文章導航 前期準備 安裝hexo 修改hexo主題 自定義主題 部署本地文件到github查看 我的第一篇博客 前期準備 下載安裝git命令行工具、node及npm環境 註冊自己的GitHub賬號 安裝hexo 在任意位置右鍵–>git bash(以下命令都在gitBash中執行) 輸入如下命令 自 ...
文章導航
- 前期準備
- 安裝hexo
- 修改hexo主題
- 自定義主題
- 部署本地文件到github查看
- 我的第一篇博客
前期準備
安裝hexo
在任意位置右鍵–>git bash(以下命令都在gitBash中執行) 輸入如下命令
npm install -g hexo
自定義文件夾(比如E:\hexo),在文件夾中右鍵–>git bash,該操作會將hexo安裝到你指定的路徑
hexo init
安裝依賴包
npm install
在本地查看是否安裝成功
hexo g
hexo s
輸入完以上命令打開瀏覽器輸入網址localhost:4000查看,運行顯示了相關頁面說明成功。當前網站建立在本地。

修改hexo主題
清除舊文件部署hexo並提交,以後的每次上傳提交都是這幾行命令
hexo clean
hexo g
hexo d
克隆主題
將hexo改成自己喜歡的主題,hexo主題有很多,以下以yilia為例。
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
配置
修改hexo根目錄下的 _config.yml : theme: yilia
更新主題
cd themes/yilia
git pull
cd ../../
上傳
hexo clean
hexo g
hexo d
查看
hexo g
hexo s
輸入完以上命令打開瀏覽器輸入網址localhost:4000查看,若主題改變了則成功
自定義主題細節
修改hexo根目錄下的_config.yml文件
title: 你想要的博客標題
author: 你的昵稱
修改hexo\themes\yilia目錄下的_config.yml文件
avatar: 你的圖片鏈接
保存設置
hexo clean
hexo g
hexo d
打開本地查看
hexo g
hexo s
部署本地文件到github查看
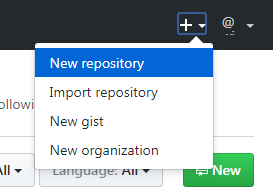
進入github頁面點擊右上方+按鈕創建項目 New repository

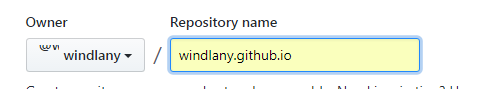
創建名稱
在Repository name中填入你想要的名稱(建議youname與github名稱相同)

Repository name = youname + .github.io
這以後會是你博客的功能變數名稱
以後訪問https://youname.github.io就可以訪問你的博客註意:創建項目名稱一定要是名字加尾碼形式:youname.github.io(我在這就被坑過…)
本地部署
部署Github前需要配置_config.yml文件(在部署之前確保git倉庫與本地通過ssh連通)
deploy:
type: git
repository: [email protected]:youID/youname.github.io.git
branch: master
註意:屬性的冒號和值之間一定要有一個空格(type:空格github)
鏈接中的youID是你github的名稱,youname.github.io是你創建的項目名稱
提交
hexo g
hexo d
如果提示:ERROR Deployer not found: git
執行以下以下命令:npm install hexo-deployer-git –save
npm install hexo-deployer-git --save
並提交
hexo g
hexo d
現在就是見證奇跡的時刻…
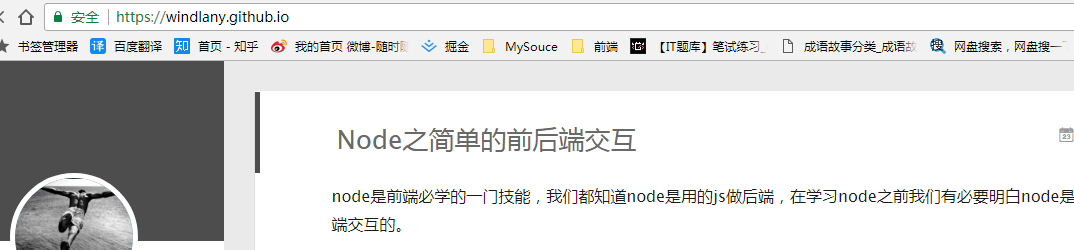
打開瀏覽器輸入網址:https://youname.github.io就可以看見你的博客了

可以看看我的博客
完善目錄
不要慌,雖然現在可以看見博客在網站上,但是還有一個小地方需要完善
打開git bash 輸入
npm i hexo-generator-json-content --save hexo g hexo d
我的第一篇博客
博客以MarkDown語言書寫
編輯文章
文章以.md尾碼結尾,放在hexo\source_posts文件夾下
提交
hexo g
hexo d
刷新自己的頁面就可以看到了
- 小提示:以後修改博客或者新填文章後先用
hexo g hexo s命令打開localhost:4000看看預覽效果再選擇是否用hexo g hexo d命令上傳github,因為每次上傳都是傳一整個文件,所以減少上傳次數 - 以下是上文使用到的命令的簡寫
hexo g == hexo generate
hexo d == hexo deploy
hexo s == hexo server
hexo n == hexo new



