1、什麼是響應式佈局 響應式佈局是Ethan Marcotte在2010年5月份提出的一個概念,這個概念是為解決移動互聯網瀏覽而誕生的。 簡而言之,就是一個網站能夠相容多個終端——而不是為每個終端做一個特定的版本。 響應式網路設計 ( RWD / AWD)的出現,目的是為移動設備提供更好的體驗,並且 ...
1、什麼是響應式佈局
響應式佈局是Ethan Marcotte在2010年5月份提出的一個概念,這個概念是為解決移動互聯網瀏覽而誕生的。
簡而言之,就是一個網站能夠相容多個終端——而不是為每個終端做一個特定的版本。
響應式網路設計 ( RWD / AWD)的出現,目的是為移動設備提供更好的體驗,並且整合從桌面到手機的各種屏幕尺寸和解析度,用技術來使網頁適應從小到大(現在到超大)的不同解析度的屏幕。
2、bootstrap簡介
Bootstrap 是最受歡迎的 HTML、CSS 和 JS 框架,用於開發響應式佈局、移動設備優先的 WEB 項目。
是基於LESS的一套前端工具庫,意圖非常明顯,想以一個項目,整合Compass,Blueprint,h5bp的目標功能,成為web前端的一站式解決方案。* 一套完整的基礎css模塊,但不如compass豐富和強大
* 一套預定義樣式表,包括一個格子佈局系統,和blueprint提供的差不多,只是設計風格不一樣
* 一組基於Jquery的js交互插件,這是Bootstrap真正強大的地方,也是她嚴格意義上可以取代Blueprint的原因所在,這些非常不錯的小插件,包括對話框,下拉導航等等,不但功能完善,而且十分精緻,正在成為眾多jquery項目的預設設計標準。
 bootStrap之全局CSS樣式
一、概述
1、移動設備優先
基本的 HTML 元素均可以通過 class 設置樣式並得到增強效果;還有先進的柵格系統;
Bootstrap 是移動設備優先的
通過為視口(viewport)設置 meta 屬性為
bootStrap之全局CSS樣式
一、概述
1、移動設備優先
基本的 HTML 元素均可以通過 class 設置樣式並得到增強效果;還有先進的柵格系統;
Bootstrap 是移動設備優先的
通過為視口(viewport)設置 meta 屬性為 user-scalable=no 可以禁用其縮放(zooming)功能。這樣禁用縮放功能後,用戶只能滾動屏幕,就能讓你的網站看上去更像原生應用的感覺
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">2、佈局容器 bootStrap為頁面內容和柵格系統提供了一個佈局容器:container,提供了兩種,但是不能相互嵌套:
.container 類用於固定寬度並支持響應式佈局的容器
.container-fluid 類用於 100% 寬度,占據全部視口(viewport)的容器。
3、柵格類
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列
類的首碼: col-xs-(手機) col-sm(平板) col-md(桌面顯示器) col-lg(大桌面顯示器)
 3.1 水平排列
3.1 水平排列

1 <div class="container" style="color: #ff0000;"> 2 <div class="row"> 3 <div class="col-lg-4">hello 大 </div> 4 <div class="col-md-4">hello 中 </div> 5 <div class="col-sm-4">hello 小 </div> 6 <div class="col-xs-4">hello 超小 </div> 7 </div> 8 9 10 <div class="row"> 11 <div class="col-md-8">.col-md-8</div> 12 <div class="col-md-4">.col-md-4</div> 13 </div> 14 <div class="row"> 15 <div class="col-md-4">.col-md-4</div> 16 <div class="col-md-4">.col-md-4</div> 17 <div class="col-md-4">.col-md-4</div> 18 </div> 19 </div> 20 21 <div class="container-fluid"> 22 <div class="row"> 23 <div class="col-lg-4">4</div> 24 <div class="col-lg-8"> 8 </div> 25 </div>



