transform變換 rotate旋轉 rotate(angle) 2D旋轉;rotateX(angle) 沿著x軸旋轉;rotateY(angle) 沿著y軸旋轉;rotate(angle) 沿著z軸旋轉; deg角度、rad弧度、turn圈、grad梯度 90deg = 100grad = 0 ...
transform變換
- rotate旋轉
rotate(angle) 2D旋轉;rotateX(angle) 沿著x軸旋轉;rotateY(angle) 沿著y軸旋轉;rotate(angle) 沿著z軸旋轉;
deg角度、rad弧度、turn圈、grad梯度
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
- scale縮放
0<取值<1 縮小;取值>1 放大。
- translate 位移
translate(0px,0px);translateX() ;translateY() ;translateZ(); translate3d();
單位為px; 第一個值為x軸方向上移動,第二個值為y軸方向上移動;
- skew 傾斜
單位為deg,第一個值為水平方向上傾斜,第二個值為垂直方向上傾斜;
- transform-origin
預設變換的基點為中心點,可設置坐標值或關鍵詞改變基點;
transform-origin: left top;
- transform-style
使被轉換的子元素保留其 3D 轉換: preserve-3d;
子元素將不保留其3D轉換:flat;
行星運動效果

<!doctype html> <html> <head> <meta charset="utf-8"> <title>H5動畫-行星運動3D效果</title> <style> body, ul { margin: 0; padding: 0; } ul { list-style: none; } .lin[data-v-3dcdcd53]{ width: 400px; height: 400px; padding-top: 80px; margin: 100px auto; position: relative; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(75deg) rotateY(0deg) rotate(5deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(75deg) rotateY(0deg) rotate(5deg); transition: all 1s; } .limg{ width: 300px; height: 300px; text-align: center; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform: translateX(15px) translateY(-50px) translateZ(-40px) rotateX(-75deg) rotateY(0deg) rotate(-1deg); transform: translateX(15px) translateY(-50px) translateZ(-40px) rotateX(-75deg) rotateY(0deg) rotate(-1deg); } ul[data-v-3dcdcd53] { width: 450px; height: 450px; transform-style: