【需求】 要實現的需求很簡單,頁面從A -> B,用戶在B觸發操作,將一些數據帶回到A頁面,在網上找了好久也只看到有人問,但總找不到很好答案。要實現的效果圖如下: 【聯想】 在 ios 開發中,頁面跳轉 A -> B -> C,到 C 頁面後,記憶體中一直存儲著 A 和 B 頁面的數據和狀態,通過導航 ...
【需求】
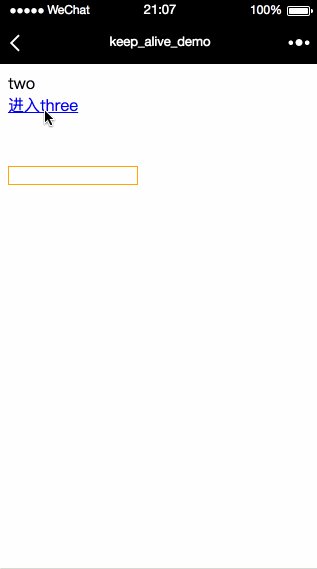
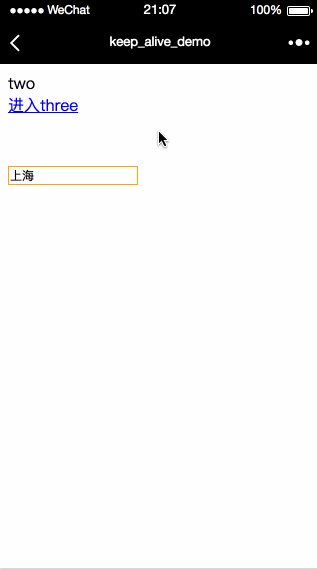
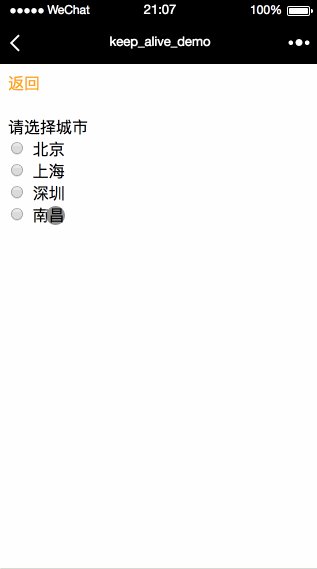
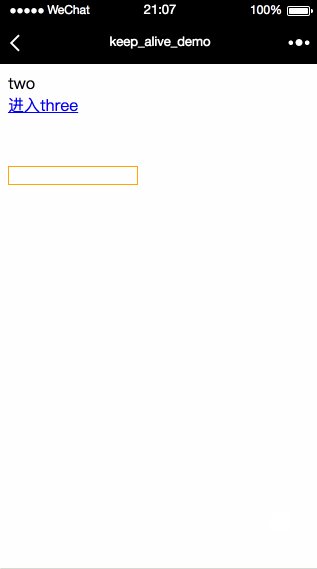
要實現的需求很簡單,頁面從A -> B,用戶在B觸發操作,將一些數據帶回到A頁面,在網上找了好久也只看到有人問,但總找不到很好答案。要實現的效果圖如下:

【聯想】
在 ios 開發中,頁面跳轉 A -> B -> C,到 C 頁面後,記憶體中一直存儲著 A 和 B 頁面的數據和狀態,通過導航堆棧遍曆數組可以拿到之前的頁面進行修改賦值等,另外還有代理,block傳值等操作。
vue是一個單頁應用,輕量,並且不會重覆下載數據。當它從一個頁面跳轉到另一個頁面時,原來的頁面的vue實例和相關數據已經銷毀了,要實現逆傳值就要找到操作的對象及它的一些屬性。
【嘗試】
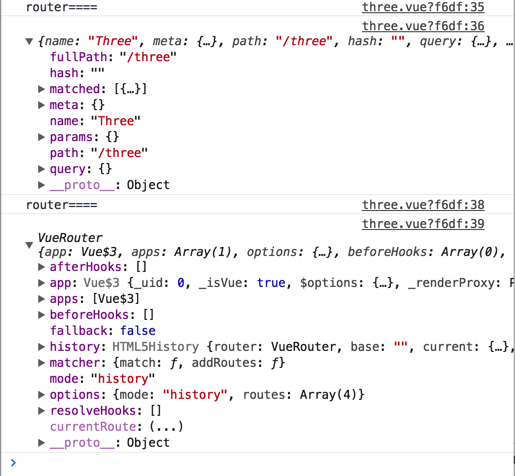
在 three 頁面中列印路由相關信息,如下:

本來是想在其對象中查看是否有可操作的對象,但發現都不好操作甚至太麻煩,並不像 ios 中一樣。然後嘗試對其中一些對象 prototype 或 __proto__ 主動添加想要存儲的數據,實際結果也是要麼報錯不通過,要麼路由切換時數據就沒了。
這兩天又重新看了看vue的官網指導,發現除了全局路由有對應的時機方法,對於組件路由也有幾個對應的鉤子函數。

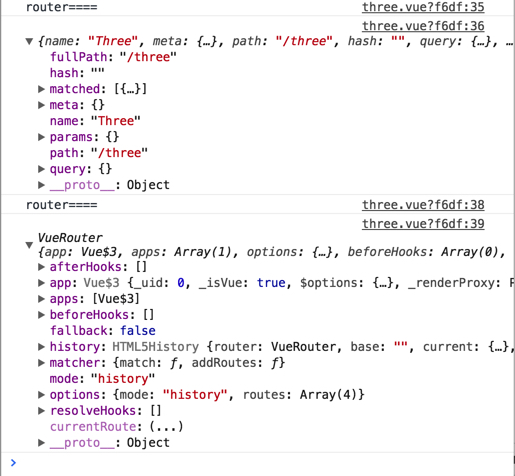
在第三個頁面中實現 beforeRouteLeave,列印對應的參數發現確實可以拿到前後路由。如下:

【相關代碼】
/three 頁面中的 input 與變數 selVal 綁定,然後在此頁面的路由方法中,判斷如果是回第二個頁面,則將要傳的參數賦值到對應query 或 params中,params 中的數值如果用戶刷新當前頁面參數值會丟失,而query則是拼接在 url 後面,刷新頁面值也不會丟失。如下:
beforeRouteLeave(to, from, next) { if (to.name == 'Two') { to.query.temp = this.selVal; } next(); }
在 /two 頁面的 mounted 方法中獲取相應的值
mounted() { if (this.$route.query.temp) { this.temp = this.$route.query.temp; } }
這樣就完了,真想說句靠,怎麼原來就沒發現呢,之前實現這些還想著 keepalive 或使用 vuex 等等,想想那樣麻煩多了。
ps: 這種簡單的逆傳值是這樣實現沒錯,但如果 /two 頁面在進入 /three 頁面之前用戶進行了大量臨時性操作,到 /three 頁頁回來還需要繼續保持這些大量的操作就比較困難了,這個就等下期博客貼出來了



