PS: 第一次用Repeater控制項 記錄一下 請忽略我的命名不規範 請忽略我的最終效果圖(太醜了) 需要用到的朋友可以自行調整的漂亮點 最終效果圖 HTML 後臺代碼 批註:分頁主要實現在於sql語句上 ...
PS: 第一次用Repeater控制項 記錄一下
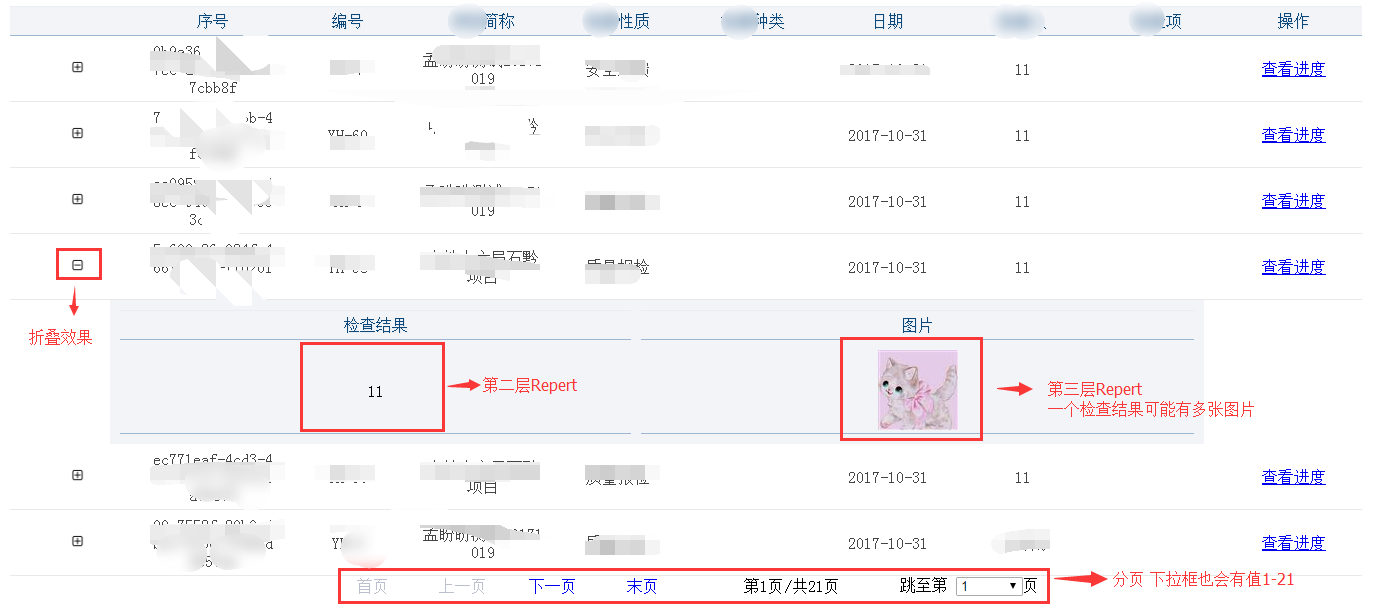
請忽略我的命名不規範 請忽略我的最終效果圖(太醜了) 需要用到的朋友可以自行調整的漂亮點
====================最終效果圖===================

=====================HTML======================
1 <body> 2 <form id="form1" runat="server"> 3 <div> 4 <div> 5 <asp:Repeater ID="ParentRepeater" runat="server" OnItemCommand="ParentRepeater_ItemCommand" OnItemDataBound="ParentRepeater_ItemDataBound"> 6 <HeaderTemplate> 7 <table width="95%" id="ListArea" border="0" class="t1" align="center" cellpadding="0" cellspacing="0" style="margin-top:10px; table-layout:fixed ;"> 8 <tr> 9 <th></th> 10 <th>序號</th> 11 <th>編號</th> 12 <th>簡稱</th> 13 <th>性質</th> 14 <th>種類</th> 15 <th>日期</th> 16 <th>人</th> 17 <th>項</th> 18 <th>操作</th> 19 </tr> 20 </HeaderTemplate> 21 <ItemTemplate> 22 <tr class="Parent"> 23 <td> 24 <asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/Images/QualitySafety/Open.png" Width="15" Height="15" CommandName="zhe_Repeater2" CommandArgument='<%# Eval("ID") %>' AccessKey="1" /> 25 </td> 26 <td><%# Eval("ID") %></td> 27 <td><%# Eval("NO") %></td> 28 <td><%# Eval("Abbreviation") %></td> 29 <td><%# Eval("CheckProperties") %></td> 30 <td><%# Eval("CheckSpecies") %></td> 31 <td><%# Eval("CheckTime") %></td> 32 <td><%# Eval("CheckUserInfo_Name") %></td> 33 <td><%# Eval("CheckContent") %></td> 34 <td><asp:LinkButton ID="select" CommandName="select" runat="server" CommandArgument='<%#Eval("ID") %>' 35 PostBackUrl='<%#"ModefyStaff.aspx?id="+Eval("ID")%>' Text="查看進度"></asp:LinkButton></td> 36 </tr> 37 <tr class="child" > 38 <td colspan="9"> 39 <asp:Repeater ID="childRepeater" runat="server" Visible="false" OnItemDataBound="childRepeater_ItemDataBound"> 40 <HeaderTemplate> 41 <table class="tb_jieguo" style="background-color:#F2F4F8; margin-left:100px; width:90%; text-align:center" cellpadding="0" cellspacing="0" > 42 <tr> 43 <th>檢查結果</th> 44 <th>圖片</th> 45 </tr> 46 </HeaderTemplate> 47 <ItemTemplate> 48 <tr> 49 <td ><%# Eval("ResultDescribe") %></td> 50 <td> 51 <asp:Repeater ID="IMGRepeater" runat="server"> 52 <ItemTemplate> 53 <span><img src="<%# Eval("ImgUrl") %>" /></span> 54 </ItemTemplate> 55 </asp:Repeater> 56 </td> 57 </tr> 58 </ItemTemplate> 59 <FooterTemplate> 60 </table> 61 </FooterTemplate> 