粒子圖形動畫。這次給大家帶來的也是一款基於HTML5 Canvas的動畫特效,它模擬了五彩煙霧的流動效果,這在Canvas上實現還是比較簡單的。

4.CSS3帶頭像的垂直彩色菜單
今天我們要給大家分享一款比較特別的CSS3菜單,這款菜單是垂直樣式的,而且當滑鼠滑過菜單項時,當前菜單項即可顯示一個精美的頭像,並且在頭像旁邊顯示一些格式化的文字。另外,每一個菜單項的背景色可以動態渲染。
![]()
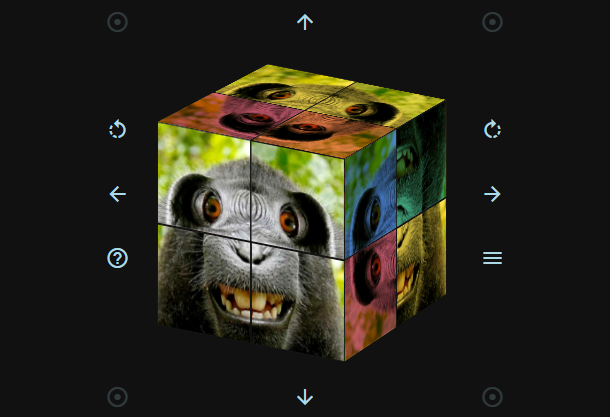
5.HTML5/CSS3 3D立方體拼圖 支持方向鍵旋轉
之前我們分享過不少基於HTML5/CSS3和Canvas的3D立方體旋轉動畫,比如這款超絢麗CSS3多色彩發光立方體旋轉動畫,也有基於立方體做的菜單應用,比如超實用CSS3 3D菜單 菜單項懸浮凸出立體效果。今天我們要分享的是一款基於HTML5和CSS3的3D立方體拼圖應用,一共有8個小立方體組成的3D拼圖,我們可以點擊立方體或者方向鍵完成拼圖,同時我們也可以讓立方體保持旋轉。

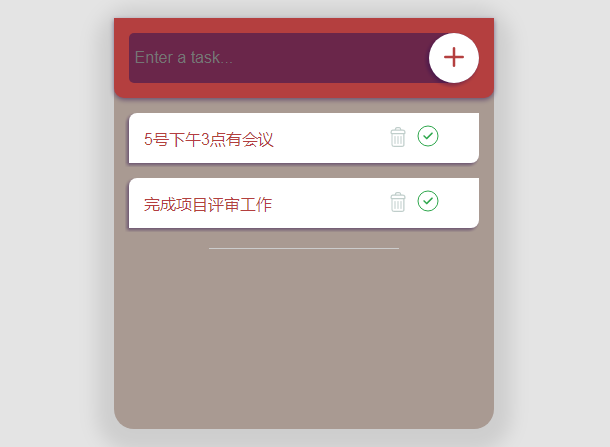
6.CSS3/SVG實現的任務列表 超酷的按鈕點擊動畫
這是一款外觀很漂亮的CSS3/SVG任務列表插件,我們可以在輸入框中輸入自己需要完成的任務名稱,點擊添加按鈕後即可將任務添加到列表中去。這本來是一件非常普通的功能,但是利用CSS3和SVG,我們在添加按鈕點擊時出現非常炫酷的動畫特效,這樣的特效在任務添加到列表和刪除列表中都同樣會出現,非常不錯。甚至我們可以將這款插件修改後變成一款非常華麗的評論插件。

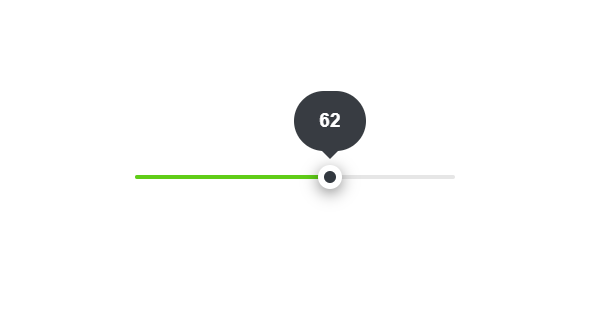
7.CSS3水平滑桿插件 帶氣泡數值提示
今天我們要給大家介紹一款很酷的水平滑桿插件,和之前分享的jQuery雙向滑動桿 設置數值百分比和超可愛的純CSS3滑動開關按鈕類似,基本都是通過CSS3來美化瀏覽器預設的水平滑桿。今天分享的這款有一個特點,就是滑桿的數值帶有氣泡提示框,而且它就像氣球一樣拖動時會左右搖晃。

8.CSS3/SVG自定義單選框Radiobox跳躍選擇動畫
這又是一款利用CSS3實現的自定義美化版Radiobox單選框,和之前分享的CSS3自定義發光radiobox單選框類似,這款radiobox也是利用CSS3重寫radiobox樣式實現的。另外,這款自定義單選框還結合了SVG的特性,實現了單選框選中時的跳躍動畫。

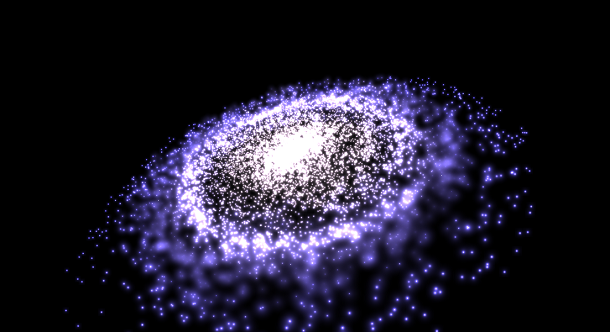
9.基於HTML5 WebGL的3D星雲動畫特效
今天我們給大家分享一個基於HTML5 Canvas的星雲動畫特效,整個畫面模擬了一個星系的外觀,比如模擬了太陽系,有很多小行星圍繞著星系中心旋轉,星系中心也顯得格外亮麗。這些小星點都是在Canvas上繪製而成,同時我們還可以拖拽滑鼠從不同視角觀看星雲,非常大氣。

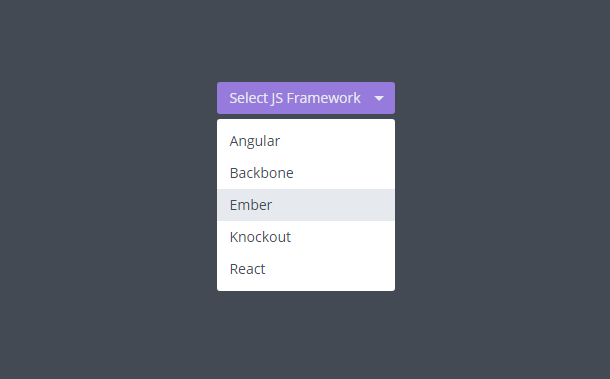
10.jQuery Select下拉框美化插件 菜單淡如淡出動畫
儘管現在的瀏覽器更新換代後更加強大,瀏覽器預設控制項也逐漸變得美觀起來,特別是Select下拉框,已經不再是以前IE6那樣的醜陋了。但是今天我們要為大家分享一款基於jQuery的Select下拉框美化插件,它完全重寫了瀏覽器預設的Select下拉框樣式,而且在下拉菜單展開時還伴隨淡如淡出的動畫效果,非常不錯。當然我們以前也分享過一些類似的插件,可以看看漂亮實用的Select下拉框美化插件Tether,也可以看看這款jQuery 美化界面的下拉框。