最近工作中需要在前端頁面中使用代碼完成剪貼板的讀寫,網上搜索了下相應的資料,記錄下... 這個功能有兩個辦法一個是js方式,一個是使用flash 一、JS方法 1、複製 首先複製的過程分為兩步曲,無論是使用手工還是代碼,先來看看手工的 a、使用游標選中內容 b、通過ctrl + c 進行複製 其實在 ...
最近工作中需要在前端頁面中使用代碼完成剪貼板的讀寫,網上搜索了下相應的資料,記錄下...
這個功能有兩個辦法一個是js方式,一個是使用flash
一、JS方法
1、複製
首先複製的過程分為兩步曲,無論是使用手工還是代碼,先來看看手工的
a、使用游標選中內容 b、通過ctrl + c 進行複製
其實在代碼端也是一樣,以此用這個步驟來,html代碼如下
1 <html> 2 <head> 3 <title></title> 4 </head> 5 <body> 6 <input id="content" value="我是內容君" /> 7 </body> 8 </html>
上面ID為content的input,其中的內容就是我們要複製的
第一步:選中它,代碼如下
1 var range = document.createRange(); 2 range.selectNode(document.getElementById("content")); 3 window.getSelection().addRange(range);
然後就是這樣的效果

第二步:執行ctrl + c的操作
1 document.execCommand("copy");
代碼就一行,返回值為true 表示成功
2、讀取
這個也就是ctrl + v的功能了,只有一行代碼
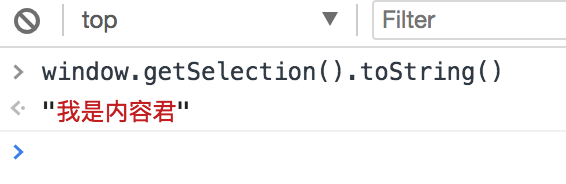
1 window.getSelection().toString();
效果如下

3、校驗相容性
由於安全相關考慮,很多瀏覽器都不支持在瀏覽器中操作剪貼板,所以為了相容性,可以直接在瀏覽器中使用如下代碼
1 document.execCommand("copy");
如果返回true,則表示瀏覽器支持,如果返回false則表示不支持
二、使用flash插件
flash這邊許可權比較大,可以完成複製粘貼的過程,但是也有很大的局限性,比如移動端就不支持flash,然後就是IE和火狐也不支持。
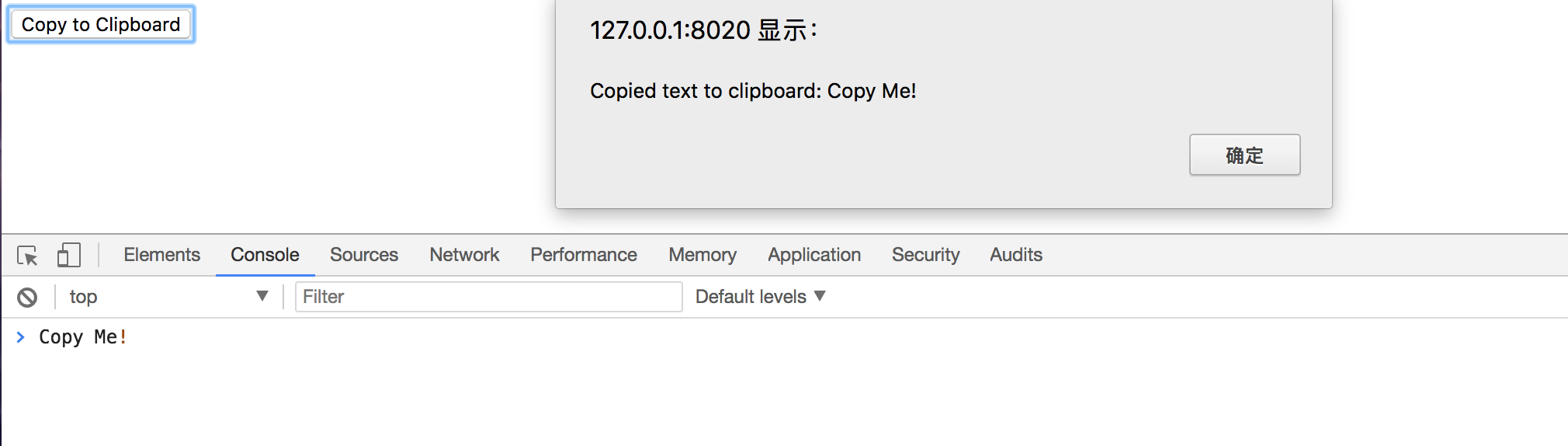
這邊的demo使用的是zeroclipboard,git上的網頁是https://github.com/zeroclipboard/zeroclipboard,官方demo和效果圖如下
1 <html> 2 <body> 3 <button id="copy-button" data-clipboard-text="Copy Me!" title="Click to copy me.">Copy to Clipboard</button> 4 <script src="ZeroClipboard.js"></script> 5 <script src="main.js"></script> 6 </body> 7 </html>
var client = new ZeroClipboard( document.getElementById("copy-button") ); client.on( "ready", function( readyEvent ) { // alert( "ZeroClipboard SWF is ready!" ); client.on( "aftercopy", function( event ) { // `this` === `client` // `event.target` === the element that was clicked event.target.style.display = "none"; alert("Copied text to clipboard: " + event.data["text/plain"] ); } ); } );

差不多就是以上效果,但是我覺得還是不咋地,畢竟前端只是在瀏覽器中寫的代碼,並不是一個完全的C/S程式.....總之在瀏覽器中進行剪切板上的操作沒有十全十美的。。。。。
搞定!!!!!!