62 </asp:Repeater> 63 </td> 64 </tr> 65 </ItemTemplate> 66 <FooterTemplate> 67 </table> 68 </FooterTemplate> 69 </asp:Repeater> 70 </div> 71 72 <div style=" margin-top:50px; margin:auto; text-align:center; width:80%"> 73 <table style="margin:auto; width: 716px;" border="0" cellpadding="0" cellspacing="0"> 74 <tr> 75 <td style="height: 19px; width:90px" align="center" > 76 <asp:LinkButton ID="lbtnFirstPage" runat="server" OnClick="lbtnFirstPage_Click" style="text-decoration: none;">首頁</asp:LinkButton></td> 77 <td style="width: 90px; height: 19px" align="center" > 78 <asp:LinkButton ID="lbtnpritPage" runat="server" OnClick="lbtnpritPage_Click" style="text-decoration: none;">上一頁</asp:LinkButton></td> 79 <td style="height: 19px; width:90px" align="center"> 80 <asp:LinkButton ID="lbtnNextPage" runat="server" OnClick="lbtnNextPage_Click" style="text-decoration: none;">下一頁</asp:LinkButton></td> 81 <td style="height: 19px; width:90px" align="center"> 82 <asp:LinkButton ID="lbtnDownPage" runat="server" OnClick="lbtnDownPage_Click" style="text-decoration: none;">末頁</asp:LinkButton></td> 83 <td align="center" colspan="2" class="auto-style1"> 84 第<asp:Label ID="labPage" runat="server" Text="Label"></asp:Label>頁/共<asp:Label ID="LabCountPage" runat="server" Text="Label"></asp:Label>頁</td> 85 <td style="height: 19px; width:150px" align="center" colspan="2"> 86 跳至第 <asp:DropDownList ID="ddlp" AutoPostBack="true" runat="server" Height="19px" Width="67px" OnSelectedIndexChanged="ddlp_SelectedIndexChanged"> 87 </asp:DropDownList>頁 88 </td> 89 </tr> 90 </table> 91 </div> 92 </div> 93 </form> 94 </body>
=======================後臺代碼=====================
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 /*初始化的時候給當前第幾頁賦值為1*/ 6 this.labPage.Text = "1"; 7 /*調用顯示方法*/ 8 this.contrlRepeater(); 9 } 10 11 12 } 13 14 15 #region 摺疊功能 16 protected void ParentRepeater_ItemCommand(object source, RepeaterCommandEventArgs e) 17 { 18 if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) 19 { 20 /*判斷是否點擊的摺疊控制項 21 * 在摺疊控制項ImageButton里設置了CommandName這個屬性 22 * 通過這個屬性來判斷是不是你指定的控制項*/ 23 if (e.CommandName == "zhe_Repeater2") 24 { 25 /*從Repeater控制項里找ID為ImageButton1的ImageButton控制項 26 從Repeater控制項里找ID為childRepeater的Repeater控制項 */ 27 ImageButton ImageButton1 = (ImageButton)e.Item.FindControl("ImageButton1"); 28 Repeater childRepeater = (Repeater)e.Item.FindControl("childRepeater"); 29 if (ImageButton1.AccessKey == "1") /*+展開(加號圖片) 1*/ 30 { 31 /*如果展開 則顯示子層Repeater 32 * 並改變AccessKey屬性設置成0(代表收起的樣式圖片) 33 * 改變ImageUrl圖片路徑 存放收起(減號圖片)*/ 34 childRepeater.Visible = true; 35 ImageButton1.AccessKey = "0"; 36 ImageButton1.ImageUrl = "~/Images/QualitySafety/Close.png"; 37 } 38 else /*-收起(減號圖片) 0*/ 39 { 40 /*同上 相反*/ 41 childRepeater.Visible = false; 42 ImageButton1.AccessKey = "1"; 43 ImageButton1.ImageUrl = "~/Images/QualitySafety/Open.png"; 44 } 45 } 46 } 47 } 48 #endregion 49 50 51 #region 綁定Repeater數據源 52 /*在第一級Repeater的ItemDataBound事件中綁定第二級Repeater*/ 53 protected void ParentRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) 54 { 55 /*觸發對象的類型是DadaList里的基本行或是替換行*/ 56 if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) 57 { 58 /*獲取當前點擊行的ID 59 並找到第二層Repeater 如果有這個控制項則進行數據源綁定*/ 60 string preid = ((DataRowView)e.Item.DataItem).Row["ID"].ToString();//獲得對應ID 61 Repeater childRepeater = (Repeater)e.Item.FindControl("childRepeater");//找到要綁定數據的childRepeater 62 if (childRepeater != null) 63 { 64 DataTable QualitySafetyInfoChildList = QualitySafetyBLL.QualitySafetyInfoChildList(preid);//獲取結果信息 65 childRepeater.DataSource = QualitySafetyInfoChildList; 66 childRepeater.DataBind(); 67 68 } 69 70 } 71 72 } 73 /*在第二級Repeater的ItemDataBound事件中綁定第三級Repeater*/ 74 protected void childRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) 75 { 76 if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) 77 { 78 /*查找第二層的ID*/ 79 string preid = ((DataRowView)e.Item.DataItem).Row["ID"].ToString();//獲得對應ID 80 Repeater IMGRepeater = (Repeater)e.Item.FindControl("IMGRepeater");//找到要綁定數據的IMGRepeater第三層 81 if (IMGRepeater != null) 82 { 83 DataTable QualitySafetyInfoIMGList = QualitySafetyBLL.QualitySafetyInfoIMGList(preid);//獲取圖片信息 84 IMGRepeater.DataSource = QualitySafetyInfoIMGList; 85 IMGRepeater.DataBind(); 86 87 } 88 89 } 90 } 91 #endregion 92 93 94 #region 實現分頁 95 96 97 /*Repeater分頁控制顯示方法 */ 98 public void contrlRepeater() 99 { /*獲取第一層隱患信息 每頁要顯示的數據*/ 100 DataTable QualitySafetyInfoList = QualitySafetyBLL.QualitySafetyInfoList(Convert.ToInt32(labPage.Text)); 101 102 /*獲取第一層隱患信息總數 */ 103 DataTable QualitySafetyInfoListCount = QualitySafetyBLL.QualitySafetyInfoListCount(); 104 PagedDataSource pds = new PagedDataSource(); 105 int cup = Convert.ToInt32(this.labPage.Text); //當前頁數,初始化為第1頁 