TreeView控制項顯示的內容比較單一,如果需要呈現更多的詳細信息TreeListView是一個不錯的選擇。因此你可以將一個XMl文檔完整的呈現到該控制項中去! ...
TreeView控制項顯示的內容比較單一,如果需要呈現更詳細信息TreeListView是一個不錯的選擇。
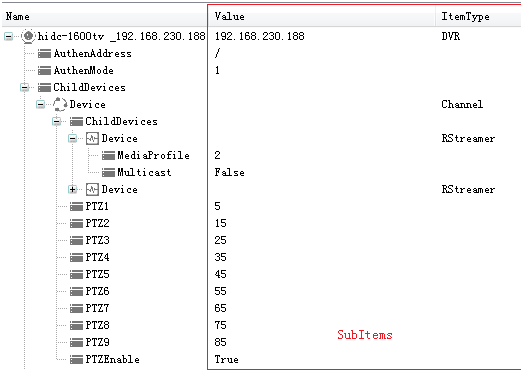
先看效果:

首先需要引用文件System.Windows.Forms.TreeListView.dll、System.Runtime.InteropServices.APIs.dll
你可以將TreeListView加入到工具箱中然後在添加到窗體中。
1.你需要添加列

2.你需要添加一個ImageList作為節點圖標的容器(你還需要配置TreeListView的SmallImageList屬性為ImageList控制項的ID)

3.現在可以給控制項綁定數據了
此控制項比較適合呈現具有父子級關係的複雜數據結構,當然也包含XML格式的數據
下麵嘗試解析一個設備樹XML然後綁定到控制項中:
<Device name="hidc-1600tv _192.168.230.188" ItemType="DVR" type="Onvif" TypeID="" Code="" location="" Description="" ID="" UniqueID="192.168.230.188"> <IP Value="192.168.230.188" /> <Port Value="80" /> <Username Value="admin" /> <Password Value="1234" /> <AuthenAddress Value="/" /> <AuthenMode Value="1" /> <OnvifUser Value="admin" /> <OnvifPwd Value="1234" /> <OnvifAddress Value="/onvif/device_service" /> <RTSPUser Value="admin" /> <RTSPPwd Value="1234" /> <ChildDevices> <Device name="" ItemType="Channel" type="" TypeID="" Code="" location="" Description="" id="" UniqueID=""> <PTZEnable Value="True" /> <PTZ1 Value="5" /> <PTZ2 Value="15" /> <PTZ3 Value="25" /> <PTZ4 Value="35" /> <PTZ5 Value="45" /> <PTZ6 Value="55" /> <PTZ7 Value="65" /> <PTZ8 Value="75" /> <PTZ9 Value="85" /> <ChildDevices> <Device name="" ItemType="RStreamer" type="" TypeID="1" Code="" location="" Description="" id=""> <MediaProfile Value="1" /> <Multicast Value="False" /> </Device> <Device name="" ItemType="RStreamer" type="" TypeID="2" Code="" location="" Description="" id=""> <MediaProfile Value="2" /> <Multicast Value="False" /> </Device> </ChildDevices> </Device> </ChildDevices> </Device>
使用遞歸演算法很容易提取XML的結構
public void LoadXmlTree(string xml) { XDocument xDoc = XDocument.Parse(xml); TreeListViewItem item = new TreeListViewItem(); string title = xDoc.Root.Attribute("name")?.Value ?? xDoc.Root.Name.LocalName; item.Text = title; item.ImageIndex = 0; item.SubItems.Add(xDoc.Root.Attribute("UniqueID")?.Value); item.SubItems.Add(xDoc.Root.Attribute("ItemType")?.Value); PopulateTree (xDoc.Root, item.Items); tvDevice.Items.Add(item); } public void PopulateTree (XElement element, TreeListViewItemCollection items) { foreach (XElement node in element.Nodes()) { TreeListViewItem item = new TreeListViewItem(); string title = node.Name.LocalName.Trim(); item.Text = title; if (title == "Device") { var attr = node.Attribute("ItemType")?.Value; switch (attr) { case "Channel": item.ImageIndex = 1; break; case "RStreamer": item.ImageIndex = 3; break; default: break; } item.SubItems.Add(node.Attribute("UniqueID")?.Value); item.SubItems.Add(node.Attribute("ItemType")?.Value); } else { item.ImageIndex = 2; item.SubItems.Add(node.Attribute("Value")?.Value); } if (node.HasElements) { PopulateTree (node, item.Items); } items.Add(item); } }
說明:
TreeListViewItem可構造傳入value和imageindex,其中value會賦值給Text屬性,imageindex就是節點顯示的圖標所對應的ImageList的索引。TreeListViewItem的SubItems就是其擴展列,它會按順序依次顯示到後面的列中。
你可以設置ExpandMethod屬性來控制節點展開的方式,設置CheckBoxes屬性控制是否顯示覆選框。
你可以通過訂閱BeforeExpand、BeforeCollapse、BeforeLabelEdit三個事件來修改不同狀態下的圖標,如:
private void treeListView1_BeforeExpand(object sender, TreeListViewCancelEventArgs e) { if(e.Item.ImageIndex == 0) e.Item.ImageIndex = 1; }
你可以設置LabelEdit屬性來激活或禁用編輯,TreeListViewBeforeLabelEditEventArgs參數提供了相應的屬性值。
private void treeListView1_BeforeLabelEdit(object sender, TreeListViewBeforeLabelEditEventArgs e) { if(e.ColumnIndex == 1) { ComboBox combobox = new ComboBox(); combobox.Items.AddRange(new string[]{"Html","Css","Javascript"}); e.Editor = combobox; } }
TreeListView開源你也可以根據自己的需要進行修改。
本文出處:http://www.cnblogs.com/liuxiaobo93/p/7942619.html
附件下載: TreeListView



