一、前言 說起Iconfont,對大多數人來說可能不是什麼新的技術了,現在好多大網站已經開始使用Iconfont。博主今天主要是簡單說一下它的使用方法,聊聊使用它時可能遇到哪些坑,不熟悉的同學可以簡要看一下,資深瞭解的同學,如果發現問題,還請指正。 二、什麼是Iconfont 有的同學可能會問什麼是
一、前言
說起Iconfont,對大多數人來說可能不是什麼新的技術了,現在好多大網站已經開始使用Iconfont。博主今天主要是簡單說一下它的使用方法,聊聊使用它時可能遇到哪些坑,不熟悉的同學可以簡要看一下,資深瞭解的同學,如果發現問題,還請指正。
二、什麼是Iconfont
有的同學可能會問什麼是Iconfont ?
其實,Iconfont 就是指用字體文件取代圖片文件,來展示圖標、特殊字體等元素的一種方法。
那麼哪些網站在用它呢?有什麼優缺點?以及如何使用它,接下來我們一一解答這幾個問題。
首先讓我們來看看都哪些網站使用了Iconfont 。
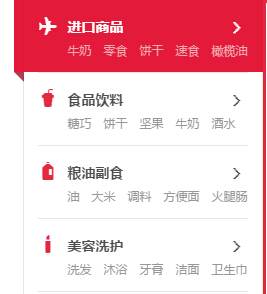
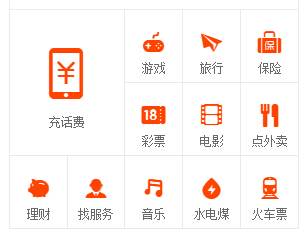
淘寶用到的地方


新浪微博用到的地方


還有像豆瓣,一淘,想玩等網站也都用到了它,我就不一一粘結圖出來了,有興趣的同學可以去瞧一瞧。
看完別人用到的地方,大家是不是也開始躍躍欲試了呢?
不過在具體說使用它之前,還需瞭解一下Iconfont 有什麼優缺點,到底適不適合我們在項目中使用。
先來看看優點:- 載入文件體積小。
- 可以直接通過css的font-size,color修改它的大小和顏色,對於需要縮放多個尺寸的圖標,是個很好的解決方案。
- 支持一些css3對文字的效果,例如:陰影、旋轉、透明度。
- 相容低版本瀏覽器。
- 矢量圖只能是純色的。
- 製作門檻高,耗時長,維護成本也很高。
看到這些優缺點之後,我們可以決定它是否可以直接在我們的項目中使用 , 不論我們的項目是否可以使用它,都不妨礙我們去瞭解它, 接下來我們來看一下如何使用它。
三、使用Iconfont
首先,在我們寫代碼之前我們需要得到圖標字體文件。現在有兩種辦法提供大家參考。
- 讓設計師設計矢量圖片然後通過工具直接轉換成相應的字體。
- 使用第三方Iconfont 線上服務(例如: 阿裡巴巴Iconfont平臺 ),然後直接上傳你自己設計的圖標矢量圖生成字體文件。
得到了字體文件之後我們就可以說一下如何使用它了。我們在CSS中像設置自定義字體一樣使用就可以。
font-face 字體聲明:
1 @font-face {font-family: "iconfont"; 2 src: url('iconfont.eot'); /* IE9*/ 3 src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ 4 url('iconfont.woff') format('woff'), /* chrome, firefox */ 5 url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ 6 url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */ 7 }
我們看到,不同的瀏覽器調用不同的字體文件。
定義一下Iconfont 的樣式:
1 .iconfont { 2 font-family:"iconfont" !important; 3 font-size:16px; 4 }
我們可以通過字體的大小font-size和自體顏色color改變圖標的大小和顏色。示例圖如下:


挑選圖標對應的字體編碼,應用於頁面中:
<i class="icon iconfont"></i>
接下麵我們再來說說Iconfont在使用過程中可能遇到的各種坑。
- 字體圖標在一些瀏覽器下會遇到被加粗的問題,設置-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;解決。
- 跨域訪問不到字體,由於怕字體版權得不到保護,預設跨域的字體文件是訪問不到的,一般通過伺服器設置 Access-Control-Allow-Origin指定自己需要的網站和設置同域來解決這個問題。
- 不要包含沒有使用的@font-face,IE將部分他是否使用,統統載入下來。萬惡的IE。
- @font-face聲明之前,如果有script標簽的話,直到字體文件完成下載之前,IE將都不會渲染任何東西。
.png)
.png)
.png)