preserve-3d; transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); animation: allCircle 25s linear infinite alternate; } @-webkit-keyframes allCircle { 0% { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); } to { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); } } @keyframes allCircle { 0% { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); } to { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); } } li[data-v-3dcdcd53] { width: 450px; height: 450px; border: 2px solid #5ec0ff; border-radius: 50%; position: absolute; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } li span[data-v-3dcdcd53] { width: 28px; height: 28px; border-radius: 50%; position: absolute; } li .sp1[data-v-3dcdcd53] { left: -14px; top: 211px; } li .sp2[data-v-3dcdcd53] { left: 311px; top: 16px; } li .sp3[data-v-3dcdcd53] { left: 311px; top: 406px; } .circle1[data-v-3dcdcd53] { -webkit-transform: rotateY(10deg); transform: rotateY(10deg); -webkit-animation: circle1 10s infinite linear; animation: circle1 10s infinite linear; } .circle1 span[data-v-3dcdcd53] { -webkit-transform: rotateX(-90deg) rotateY(-10deg); transform: rotateX(-90deg) rotateY(-10deg); -webkit-animation: circle1In 10s infinite linear; animation: circle1In 10s infinite linear; } .circle2[data-v-3dcdcd53] { -webkit-transform: rotateY(-35deg); transform: rotateY(-35deg); -webkit-animation: circle2 8s infinite linear; animation: circle2 8s infinite linear; } .circle2 span[data-v-3dcdcd53] { -webkit-transform: rotateX(-90deg) rotateY(35deg); transform: