本文作為小白入門級,相對基礎,是寫給現在想瞭解一點前端知識的設計師同行們,今天這章用設計師熟悉的PS來解釋前端相關的術語,通俗易懂幽默風趣,絕對是小白入門的好教程! 一、樣式大集合 之前介紹了“嵌入樣式”及“內聯樣式”,前者只對自己所在的標簽起作用,後者對當前頁面所有通過了class引用了該樣式的標 ...
本文作為小白入門級,相對基礎,是寫給現在想瞭解一點前端知識的設計師同行們,今天這章用設計師熟悉的PS來解釋前端相關的術語,通俗易懂幽默風趣,絕對是小白入門的好教程!
一、樣式大集合
之前介紹了“嵌入樣式”及“內聯樣式”,前者只對自己所在的標簽起作用,後者對當前頁面所有通過了class引用了該樣式的標簽起作用。內聯樣式一般寫在頭部,但是當樣式積少成多,且其他html頁面也要引用當前頁面的樣式的時候(比如針對body的)就比較麻煩了。你肯定不想再寫一遍的
所以又出現了“外聯樣式”,是的,嵌入不足,內聯不夠,所以拉個外場援助。
外聯樣式是寫在另一個文件內的,其文件即格式為 .css ,也稱“樣式表”,之所以是表我想大概是因為瀏覽器要像查表一樣根據類名來查詢吧,然後獲取裡面的樣式內容。其寫法跟<style></style> 里的是一模一樣的,只不過已經有了專用的 .css文件來裝了,自然也就不需要style標簽包裝了。如果你還稍微有點暈,那下麵我就用PS來講一下吧。
這是在html(psd)文件中“寫的”幾個div(矩形),其顏色……咳咳……是不大好看……
其中第一個div(矩形),添加(或稱更改)了樣式,此時其他矩形是不受影響,即————嵌入樣式
然後我新建了一個類(組)class1,顏色疊加值為#e75555
好!!!現在我要變形啦,,哦 不,我要引用了,註意!!註意!!!把第三第四個矩形引用(放入)一下class1類(文件夾)。則可以看到03、04都變了顏色。
其實作為設計師的我們都知道,如果把四個矩形都放入class1 中,無論01之前是否有疊加顏色,四個都將變為一個顏色,也就是說,在PS中,內聯樣式(class1-紅色)的優先順序比嵌入樣式(01已疊加的紫色)高。BUT!!! 在html中卻是反的,反的,反的……記住哦,之所以這麼介紹只是為了告訴你,引用了樣式,相當於PS里的樣式疊加。
外聯樣式呢,即是把內聯樣式挪到了另一個專屬它的地方,以方便管理和調用;
引入的方式是在頭部(<head></head>)內title後加入一句:
<link type="text/css" href=" 樣式文件名.css " rel="stylesheet" />
也就是說,只要是html文件有引入一個寫了樣式的CSS文件,都是起作用的,所以比起只管一個標簽的嵌入樣式和管理一個html的內聯樣式,外聯的css文件作用域就相對比較大了。
如果一定要問為什麼,還記得前面講的“後來居上”嗎?無論是外聯或者內聯,一般都是放在頭部的,而嵌入樣式卻是緊跟標簽的,從瀏覽器從上到下和從左到右的解析方式來看,同一樣式不同值,必定優先採用最後讀取的樣式。
好了,這便是html中樣式的三大引用方式。當然後續還有使用JS添加和引用的,也基本是在這三種之上作文章。暫時用不上,在下麵的例子中,由於樣式還沒有那麼多,則還是先採用內聯的,方便查看。
排版去咯,接著上期。(web前端學習交流群:328058344 禁止閑聊,非喜勿進!)
二、排版
這個網站的網址,上期介紹過了哈,自己去翻,哈哈……就是讓你們懶不成。
如上所示的部分上期我們已經排完了,暫時是靜態的,無滑鼠經過效果。
如上圖,分為上下兩部分。上部分又劃分為左右兩部分,今天先排聖母圖那部分吧,其他的在學習後有興趣的童鞋可以自己排版試試。
總的來說,靜態排版分為幾步:定大小,定位置,填內容(當然,事無絕對,只是個人習慣,但是對於初學者來說建議暫時別另闢蹊徑),以今天要排的內容為例大家便明瞭。
1. 定大小

沒有源文件,我們也是可以獲取尺寸的,比如截圖到PS里去測量。
排版也像用標簽語言去完成你對設計稿的陳述,像講故事一樣,對自己說:這是一個380*568px的盒子,帶背景,底部是半透明黑色盒子,裝了一些白色文本,文本類型有四種,還有一個不規則形狀,兩個白框裝的名字……
現在開始用標簽來陳述:
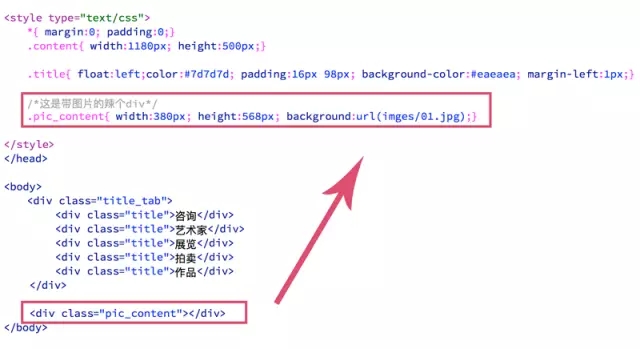
定大小:你需要新建一個380*568的div,並給它賦予一個好聽名字的class。然後在style盒子里完成樣式。

這裡為了能看見你的div先添加了一個背景,至於為什麼不加就看不見,請翻閱前面的教程,哈哈哈……/**/內是可以寫註釋的,對網頁無影響。url是圖片的地址,可以像瀏覽文件一樣選擇圖片,所以不擔心會輸錯地址。有的童鞋可能會經常遇到提示文字不出來的情況,你可以刪到“:”前面,從“:”開始打字,或者“;”後面空格才會出來,總之自己多試試……
然後保存,瀏覽器打開:
我去,這圖截得,來看看原圖:
最起碼給我截個中間的吧,所以你得加一句來調整背景的位置:background-position:center;(center即是將背景放置正中間)這樣才算差不多了吧,當然你們隨便下一張圖片當背景都OK啦,仲基歐巴也不錯喲~
2. 定位置
其實明顯看到被咨詢那一排擋住了一些,因為不在一層,原理翻閱第二篇。(讓你們學完就忘,╭(╯^╰)╮哼!)
