一、關於Docker 什麼是Docker?Docker 採用go語言編寫,是一個開源的應用容器引擎。讓開發者可以快速打包他們的應用以及依賴包到一個封裝的可移植的容器Image中,然後發佈到任何流行的機器( Linux ,windows,Mac等)上,也可以實現虛擬化。容器是使用完全獨立的沙箱機制,相 ...
一、關於Docker
什麼是Docker?Docker 採用go語言編寫,是一個開源的應用容器引擎。讓開發者可以快速打包他們的應用以及依賴包到一個封裝的可移植的容器Image中,然後發佈到任何流行的機器( Linux ,windows,Mac等)上,也可以實現虛擬化。容器是使用完全獨立的沙箱機制,相互之間不會有任何介面。可以同時運行多個Container,且相互獨立各不幹擾,對於多環境下的系統測試非常有用,但是Docker的應用遠不止此。
二、安裝
1. Windows 7系統下建議使用Docker toolbox方式安裝,簡單粗暴直接快速省事!
https://www.docker.com/products/docker-toolbox
Windows 10 系統下使用 Docker Coumunity Edition
http://get.daocloud.io/#install-docker-for-mac-windows
https://www.docker.com/community-edition#/windows
2.因為目前win7系統占多數,直接介紹Docker toolbox:
docker toolbox是一個工具集,它主要包含以下一些內容:
1、Docker CLI 客戶端,用來運行docker引擎創建鏡像和容器
2、Docker Machine. 可以讓你在windows的命令行中運行docker引擎命令
3、Docker Compose. 用來運行docker-compose命令
4、Kitematic. 這是Docker的GUI版本
5、Docker QuickStart shell. 這是一個已經配置好Docker的命令行環境
6、Oracle VM Virtualbox. 虛擬機
由於Docker引擎的守護進程使用的是Linux的內核,所以我們不能夠直接在windows中運行docker引擎。而是需要運行Docker Machine命令 docker-machine, 在你的機器上創建和獲得一個Linux虛擬機,
用這個虛擬機才可以在你的windows系統上運行Docker引擎
3.準備工作:
Windows 7和10 x64,支持Hyper-V

4.安裝Docker Toolbox

下載完成後安裝
在這一步,你將安裝Docker Toolbox。安裝後你的系統將會安裝以下幾個軟體:
1、Windows版的Docker客戶端
2、Docker Toolbox管理工具和ISO鏡像
3、Oracle VM Virtualbox
4、Git MSYS-git Unix 工具
5.確認是否安裝成功
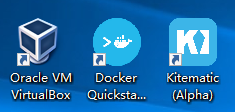
安裝完成後,你會在你的電腦桌面上看到新增了三個圖標

雙擊Docker Quickstart Terminal圖標,啟動一個終端
第一次啟動的話你會看到命令行會輸出一些東西,等待一下,它會配置Docker Toolbox,之後,當它完成後,你會看到啟動成功的畫面
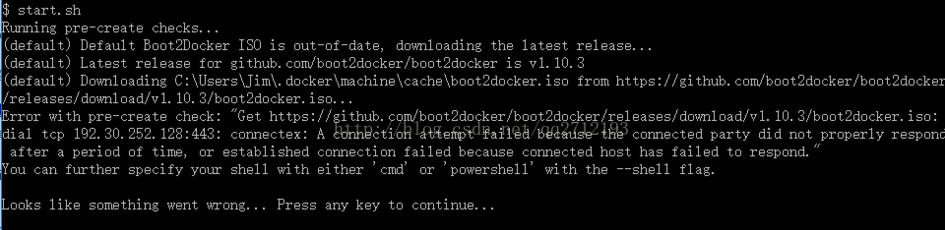
若在bash界面提示沒有boot2docker鏡像,需要在github上下載,提示大概如下

這是因為沒有找到預設的boot2docker鏡像的原因,提示正在下載,然而github的下載速度不可恭維,第一反應都是找別的站資源下載。
在此要註意了,不同的docker版本最好要對應相同的boot2docker版本,相信打開github下載頁的應該都留意到。最後我才發現,其實不用下載,
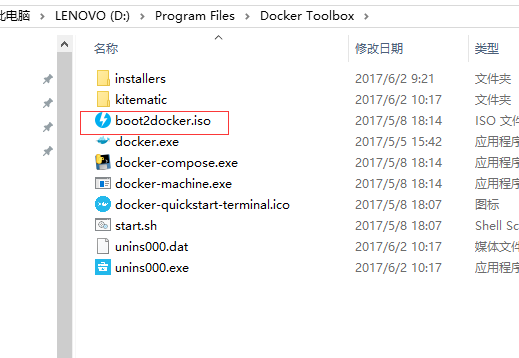
在一開始安裝好的DockerToolbox根目錄下就有一個boot2docker,並且可以推斷就是對應的版本。