rotateX(-90deg) rotateY(35deg); -webkit-animation: circle2In 8s infinite linear; animation: circle2In 8s infinite linear; } @-webkit-keyframes circle1 { 0% { -webkit-transform: rotateY(10deg) rotate(0deg); transform: rotateY(10deg) rotate(0deg); } 30% { -webkit-transform: rotateY(10deg) rotate(180deg); transform: rotateY(10deg) rotate(180deg); } to { -webkit-transform: rotateY(10deg) rotate(1turn); transform: rotateY(10deg) rotate(1turn); } } @keyframes circle1 { 0% { -webkit-transform: rotateY(10deg) rotate(0deg); transform: rotateY(10deg) rotate(0deg); } 30% { -webkit-transform: rotateY(10deg) rotate(180deg); transform: rotateY(10deg) rotate(180deg); } to { -webkit-transform: rotateY(10deg) rotate(1turn); transform: rotateY(10deg) rotate(1turn); } } @-webkit-keyframes circle1In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg) } 30% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg) } } @keyframes circle1In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg) } 30% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg) } } @-webkit-keyframes circle2 { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn) } } @keyframes circle2 { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn) } } @-webkit-keyframes circle2In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg) } } @keyframes circle2In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg) } } </style> </head> <body> <div class="login"> <div class="lin" data-v-3dcdcd53=""> <div class="limg"> <img src="images/demo1/1.png" alt="img"> </div> <ul data-v-3dcdcd53="" class="allCircle"> <li data-v-3dcdcd53="" class="circle1"> <span data-v-3dcdcd53="" class="sp1"> <img data-v-3dcdcd53="" src="images/icon/1.