簡介:UIPickerView是一個選擇器控制項,它比UIDatePicker更加通用,它可以生成單列的選擇器,也可生成多列的選擇器,而且開發者完全可以自定義選擇項的外觀,因此用法非常靈活。UIPickerView直接繼承了UIView,沒有繼承UIControl,因此,它不能像UIControl那樣
簡介:UIPickerView是一個選擇器控制項,它比UIDatePicker更加通用,它可以生成單列的選擇器,也可生成多列的選擇器,而且開發者完全可以自定義選擇項的外觀,因此用法非常靈活。UIPickerView直接繼承了UIView,沒有繼承UIControl,因此,它不能像UIControl那樣綁定事件處理方法,UIPickerView的事件處理由其委托對象完成。使用UIPickerView的對象應該遵守UIPickerViewDataSource,UIPickerViewDelegate。
一、UIPickerView控制項常用的屬性和方法如下:
Ø numberOfComponents:獲取UIPickerView指定列中包含的列表項的數量。該屬性是一個只讀屬性。
Ø showsSelectionIndicator:該屬性控制是否顯示UIPickerView中的選中標記(以高亮背景作為選中標記)。
Ø - numberOfRowsInComponent::獲取UIPickerView包含的列數量。
Ø - rowSizeForComponent::獲取UIPickerView包含的指定列中列表項的大小。該方法返回一個CGSize對象。
Ø - selectRow:inComponent:animated::該方法設置選中該UIPickerView中指定列的特定列表項。最後一個參數控制是否使用動畫。
Ø - selectedRowInComponent::該方法返回該UIPickerView指定列中被選中的列表項。
Ø - viewForRow:forComponent::該方法返回該UIPickerView指定列的列表項所使用的UIView控制項。
UIDatePicker控制項只是負責該控制項的通用行為,而該控制項包含多少列,各列包含多少個列表項則由UIPickerViewDataSource對象負責。開發者必須為UIPickerView設置
UIPickerViewDataSource對象,並實現如下兩個方法。
Ø - numberOfComponentsInPickerView::該UIPickerView將通過該方法來判斷應該包含多少列。
Ø - pickerView:numberOfRowsInComponent::該UIPickerView將通過該方法判斷指定列應該包含多少個列表項。
如果程式需要控制UIPickerView中各列的寬度,以及各列中列表項的大小和外觀,或程式需要為UIPickerView的選中事件提供響應,都需要為UIPickerView設置UIPickerViewDelegate委托對象,並根據需要實現該委托對象中的如下方法。
Ø - pickerView:rowHeightForComponent::該方法返回的CGFloat值將作為該UIPickerView控制項中指定列中列表項的高度。
Ø - pickerView:widthForComponent::該方法返回的CGFloat值將作為該UIPickerView控制項中指定列的寬度。
Ø - pickerView:titleForRow:forComponent::該方法返回的NSString值將作為該UIPickerView控制項中指定列的列表項的文本標題。
Ø - pickerView:viewForRow:forComponent:reusingView::該方法返回的UIView控制項將直接作為該UIPickerView控制項中指定列的指定列表項。
Ø - pickerView:didSelectRow:inComponent::當用戶單擊選中該UIPickerView控制項的指定列的指定列表項時將會激發該方法。
二、UIPickerView的使用方法(先以單列選擇器為例):
1、遵守協議

2、創建pickerView

3、實現代理
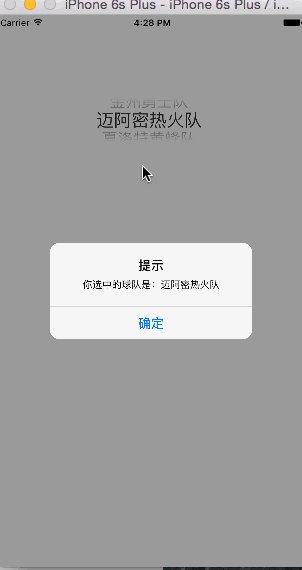
//UIPickerViewDataSource中定義的方法,該方法的返回值決定該控制項包含的列數 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView { return 1; // 返回1表明該控制項只包含1列 } //UIPickerViewDataSource中定義的方法,該方法的返回值決定該控制項指定列包含多少個列表項 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { // 由於該控制項只包含一列,因此無須理會列序號參數component // 該方法返回teams.count,表明teams包含多少個元素,該控制項就包含多少行 return _teams.count; } // UIPickerViewDelegate中定義的方法,該方法返回的NSString將作為UIPickerView // 中指定列和列表項的標題文本 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { // 由於該控制項只包含一列,因此無須理會列序號參數component // 該方法根據row參數返回teams中的元素,row參數代表列表項的編號, // 因此該方法表示第幾個列表項,就使用teams中的第幾個元素 return [_teams objectAtIndex:row]; } // 當用戶選中UIPickerViewDataSource中指定列和列表項時激發該方法 - (void)pickerView:(UIPickerView *)pickerView didSelectRow: (NSInteger)row inComponent:(NSInteger)component { // 使用一個UIAlertView來顯示用戶選中的列表項 UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"提示" message:[NSString stringWithFormat:@"你選中的球隊是:%@" , [ _teams objectAtIndex:row]] delegate:nil cancelButtonTitle:@"確定" otherButtonTitles:nil]; [alert show]; }
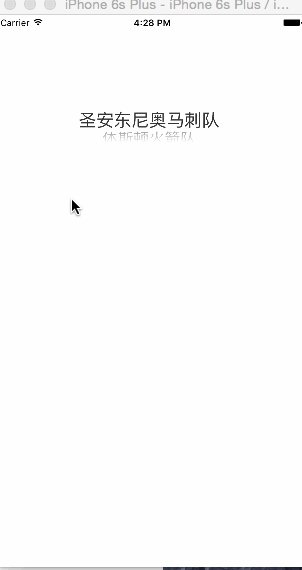
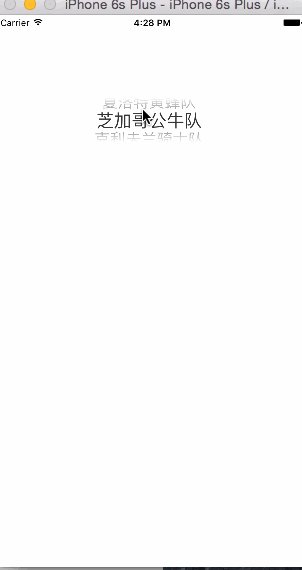
效果圖

下一篇 UIPickerView的使用(二) 是多列選擇器的使用。
最後一篇 UIPickerView的使用(三) 是相關聯的多列選擇器的使用。