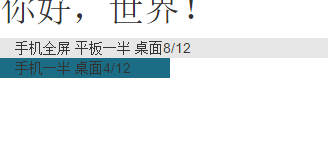
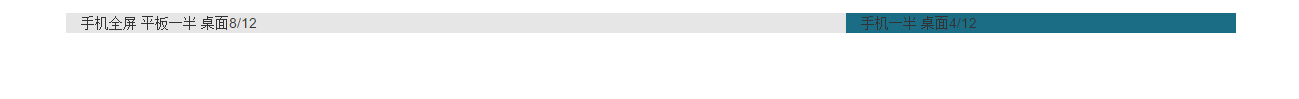
1 <h1>你好,世界!</h1> 2 <div class="container"> 3 <div class="row"> 4 <div class="col-xs-12 col-sm-6 col-md-8" style="">手機全屏 平板一半 桌面8/12</div> 5 <div class="col-xs-6 col-md-4 " style="">手機一半 桌面4/12</div> 6 </div> 7 </div>

下圖為最小狀態:
 下圖為桌面狀態:
下圖為桌面狀態:
 4、排版
4、排版

<div >
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
</div>

 通過lead類可以讓段落突出顯示:
通過lead類可以讓段落突出顯示:

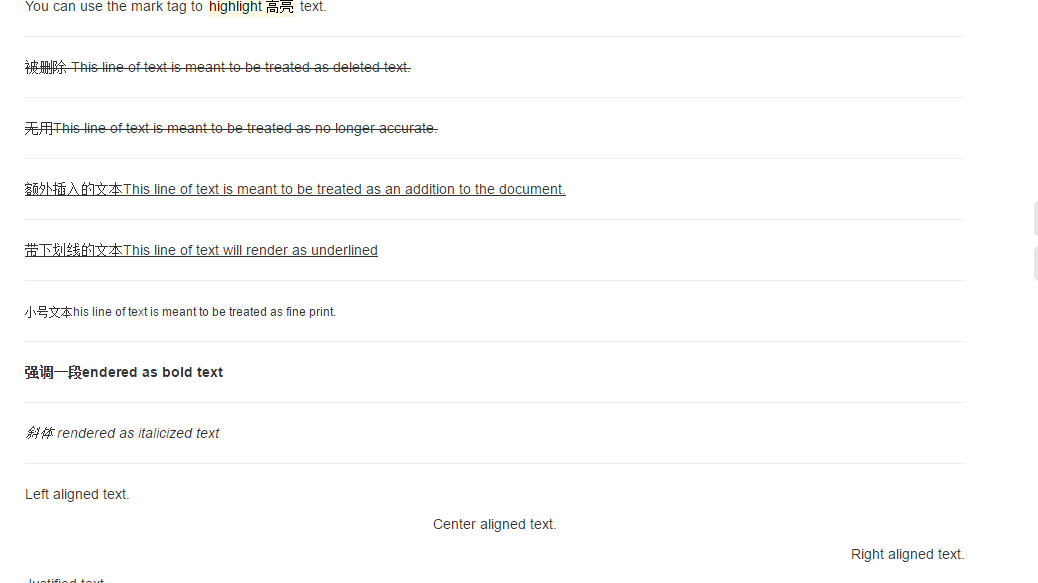
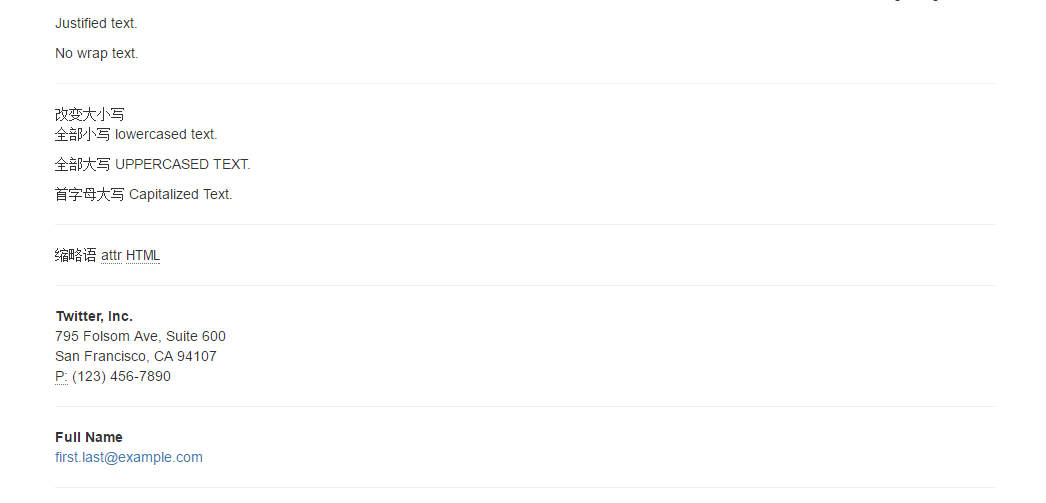
1 <div > 2 You can use the mark tag to <mark>highlight 高亮</mark> text. 3 <hr/> 4 <del>被刪除 This line of text is meant to be treated as deleted text.</del> 5 <hr/> 6 <s>無用This line of text is meant to be treated as no longer accurate.</s> 7 <hr/> 8 <ins>額外插入的文本This line of text is meant to be treated as an addition to the document.</ins> 9 <hr/> 10 <u>帶下劃線的文本This line of text will render as underlined</u> 11 <hr/> 12 <small>小號文本his line of text is meant to be treated as fine print.</small> 13 <hr/> 14 <strong>強調一段endered as bold text</strong> 15 <hr/> 16 <em> 斜體 rendered as italicized text</em> 17 <hr/> 18 <p class="text-left">Left aligned text.</p> 19 <p class="text-center">Center aligned text.</p> 20 <p class="text-right">Right aligned text.