106 pds.DataSource = QualitySafetyInfoList.DefaultView; 107 pds.AllowPaging = true; /*true 啟動分頁*/ 108 pds.PageSize = 6; /*設置每頁顯示多少條數據*/ 109 pds.CurrentPageIndex = Convert.ToInt32(this.labPage.Text) - 1;/*獲取當前頁的索引*/ 110 /*總頁數=總記錄數/每頁顯示的數量*/ 111 int pagecount = Convert.ToInt32(QualitySafetyInfoListCount.Rows.Count) / Convert.ToInt32(pds.PageSize); 112 LabCountPage.Text = pagecount.ToString(); /*總頁數*/ 113 labPage.Text = (pds.CurrentPageIndex + 1).ToString();/*第幾頁*/ 114 /*第一次進來迴圈總頁數 並向下拉框添加數據*/ 115 if (!IsPostBack) 116 { 117 for (int i = 1; i < pagecount + 1; i++) 118 { 119 this.ddlp.Items.Add(i.ToString()); 120 } 121 122 } 123 try 124 {/*改變下拉框的選定值*/ 125 ddlp.SelectedValue = cup.ToString(); 126 127 } 128 catch (Exception ex) 129 { 130 throw ex; 131 } 132 133 /*如果當前為第一頁則禁用 首頁按鈕和上一頁按鈕 否則開啟按鈕*/ 134 if (pds.CurrentPageIndex < 1) 135 { 136 this.lbtnpritPage.Enabled = false; 137 this.lbtnFirstPage.Enabled = false; 138 this.lbtnpritPage.Style["color"] = "#BCBFCE"; 139 this.lbtnFirstPage.Style["color"] = "#BCBFCE"; 140 } 141 else 142 { 143 this.lbtnpritPage.Enabled = true; 144 this.lbtnFirstPage.Enabled = true; 145 this.lbtnpritPage.Style["color"] = "#0000EE"; 146 this.lbtnFirstPage.Style["color"] = "#0000EE"; 147 } 148 /*如果當前為最後一頁則禁用 尾頁按鈕和下一頁按鈕 否則開啟按鈕*/ 149 if (pds.CurrentPageIndex == pagecount - 1) 150 { 151 this.lbtnNextPage.Enabled = false; 152 this.lbtnDownPage.Enabled = false; 153 this.lbtnNextPage.Style["color"] = "#BCBFCE"; 154 this.lbtnDownPage.Style["color"] = "#BCBFCE"; 155 } 156 else 157 { 158 this.lbtnNextPage.Enabled = true; 159 this.lbtnDownPage.Enabled = true; 160 this.lbtnNextPage.Style["color"] = "#0000EE"; 161 this.lbtnDownPage.Style["color"] = "#0000EE"; 162 } 163 /*綁定第一層Repeater數據源*/ 164 ParentRepeater.DataSource = QualitySafetyInfoList; 165 ParentRepeater.DataBind(); 166 167 } 168 169 /*首頁*/ 170 protected void lbtnFirstPage_Click(object sender, EventArgs e) 171 { 172 if (labPage.Text != "1") 173 labPage.Text = "1"; 174 else 175 { 176 Response.Write("<script language=javascript>" + "alert('已經是第一頁')" + "</script>"); 177 } 178 contrlRepeater(); 179 180 } 181 /*上一頁*/ 182 protected void lbtnpritPage_Click(object sender, EventArgs e) 183 { 184 try 185 { 186 if (Convert.ToInt16(labPage.Text) > 1) 187 { 188 labPage.Text = Convert.ToString(Convert.ToInt32(labPage.Text) - 1



