在Web前端頁面實現圓角效果,CSS3幫你輕鬆實現,一個人人皆知的屬性 圓角邊框的繪製是Web頁面和Web應用程式中經常用來美化頁面效果的手法之一。今天,小編為大家介紹CSS3提供的可以將矩形變為圓角矩形的一個屬性 技術等級:中級 | 適合有一定的CSS基礎的人士閱讀。 希望收藏了這篇文章的你同時也 ...
在Web前端頁面實現圓角效果,CSS3幫你輕鬆實現,一個人人皆知的屬性
圓角邊框的繪製是Web頁面和Web應用程式中經常用來美化頁面效果的手法之一。今天,小編為大家介紹CSS3提供的可以將矩形變為圓角矩形的一個屬性
技術等級:中級 | 適合有一定的CSS基礎的人士閱讀。

希望收藏了這篇文章的你同時也可以關註一下我,因為這些文章都是連載的,並且是經過系統的歸納和總結的。塌下心來認真閱讀,你一定會學到對你有用的知識。
本節涉及到的CSS3屬性為:
-
border-radius
一、圓角屬性的取值:

web前端/html5學習群:250777811
歡迎關註此公眾號→【web前端EDU】跟大佬一起學前端!歡迎大家留言討論一起轉發
CSS3 使用border-radius屬性設置圓角效果
該屬性可以通過設置圖片或塊級元素四個角的圓角半徑像素數來實現該效果。W3C規定該屬性的可能取值為:
-
none,預設值,表示元素沒有圓角效果
-
length,由浮點數字和單位標識組成的長度值
-
%,由百分比設置的圓角值
該屬性可以分別設置元素的四個圓角效果,採用下列格式來實現。
格式:border-radius: 左上角 右上角 右下角 左下角;
通常,四個方向的角半徑均採用length取值來實現,該取值必須為浮點數字和單位標識共同組成。同時規定,該取值不得取負數。
例1:利用整數來實現圓角取值。
div{
width: 200px; height: 150px;
border: solid 1px #aaaaaa;
border-radius: 10px 5px 10px 5px;
background-color: #ff5857;
}
上述實例設置了一個div塊級元素,其寬度為200px,高度為150px。為了能夠看到其圓角效果,增加了顏色為#ff5857的背景顏色,並且添加了1px大小的邊框,其邊框為實線,邊框顏色為#aaaaaa。最後設置其圓角效果,左上角和右下角均為10px,右上角和左下角均為5px。
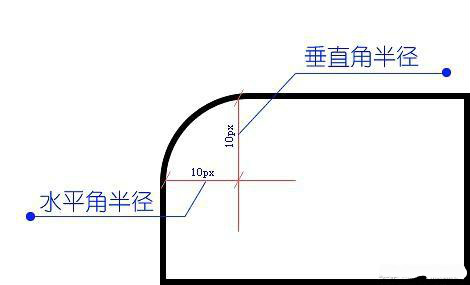
下麵我們通過圖示的形式,以左上角為10像素為例,來看一下這10元素是指哪段距離。一個角的圓角效果包括兩部分:“水平角半徑”和“垂直角半徑”。一個角的取值為一個數據,表示其“水平角半徑”和“垂直角半徑”是相等的。