所以得讓其浮起來,並使用margin把與周圍的距離隔離出來。
那麼怎麼去算位置呢,如果你是UI的話,應該很清楚你平時給開發的標註是用來乾什麼的吧?隨便量量就造啦:
也就是加上float向右和頂部距離12px;就可以確定此div的位置了。
pic_content的樣式基本就這些了:
.pic_content{ width:380px; height:568px; background:url(imges/01.jpg);background-position:center; float:left; margin-top:12px;}
3.填內容
我們可以發現,此div唯一的內容就是背景圖片,然而這一步定大小的時候已經做完了,哈哈哈……
如果你說底部那個黑盒子不是內容嗎?是,但是已經屬於另一個包含在pic_content內的盒子里的內容了,包含在pic_content之內,但卻是一個特殊的個體,因為與pic_content樣式並不一樣。怎麼說呢,相當於老子生了個兒子,除了有血緣(位置聯繫)關係,幾乎是兩個不同的個體。所以接下來又要新建一個黑色盒子,定大小,定位置,填內容……這其實是一個迴圈的過程,直到完成最裡層的最後一步為止……(web前端學習交流群:328058344 禁止閑聊,非喜勿進!)
好了,再來寫個黑盒子吧。還是按照定大小(與外層寬一樣,高自己去量咯),定位置(底邊與外層重合,也就是margin-top的值為外層高減去黑盒子的高)和填內容來進行,註意層級關係,換行縮格。
即成如下效果:
是不是有點像啦?
裡面的文字,唔……有的兩三個字是可以不用定大小哦,因為文字嘛,作為設計師知道的,多少大小的文字,占的像素就為多少,例如14px的字體,占像素就為14*14px,當然,特別特殊的就不能保障了。但是這裡的有些文字是在有限的寬度內顯示,有換行,便說明裝文字的盒子是有寬高的,其次,在第二步定位置時,不僅要考慮上下的margin,還要考慮左右的距離。(-_-||| 事情變得好複雜耶)
先寫第一行吧,它與黑盒子的樣式又不一樣,那……就意味著我們又要重添一個盒子啦。其實第一步定大小無非就是為了不遮擋其他、不被其他遮擋、不錯位……然而字體就一行,且遠遠小於黑盒子的寬,所以可以不用管第一步哦。
這裡要用到一個新標簽了:<p> </p> ;這是一個主要用來裝文本的盒子,想瞭解其屬性的自己可以查閱W3C.
其樣式為:
.black p {color:white; font-size:20px; font-weight:500; float:left; margin-left:24px; margin-top:16px; font-family:"微軟雅黑"}
各個屬性我就不用一一介紹了吧,不過值得一提的地方是,前面已經介紹,不加“.”的標簽名代表指當前html文件中所有標簽都引用該樣式,其實是蠻危險的一種做法,但是這裡的p前面還有一個“.black” ,則特指black包含的所有p標簽,也就是對其之外的p標簽無影響。(web前端學習交流群:328058344 禁止閑聊,非喜勿進!)
最終效果如下圖:
底下還有兩種文本,算是留給你們的作業吧,下期公佈答案。其實你要是只是看看,那真的是對不起你看文章花的這點時間,下個DW去實踐一下吧。
算起來,這期主要講了樣式幾個寫法,及靜態頁的基本排版步驟,都是經驗之談,並非神馬標準……
來說點題外話吧!
所有的標簽裡面,<div></div>的使用率是相當高的;最後當我學了javas cript後,幾乎就只用div了。為嘛呢?無論是專門用作按鈕的button標簽還是下拉專用的 select 標簽……有些它們自帶的預設樣式是灰常醜的,需要採用一些比較麻煩的步驟才能去除或替換成設計稿里那種比較漂亮的效果。div可以模擬大部分的頁面控制項,可以是矩形、圓角矩形、圓形、甚至三角形、梯形,這麼神通廣大,還不是樣式支持……你說呢?