</p> 21 <p class="text-justify">Justified text.</p> 22 <p class="text-nowrap">No wrap text.</p> 23 24 <hr/> 25 改變大小寫 26 <p class="text-capitalize"> 27 <p class="text-lowercase">全部小寫 Lowercased text.</p> 28 <p class="text-uppercase">全部大寫 Uppercased text.</p> 29 <p class="text-capitalize">首字母大寫 capitalized text.</p> 30 31 <hr/> 32 縮略語 33 <abbr title="attribute">attr</abbr> 34 <abbr title="HyperText Markup Language" class="initialism">HTML</abbr> 35 <hr/> 36 <address> 37 <strong>Twitter, Inc.</strong><br> 38 795 Folsom Ave, Suite 600<br> 39 San Francisco, CA 94107<br> 40 <abbr title="Phone">P:</abbr> (123) 456-7890 41 </address> 42 43 <hr/> 44 <address> 45 <strong>Full Name</strong><br> 46 <a href="mailto:#">[email protected]</a> 47 </address> 48 49 <hr/> 50 <blockquote> 51 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 52 </blockquote> 53 </div>


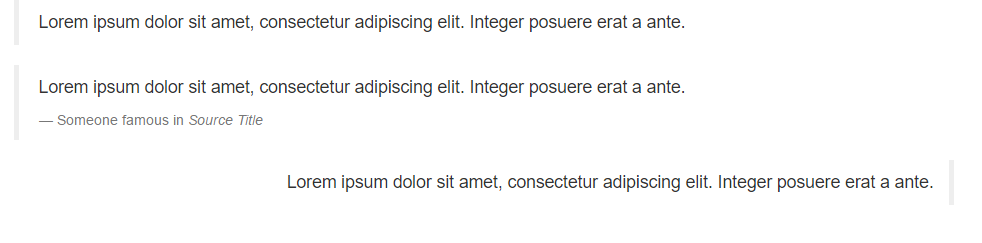
 引用:
引用:

1 <div class="container"> 2 <blockquote> 3 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 4 </blockquote> 5 6 <blockquote> 7 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 8 <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> 9 </blockquote> 10 11 <blockquote class="blockquote-reverse"> 12 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante. 13 </blockquote> 14 </div>