水平角半徑與垂直角半徑相等
看來,border-radius屬性的取值應該為四個值,表示四個方向的圓角幅度。若該屬性在取值時,取值個數小於四個,又應該如何理解呢?
例2:查看下列CSS代碼。
(1)border-radius: 10px 5px 15px 20px;
(2)border-radius: 10px 5px 15px;
(3)border-radius: 10px 5px;
(4)border-radius: 10px;
上述四組代碼中,只有組(1)提供了完全符合格式的四個數據,其他三組均只提供了小於四個的數據。這種情況下,數據依然按照“左上角 右上角 右下角 左下角”的順序進行排列,沒有涉及到的角方向按照其對角的圓角數據進行設置。
因此,組(2)的數據表示:左上角為10px,右上角為5px,右下角為15像素,左下角為右上角的像素設置,即5px。請同學們根據這樣的方法,理解一下組(3)的圓角含義。
組(4)就設置了一個數據,這表示四個方向的角半徑均為10px。
二、獨立設置元素的四個圓角效果:
若只想設置一個塊級元素右上角的圓角效果,該如何實現呢?這裡W3C為border-radius屬性派生出了表示四個方向的獨立圓角效果的子屬性。
-
border-top-left-radius, 定義左上角的圓角效果
-
border-top-right-radius, 定義右上角的圓角效果
-
border-bottom-right-radius, 定義右下角的圓角效果
-
border-bottom-left-radius, 定義左下角的圓角效果
上述四個子屬性的取值規則和border-radius屬性的取值規則是完全相同的。
例3:設置p標記的圓角效果,其中左下角沒有圓角效果,其他三個方向角的圓角效果均為25px。
方法1:利用border-radius屬性統一設置。
p{border-radius: 25px 25px 25px 0;}
方法2:利用border-radius屬性的派生子屬性設置。
p{
border-top-left-radius: 25px;
border-top-right-radius: 25px;
border-bottom-right-radius: 25px;
}
方法3:利用border-radius屬性設置所有角方向均為25px,再利用border-radius屬性的派生子屬性設置左下角沒有圓角效果。
p{
border-radius: 25px;
border-bottom-left-radius: none;
}
三、設置水平角半徑和垂直角半徑不同的圓角效果
W3C也提供了兩個角半徑不相同的圓角效果設置方式,這裡依然以左上角為例,來展示兩個角半徑不同的設置方式。
格式:border-top-left-radius:水平角半徑/垂直角半徑;
上述格式中,兩個方向的角半徑之間利用斜杠(/)間隔。
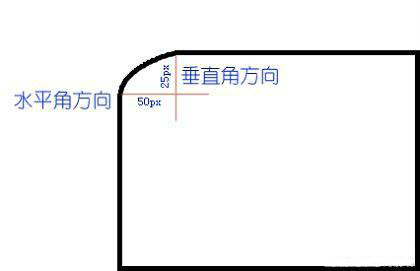
例4:設置div塊級元素的左上角圓角效果為:水平角半徑50px,垂直角半徑25px。
div{border-top-left-radius: 50px/25px;}

水平角半徑與垂直角半徑不相等
例5:設置div塊級元素為一個半徑為100px的正圓形。
div{
width: 200px; height: 200px;
background-color: #ff5857;
border: solid 1px #aaaaaa;
border-radius: 100px;
}
上述代碼中將塊級元素的圓角效果半徑設置為寬度或高度的一半,這樣就可以得到一個半徑為寬度或高度的一半的正圓形。
例6:設置div塊級元素為一個長半軸為100px,短半軸為75px的橢圓形。
div{
width: 200px; height: 150px;
background-color: #ff5857;
border: solid 1px #aaaaaa;
border-radius: 100px/75px;
}
上述代碼中將塊級元素的水平角半徑設置為寬度的一半,垂直角半徑設置為高度的一半。由於這個塊級元素的寬度和高度不一樣,因此就可以得到一個橢圓形。
四、利用百分比實現圓角效果:
W3C規定,同樣可以使用百分比來實現塊級元素的圓角效果。這裡,百分比值是相對於塊級元素的寬度或高度來作為依據的。水平角半徑的大小相對於塊級元素的寬度值依據,垂直角半徑的大小相對於塊級元素的高度值依據。
例7:查看下列CSS代碼。
div{
width: 200px; height: 200px;
border-radius: 20%;
}
上述代碼中,div標記的圓角效果中,水平角半徑為寬度的20%,即200px * 20% = 40px。垂直角半徑為高度的20%,也為40px。
例8:查看下列代碼。
div{
width: 200px; height: 100px;
border-radius: 20%;
}
上述代碼中,div標記的圓角效果中,水平角半徑為寬度的20%,即200px * 20% = 40px。垂直角半徑為高度的20%,即100px * 20% = 20px。
也就是說,只要border-radius的取值為50%,則當寬度和高度相同時,得到一個正圓形;當寬度和高度不相同時,得到一個橢圓形。
web前端/html5學習群:250777811
歡迎關註此公眾號→【web前端EDU】跟大佬一起學前端!歡迎大家留言討論一起轉發
看過了還想看,手指點點關註我!