把boot2docker.iso複製到,bash所提示找不到的那個目錄下(我這裡是C:\Users\Administrator\.docker\machine\cache)。
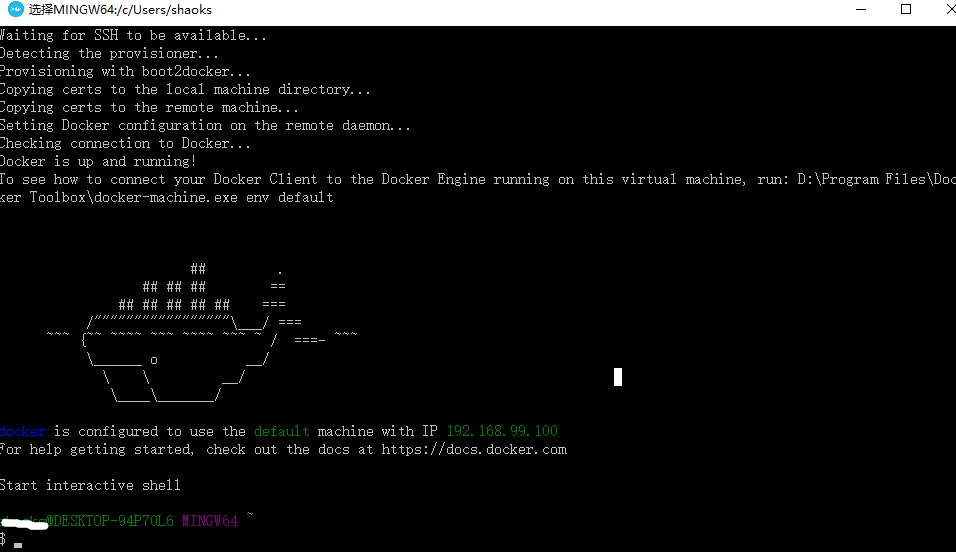
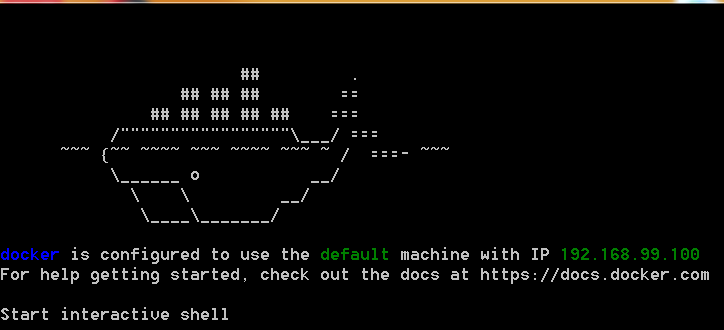
然後再次雙擊Docker Quickstart Terminal圖標,出現如下界面,說明安裝成功了。

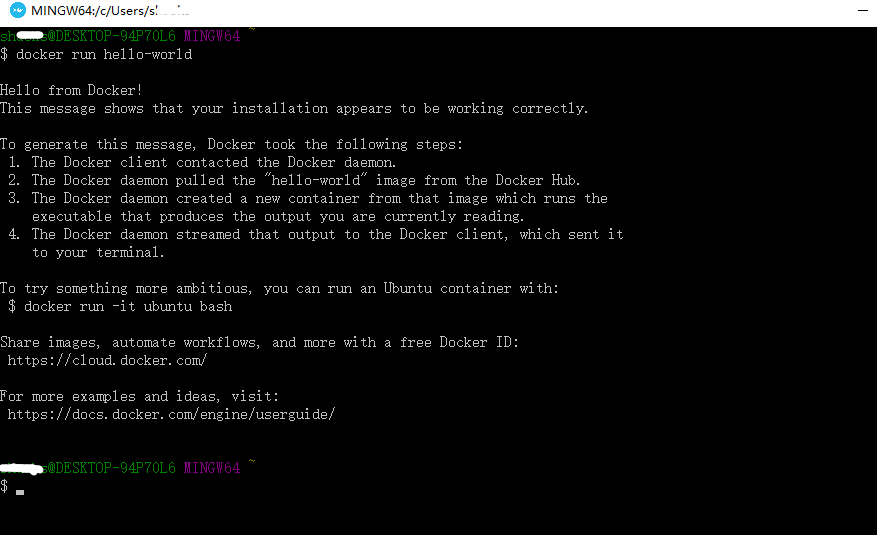
在命令行中輸入docker run hello-world並按回車鍵,如果docker配置成功的話,你會看到命令行中有如下輸出:

windows下安裝好了docker環境配置完成。
三、搭建一個包含Nodejs環境的簡單webApp的image
1.本地配置完Nodejs環境(參考nodejs官網: https://nodejs.org/en/download/)
2.去express官網下載generator
參考步驟: http://expressjs.com/en/starter/generator.html
3.安裝後在對應的express應用文件夾下比如 C:/myspp:
新建文件Dockerfile,拷貝下麵code
# Express-App
#
# VERSION 1.0.0
FROM node:latest
RUN mkdir -p /home/www/express-app
WORKDIR /home/www/express-app
COPY . /home/www/express-app
RUN npm install
EXPOSE 3000
CMD ["npm", "start"]
然後雙擊桌面DockerQuickStartTerminal圖標,進入DockerTerminal界面:

跳轉到剛纔安裝的express應用文件路徑: cd C:/myapp

註意在Docker Terminal中文件路徑的斜杠是反的,與直接拷貝出來的路徑不同,要改成反斜杠,否則docker跳轉不了。
然後輸入 : docker build -t myapp . (註意後面的點)

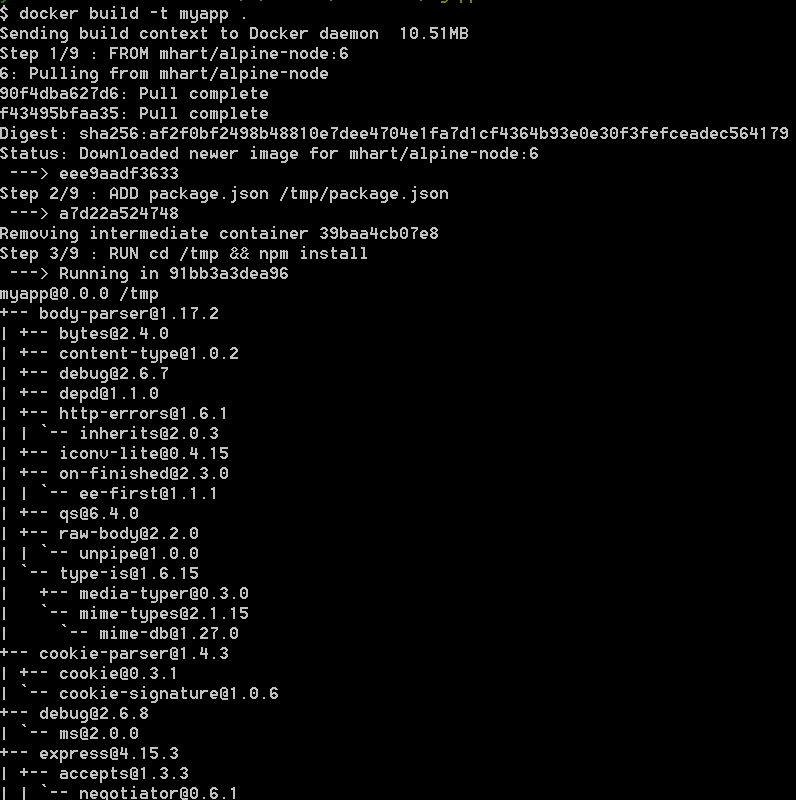
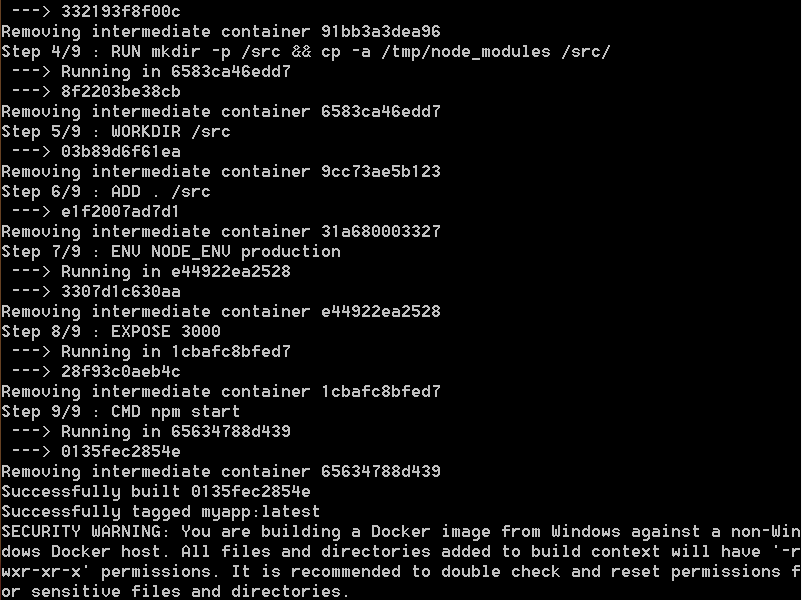
運行結果如下:


