說明:encodeURIComponent() 函數可把字元串作為 URI 組件進行編碼。 維護項目中,遇到一個登錄的問題:(用戶的loginName為33195221,密碼為147258369+),在密碼正確的情況下登錄,顯示密碼錯誤。 於是翻看了代碼,看到了登錄請求的代碼為這樣的: 訪問的url ...
說明:encodeURIComponent() 函數可把字元串作為 URI 組件進行編碼。
維護項目中,遇到一個登錄的問題:(用戶的loginName為33195221,密碼為147258369+),在密碼正確的情況下登錄,顯示密碼錯誤。
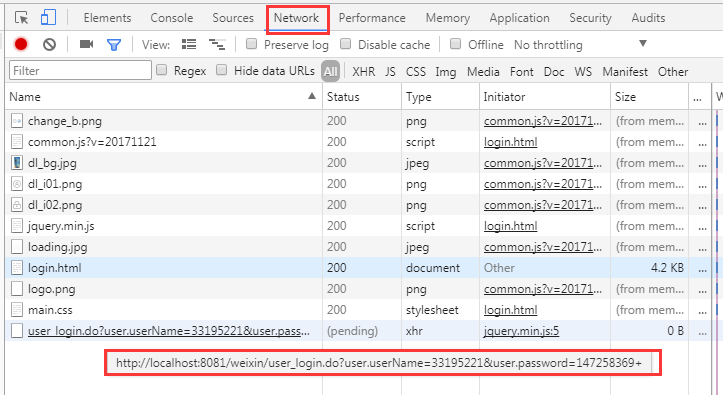
於是翻看了代碼,看到了登錄請求的代碼為這樣的:
$("#login").click(function() { var userName = $("#userName").val(); var password = $("#password").val(); var url = basePath + '/user/user_login.do'; url = url + '?user.userName=' + userName + '&user.password=' + password; $.ajax({ url : url, dataType : 'json', type : "post", success : function(data) { if (data.resultStatus == 'ok') { window.location.href='index.html'; }else{ alert('登錄失敗'); } }, error : function() { alert("未能連接到伺服器!"); } }); });
訪問的url:

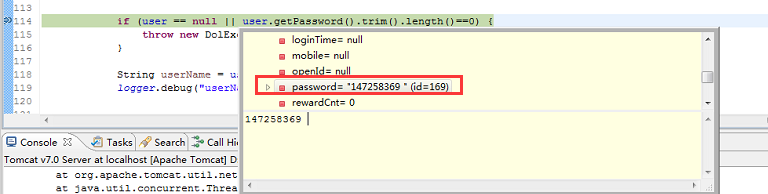
看著沒問題,但是傳到後臺後,明顯後面的特殊字元“+”號變成了空格,如下圖:

所以,登錄的時候就顯示密碼錯誤。
解決辦法:
像這種url中帶有特殊字元的情況下,就用encodeURIComponent() 函數,把要編碼的字元串傳進去,比如,剛開始的js代碼中的url關於密碼的那塊,可以這樣改:
url = url + '?user.userName=' + userName + '&user.password=' + encodeURIComponent(password);
這樣就不會把傳過去的特使字元“+”變為空格了。
註:encodeURIComponent不編碼字元有71個:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z



