Vue官網: https://cn.vuejs.org/v2/guide/forms.html#基礎用法 【入門系列】 (一) http://www.cnblogs.com/gdsblog/p/7804785.html (二) http://www.cnblogs.com/gdsblog/p/780 ...
Vue官網:
https://cn.vuejs.org/v2/guide/forms.html#基礎用法
【入門系列】
(一) http://www.cnblogs.com/gdsblog/p/7804785.html
(二) http://www.cnblogs.com/gdsblog/p/7804770.html
(三) http://www.cnblogs.com/gdsblog/p/7804758.html
(四) http://www.cnblogs.com/gdsblog/p/7804758.html
(五) http://www.cnblogs.com/gdsblog/p/7804686.html
【本文轉自】
http://www.cnblogs.com/fly_dragon
Vue的實例是Vue框架的入口,其實也就是前端的ViewModel,它包含了頁面中的業務邏輯處理、數據模型等,當然它也有自己的一系列的生命周期的事件鉤子,輔助我們進行對整個Vue實例生成、編譯、掛著、銷毀等過程進行js控制。
5.1. Vue實例初始化的選項配置對象詳解
前面我們已經用了很多次
new Vue({...})的代碼,而且Vue初始化的選項都已經用了data、methods、el、computedd等,估計您看到這裡時,應該已經都明白了他們的作用,我們就詳細講解一下他們的使用情況。更詳細的請參考官網內容5.1.1. Vue實例的的data對象
- 介紹
Vue的實例的數據對象data 我們已經用了很多了,數據綁定離不開data裡面的數據。也是Vue的核心屬性。 它是Vue綁定數據到HTML標簽的數據源泉,另外Vue框架會自動監視data裡面的數據變化,自動更新數據到HTML標簽上去。本質原理是:Vue會自動將data裡面的數據進行遞歸抓換成getter和setter,然後就可以自動更新HTML標簽了,當然用getter和setter所以老的瀏覽器Vue支持的不夠好。
data對象的類型:
- 類型是Object或者Function。
- 如果是組件對象中,data必須是Function類型。【後面學了組件後就明白了,暫時對組件先放放。】
實例:
// 創建普通的Vue實例 var vm = new Vue({ data: data }) // 組件定義【後面會詳細講的】 // Vue.extend() 中 data 必須是函數 var Component = Vue.extend({ data: function () { //這裡必須是函數!!!! return { a: 1 } } })5.1.2. Vue實例的computed
- 介紹
Vue的計算屬性(computed)的屬性會自動混入Vue的實例中。所有 getter 和 setter 的 this 上下文自動地綁定為 Vue 實例。這就很強大了,再計算屬性中定義的函數裡面可以直接使用指向了vue實例的this,異常方便的啊。
- 類型
{ 鍵:函數}{ [key: string]: Function | { get: Function, set: Function } }當然,可以省略setter,如果省略了setter,那麼值就可以是普通函數,但是必須有返回值。
- 官方的實例
var vm = new Vue({ data: { a: 1 }, computed: { // 僅讀取,值只須為函數 aDouble: function () { return this.a * 2 }, // 讀取和設置 aPlus: { get: function () { return this.a + 1 }, set: function (v) { this.a = v - 1 } } } }) vm.aPlus // -> 2 vm.aPlus = 3 vm.a // -> 2 vm.aDouble // -> 45.1.3. methods
類型: { [key: string]: Function }
詳細:
methods 將被混入到 Vue 實例中。可以直接通過 VM 實例訪問這些方法,或者在指令表達式中使用。方法中的 this 自動綁定為 Vue 實例。
註意,不應該使用箭頭函數來定義 method 函數 (例如 plus: () => this.a++)。理由是箭頭函數綁定了父級作用域的上下文,所以 this 將不會按照期望指向 Vue 實例,this.a 將是 undefined。
- 示例:
var vm = new Vue({ data: { a: 1 }, methods: { plus: function () { this.a++ } } }) vm.plus() vm.a // 25.1.4. watch