看到successfully build ***** 就表示image構建成功了。
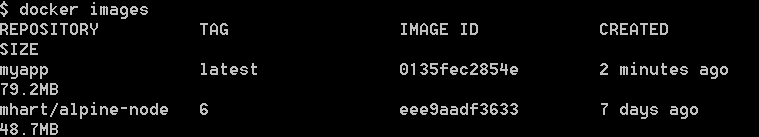
然後驗證一下是不是image已經有了: docker images

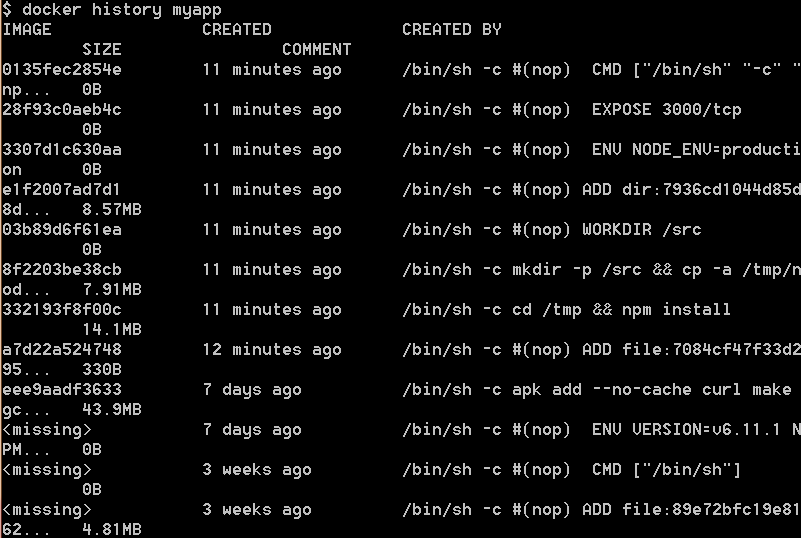
可以通過dicker history查看鏡像構建過程: docker history myapp

然後把image run起來:docker run -p 3000:3000 myapp

如果要讓docker終端後臺運行: 在參數上加 -d
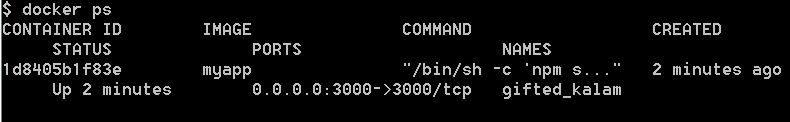
可以通過docker ps查看運行情況:

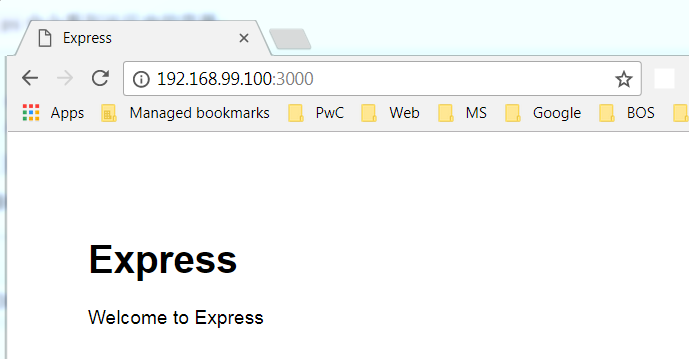
在本地瀏覽器輸入:192.168.99.100:3000 查看運行的app:(註意使用docker toolbox時不是使用127.0.0.1,而是要使用啟動docker時分配的那個ip地址)

查看瀏覽器webapp運行情況:

參考文檔:https://www.cnblogs.com/lujiangping/p/7206503.html
http://www.jb51.net/article/104251.htm



