magic Toolbox是一款處理圖像的javascript插件,這款插件號稱用戶僅需五分鐘便可讓網站擁有酷炫的效果。我個人認為在用戶體驗方面做得相當不錯,最讓我滿意的是支持PC端及跨移動設備的用戶體驗。magicToolBox主要有六大功能,分別為:Magic Zoom、Magic Zoom P
magic Toolbox是一款處理圖像的javascript插件,這款插件號稱用戶僅需五分鐘便可讓網站擁有酷炫的效果。我個人認為在用戶體驗方面做得相當不錯,最讓我滿意的是支持PC端及跨移動設備的用戶體驗。magicToolBox主要有六大功能,分別為:Magic Zoom、Magic Zoom Plus、Magic Scroll、Magic 360、Magic Slideshow、Magic Thumb。每個功能分別為一個插件,使用時按照需要的功能進行購買或者下載試用版本。不過,作為學生的我們,並沒有收入支持正版 , 所以有了下麵所謂的"瞎折騰":
Magic Zoom : 圖片的放大鏡效果。
Magic Zoom Plus : Magic Zoom的屬性上做了擴展。
Magic Scroll : 圖片滾動效果。
Magic 360 : 圖片360度旋轉效果。
Magic Slideshow : 圖片鏡頭移動效果。
Magic Thumb : 圖片彈出框效果。
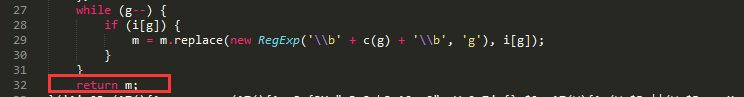
這次,為了體驗它酷炫的放大鏡效果,我下載了一個試用版(v5.1.10),看了下源碼發現它是加密的,這對於愛折騰的我可不是一件高興的事兒。開始用了幾個小時找到它的1247個映射,於是蠢蠢地開始了手動替換。。。(我對自己都跪了- -!) 改到三分之一,發現(開始並沒有註意到)這句話
 我勒個去,m 不就是 解析後的源碼嗎?
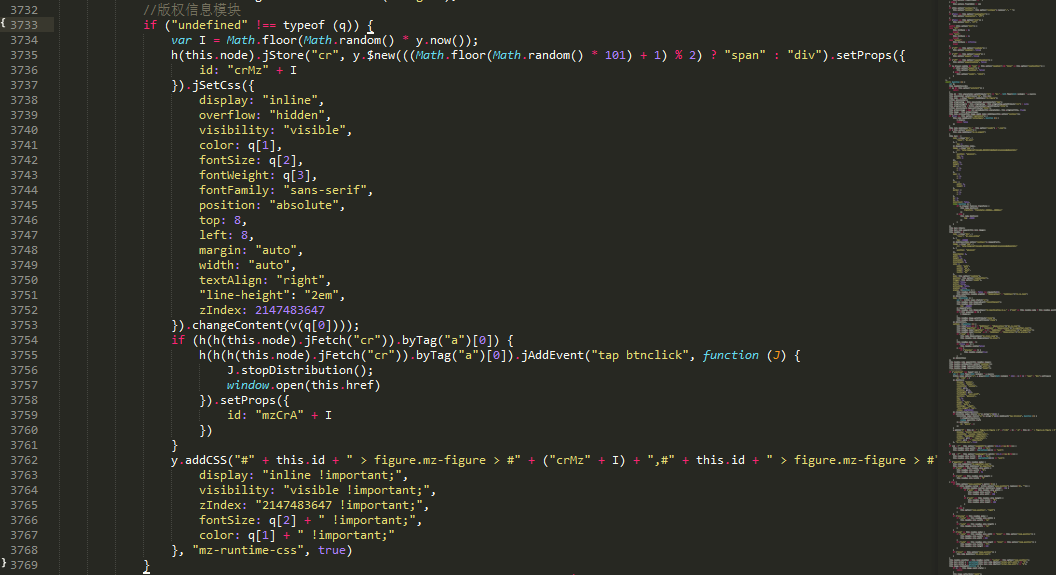
找到源碼後,測試了下,正常。OK,現在就可以開始破解工作啦!瀏覽器打開 index.html,點擊滑鼠右鍵"查看元素",找到當前這個圖片的標簽域,點擊Zoom In按鈕,發現放大鏡效果出來了,而且圖片也"正常"的出現了版權信息字樣,
我勒個去,m 不就是 解析後的源碼嗎?
找到源碼後,測試了下,正常。OK,現在就可以開始破解工作啦!瀏覽器打開 index.html,點擊滑鼠右鍵"查看元素",找到當前這個圖片的標簽域,點擊Zoom In按鈕,發現放大鏡效果出來了,而且圖片也"正常"的出現了版權信息字樣, 同時標簽域多出來一個 id為"crMz1207659792368"的<span>,然後進入解析後的magicZoom.js,關鍵詞搜索"crMz",懂一點javascript代碼的童鞋便會找到版權信息其實就是這一塊兒。
同時標簽域多出來一個 id為"crMz1207659792368"的<span>,然後進入解析後的magicZoom.js,關鍵詞搜索"crMz",懂一點javascript代碼的童鞋便會找到版權信息其實就是這一塊兒。 把這行註釋掉就OK啦。! 不過我建議大家如果用作商業用途的工作的話,還是購買正版。好了,這次就給大家分享到這兒吧~!
把這行註釋掉就OK啦。! 不過我建議大家如果用作商業用途的工作的話,還是購買正版。好了,這次就給大家分享到這兒吧~!