- 類型
{ [key: string]: string | Function | Object }
- 詳細:
一個對象,鍵是需要觀察的表達式,值是對應回調函數。值也可以是方法名,或者包含選項的對象。Vue 實例將會在實例化時調用 $watch(),遍歷 watch 對象的每一個屬性。
- 示例:
var vm = new Vue({ data: { a: 1, b: 2, c: 3 }, watch: { // 監控a變數變化的時候,自動執行此函數 a: function (val, oldVal) { console.log('new: %s, old: %s', val, oldVal) }, // 深度 watcher c: { handler: function (val, oldVal) { /* ... */ }, deep: true } } }) vm.a = 2 // -> new: 2, old: 1 //註意,不應該使用箭頭函數來定義 watcher 函數 (例如 searchQuery: newValue => this.updateAutocomplete(newValue))。理由是箭頭函數綁定了父級作用域的上下文,所以 this 將不會按照期望指向 Vue 實例,this.updateAutocomplete 將是 undefined。參考綜合案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入門之數據監控</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <p>{{ number }}</p> <input type="button" name="btnGetNumber" value="增加" v-on:click="getNumber()"> </div> <script> var app = new Vue({ el: '#app', data: { number: 1 }, methods: { // 事件響應方法的邏輯代碼 getNumber: function (e) { this.number += 1; // 不管是內聯方法調用,還是綁定事件處理器兩種方式執行事件響應方法的時候 this都是指向 app } }, watch: { // 監控number的變化,並自動執行下麵的函數 number: function (val, oldVal) { console.log('val:' + val + ' - oldVal: ' + oldVal); } } }); </script> </body> </html>5.1.5. 設置el的詳解
- 類型
string | HTMLElement限制: 只在由 new 創建的實例中遵守。
- 詳細:
提供一個在頁面上已存在的 DOM 元素作為 Vue 實例的掛載目標,也就是說Vue綁定數據到哪裡去找。可以是
CSS 選擇器,也可以是一個HTMLElement實例。在實例掛載之後(生命周期的內容後面會詳細講的奧), 元素可以用 vm.$el 訪問。
如果這個選項在實例化時有作用,實例將立即進入編譯過程,否則,需要顯式調用 vm.$mount() 手動開啟編譯。
// 幾乎所有例子都用到這個,所以就不再贅述 var app = new Vue({ el: '#app', ... });5.2. Vue實例的生命周期
Vue實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命周期。通俗說就是Vue實例從創建到銷毀的過程,就是生命周期。
在Vue的整個生命周期中,它提供了一系列的事件,可以讓我們註冊js方法,可以讓我們達到控制整個過程的目的地,哇賽,如果你搞過Asp.Net WebForm的話,你會發現整個就是WebForm的翻版嘛哈哈。值得註意的是,在這些事件響應方法中的this直接指向的是vue的實例。
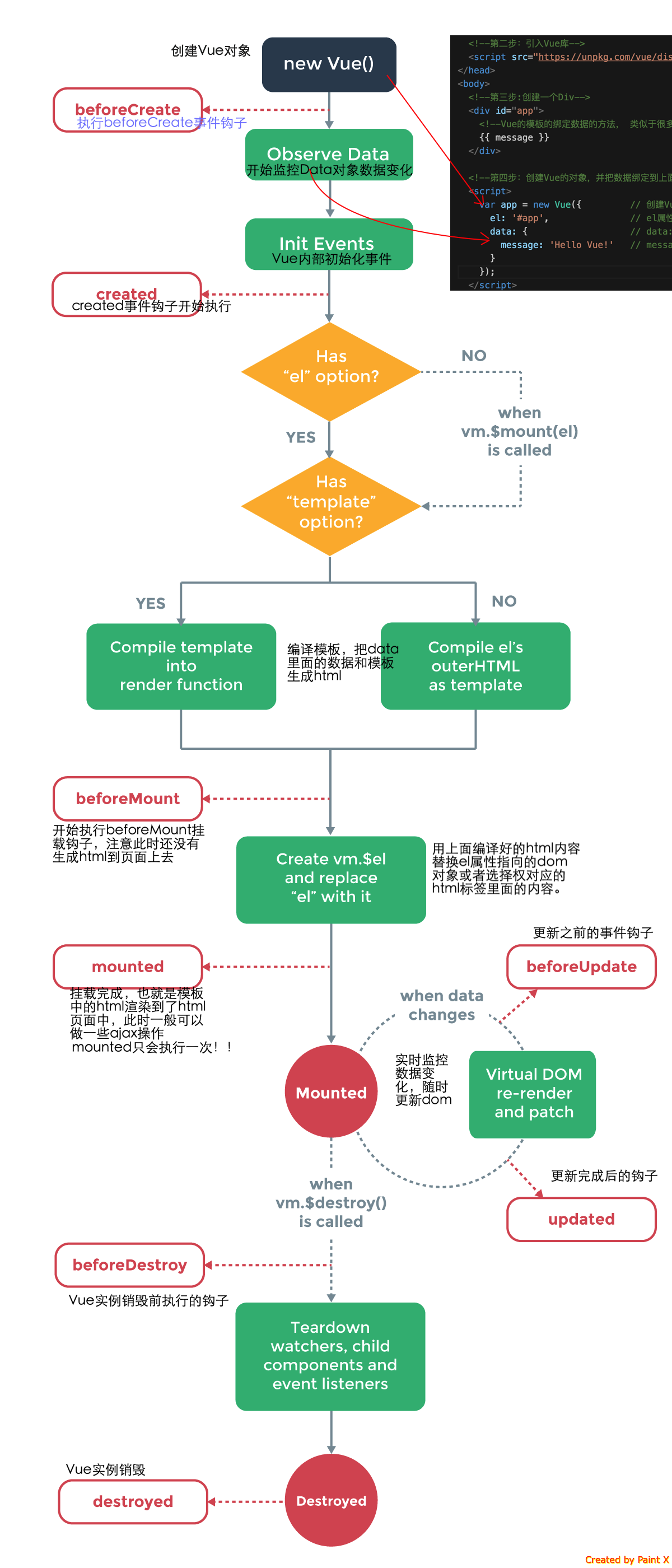
首先看看下麵官網的一張生命周期的圖,我做一下標註,看看整體的流程,後面我們上代碼做一下效果。
Vue提供的可以註冊的鉤子都在上圖片的紅色框標註。 他們是:
beforeCreate在實例初始化之後,數據觀測(data observer) 和 event/watcher 事件配置之前被調用。
created實例已經創建完成之後被調用。在這一步,實例已完成以下的配置:數據觀測(data observer),屬性和方法的運算, watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount在掛載開始之前被調用:相關的 render 函數首次被調用。
mountedel 被新創建的 vm.$el 替換,並掛載到實例上去之後調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