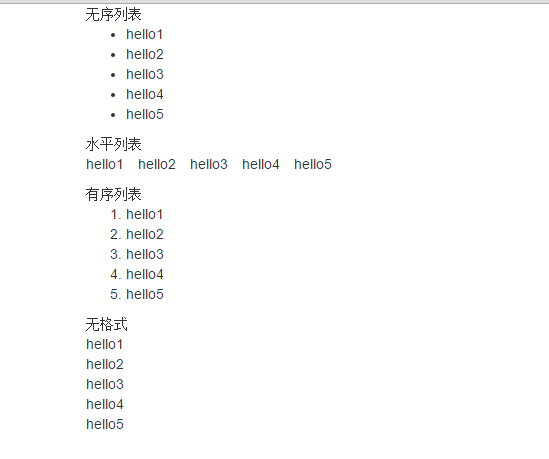
1 無序列表 2 <ul> 3 <li>hello1</li> 4 <li>hello2</li> 5 <li>hello3</li> 6 <li>hello4</li> 7 <li>hello5</li> 8 </ul> 9 10 水平列表 11 <ul class="list-inline"> 12 <li>hello1</li> 13 <li>hello2</li> 14 <li>hello3</li> 15 <li>hello4</li> 16 <li>hello5</li> 17 </ul> 18 19 有序列表 20 <ol > 21 <li>hello1</li> 22 <li>hello2</li> 23 <li>hello3</li> 24 <li>hello4</li> 25 <li>hello5</li> 26 </ol> 27 28 無格式 29 <ol class="list-unstyled"> 30 <li>hello1</li> 31 <li>hello2</li> 32 <li>hello3</li> 33 <li>hello4</li> 34 <li>hello5</li> 35 </ol>



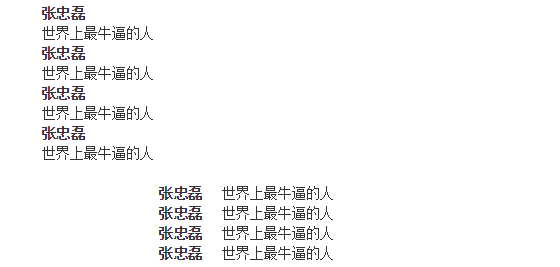
1 <dl> 2 <dt>張忠磊</dt> 3 <dd>世界上最牛逼的人</dd> 4 5 <dt>張忠磊</dt> 6 <dd>世界上最牛逼的人</dd> 7 8 <dt>張忠磊</dt> 9 <dd>世界上最牛逼的人</dd> 10 11 <dt>張忠磊</dt> 12 <dd>世界上最牛逼的人</dd> 13 14 </dl> 15 16 17 18 <dl class="dl-horizontal"> 19 <dt>張忠磊</dt> 20 <dd>世界上最牛逼的人</dd> 21 22 <dt>張忠磊</dt> 23 <dd>世界上最牛逼的人</dd> 24 25 <dt>張忠磊</dt> 26 <dd>世界上最牛逼的人</dd> 27 28 <dt>張忠磊</dt> 29 <dd>世界上最牛逼的人</dd> 30 31 </dl>


4、代碼

1 通過 code 標簽包裹內聯樣式的代碼片段 2 For example, <code><section></code> should be wrapped as inline. 3 <hr/> 4 通過 kbd 標簽標記用戶通過鍵盤輸入的內容。= 5 To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> 6 To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd> 7 8 <hr/> 9 多行代碼可以使用 pre 標簽。為了正確的展示代碼,註意將尖括弧做轉義處理。 10 <pre><p>Sample text here...</p></pre> 11 12 <hr/> 13 通過 var 標簽標記變數 14 <var>y</var> = <var>m</var><var>x</var> + <var>b</var> 15 16 <hr/> 17 通過 samp 標簽來標記程式輸出的內容。 18 <samp>This text is meant to be treated as sample output from a computer program.</samp>