beforeUpdate數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。 你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
updated由於數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會調用該鉤子。
當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限迴圈。
該鉤子在伺服器端渲染期間不被調用。
beforeDestroy實例銷毀之前調用。在這一步,實例仍然完全可用。
destroyedVue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。 該鉤子在伺服器端渲染期間不被調用。
接下來我們做一個例子,看一下Vue中所有的生命周期怎麼用的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入門之生命周期</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <p>{{ number }}</p> <input type="text" name="btnSetNumber" v-model="number"> </div> <script> var app = new Vue({ el: '#app', data: { number: 1 }, beforeCreate: function () { console.log('beforeCreate 鉤子執行...'); console.log(this.number) }, cteated: function () { console.log('cteated 鉤子執行...'); console.log(this.number) }, beforeMount: function () { console.log('beforeMount 鉤子執行...'); console.log(this.number) }, mounted: function () { console.log('mounted 鉤子執行...'); console.log(this.number) }, beforeUpdate: function () { console.log('beforeUpdate 鉤子執行...'); console.log(this.number) }, updated: function () { console.log('updated 鉤子執行...'); console.log(this.number) }, beforeDestroy: function () { console.log('beforeDestroy 鉤子執行...'); console.log(this.number) }, destroyed: function () { console.log('destroyed 鉤子執行...'); console.log(this.number) }, }); </script> </body> </html>再看一個綜合的實戰的例子,可能涉及到ajax和組件,不過先看一下vue的生命周期的例子的用法:
import Axios from 'axios' // 這是一個輕量級的ajax庫,import是es6模塊導入的語法。 export default { // 這是一個vue的模塊,後面講奧。 name: 'app', components: { }, data: function () { return { list: [] } }, mounted: function () { // 掛在完成後的生命周期鉤子註冊。 this.$nextTick(function () { // 等待下一次更新完成後執行業務處理代碼。 Axios.get('/api/menulist', {// 將回調延遲到下次 DOM 更新迴圈之後執行。在修改數據之後立即使用它,然後等待 DOM 更新 params: { } }).then(function (res) { this.list = res.data }.bind(this)) }) } }5.3. Vue實例的全局配置
這一塊都是一些小的知識點,我就不贅述了,直接copy 官網 Vue.config 是一個對象,包含 Vue 的全局配置。可以在啟動應用之前修改下列屬性:
silent
類型: boolean
預設值: false
用法:
Vue.config.silent = true //取消 Vue 所有的日誌與警告。optionMergeStrategies
類型: { [key: string]: Function }
預設值: {}
用法:
Vue.config.optionMergeStrategies._my_option = function (parent, child, vm) { return child + 1 } const Profile = Vue.extend({ _my_option: 1 }) // Profile.options._my_option = 2 //自定義合併策略的選項。 //合併策略選項分別接受第一個參數作為父實例,第二個參數為子實例,Vue實例上下文被作為第三個參數傳入。devtools
類型: boolean
預設值: true (生產版為 false)
用法:
// 務必在載入 Vue 之後,立即同步設置以下內容 Vue.config.devtools = true //配置是否允許 vue-devtools 檢查代碼。開發版本預設為 true,生產版本預設為 false。生產版本設為 true 可以啟用檢查。errorHandler
類型: Function
預設值: 預設拋出錯誤
用法:
Vue.config.errorHandler = function (err, vm) { // handle error } //指定組件的渲染和觀察期間未捕獲錯誤的處理函數。這個處理函數被調用時,可獲取錯誤信息和 Vue 實例。 //Sentry, an error tracking service, provides official integration using this option.ignoredElements
類型: Array
預設值: []
用法:
Vue.config.ignoredElements = [ 'my-custom-web-component', 'another-web-component' ] 須使 Vue 忽略在 Vue 之外的自定義元素 (e.g., 使用了 Web Components APIs)。否則,它會假設你忘記註冊全局組件或者拼錯了組件名稱,從而拋出一個關於 Unknown custom element 的警告。keyCodes
類型: { [key: string]: number | Array }
預設值: {}
用法:
Vue.config.keyCodes = { v: 86, f1: 112, mediaPlayPause: 179, up: [38, 87] }api //給 v-on 自定義鍵位別名。5.4. Vue的全局API
Vue的全局API提供大量的功能,我這裡就給大家羅列幾個常用的結果,其他的還是參考官網.
5.4.1. Vue.nextTick
語法: Vue.nextTick( [callback, context] )參數: {Function} [callback] {Object} [context]用法: 在下次 DOM 更新迴圈結束之後執行延遲回調。在修改數據之後立即使用這個方法,獲取更新後的 DOM。
// 修改數據 vm.msg = 'Hello' // DOM 還沒有更新 Vue.nextTick(function () { // DOM 更新了 })5.4.2. Vue.set
語法: Vue.set( object, key, value )參數: {Object} object {string} key {any} value 返回值: 設置的值.用法:
設置對象的屬性。如果對象是響應式的,確保屬性被創建後也是響應式的,同時觸發視圖更新。這個方法主要用於避開 Vue 不能檢測屬性被添加的限制。 註意對象不能是 Vue 實例,或者 Vue 實例的根數據對象。5.4.3. Vue.compile
- 語法:
Vue.compile( template )
- 參數:
{string} template
- 用法:
//在render函數中編譯模板字元串。只在獨立構建時有效 var res = Vue.compile('<div><span>{{ msg }}</span></div>') new Vue({ data: { msg: 'hello' }, render: res.render, staticRenderFns: res.staticRenderFns })5.4.4. 全局API總結
其實還有幾個其他的全局API,不打算在這裡講了,比如擴展組件Vue.extend 的用法、Vue.use載入插件、Vue.filter載入過濾器、Vue.directive自定義指令等 後面再講其他Vue的知識點的時候,再加上這些,全局API其實就是Vue類型的靜態方法,全局範圍內都可以使用的,某些實例的方法本質也是調用了這些全局的,後面用到時候再說。
5.5. Vue實例與生命周期總結
Vue的實例封裝的還是挺有藝術性的,很符合開發者的思維規範,它的生命周期也非常清晰,使用起來也非常方便。Vue確實一個好框架。
其他章節詳情請參考:http://aicoder.com/vue/preview/all.html
Github地址:源碼下載