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp2"> <img data-v-3dcdcd53="" src="images/icon/2.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp3"> <img data-v-3dcdcd53="" src="images/icon/3.png" height="28" width="28" alt=""> </span> </li> <li data-v-3dcdcd53="" class="circle2"> <span data-v-3dcdcd53="" class="sp1"> <img data-v-3dcdcd53="" src="images/icon/4.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp2"> <img data-v-3dcdcd53="" src="images/icon/5.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp3"> <img data-v-3dcdcd53="" src="images/icon/6.png" height="28" width="28" alt=""> </span> </li> </ul> </div> </div> </body> <html>View Code
原理: 簡單來說就是動畫為一個ul整體,然後兩個軌跡分別是裡面的兩個面,最後給他們添加不同的動畫軌跡。
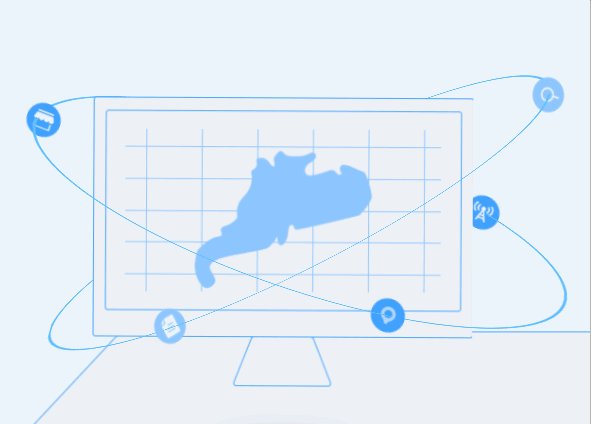
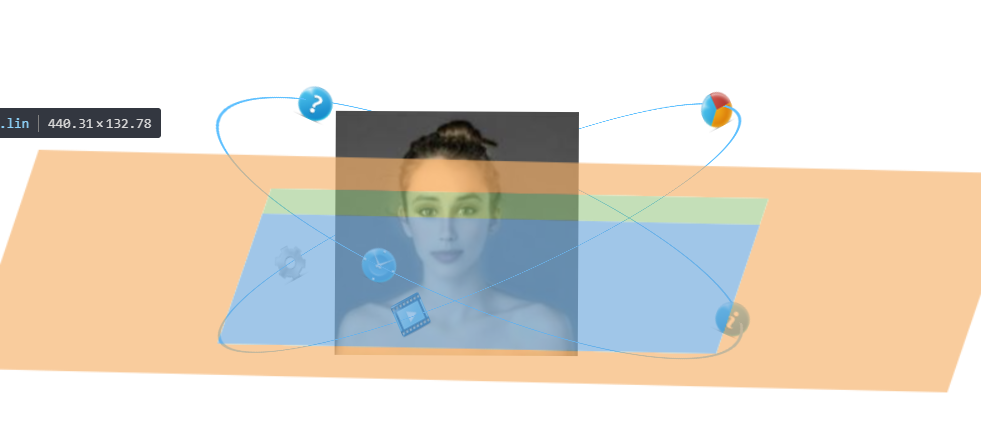
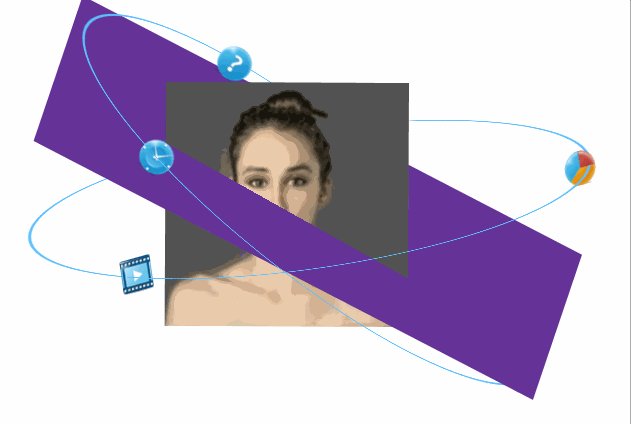
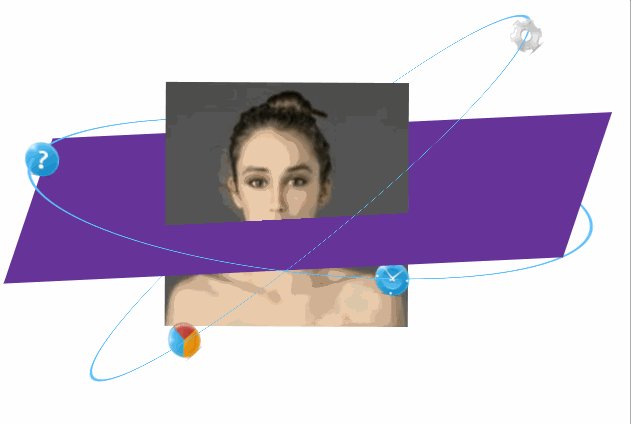
lin盒子為整個動畫的最外層,包含中間的固定圖片limg,以及動畫ul。 整個lin盒子的位置為如下圖:(使行星運動軌跡為3D立體的旋轉效果,沿著x軸旋轉75deg,沿著z軸旋轉5deg)
因為設置了-webkit-transform-style: preserve-3d;lin盒子中子元素同樣有旋轉效果。
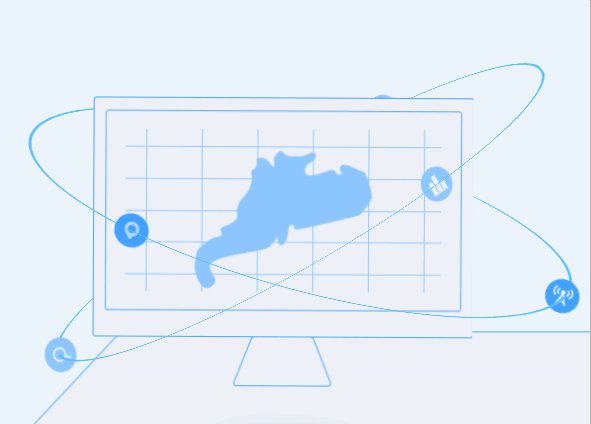
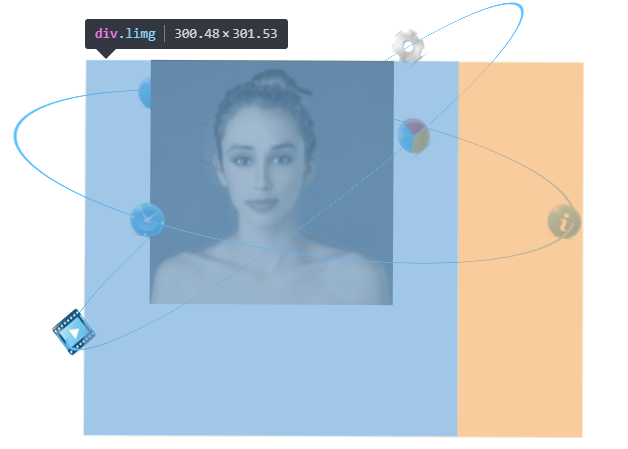
故limg想要顯示為正中間靠前就需要設置變換(相對於父級lin定位),效果如下圖:

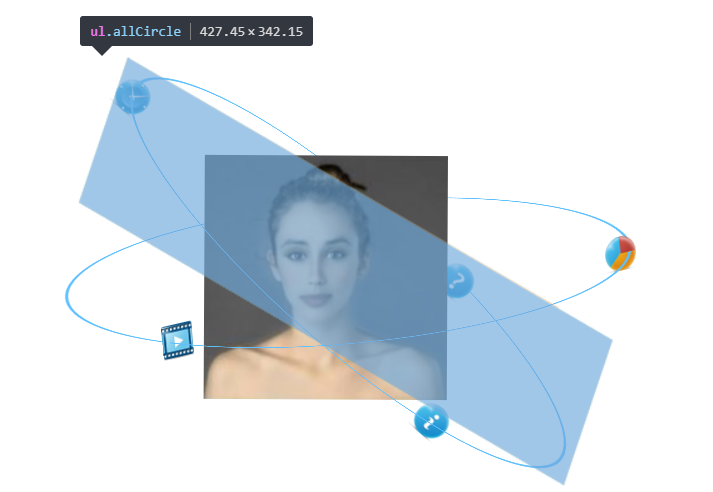
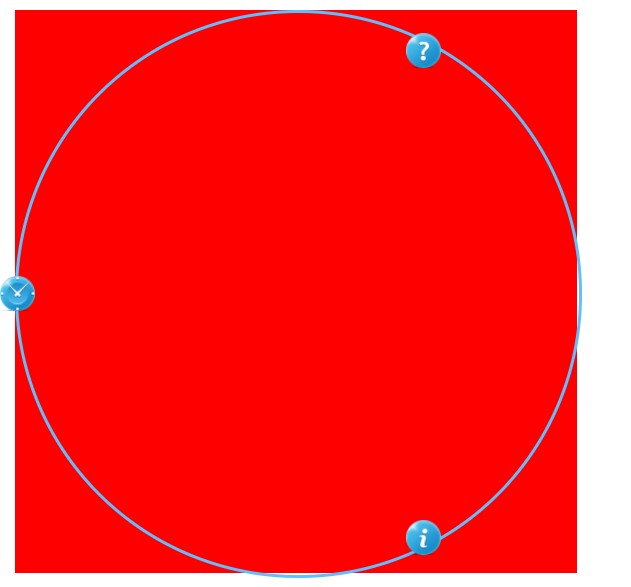
而ul整體的面應為如下位置:

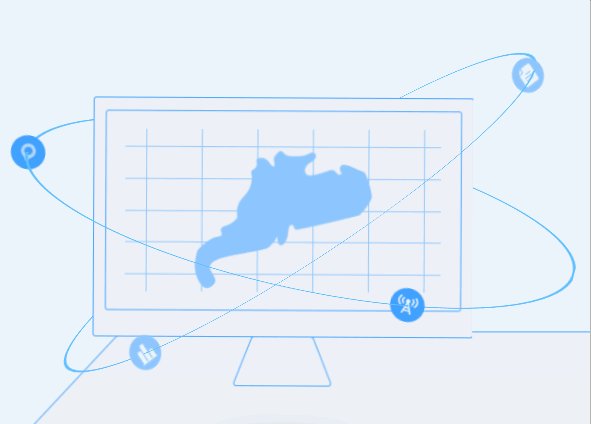
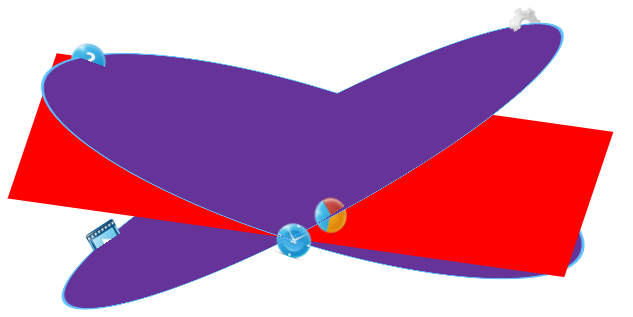
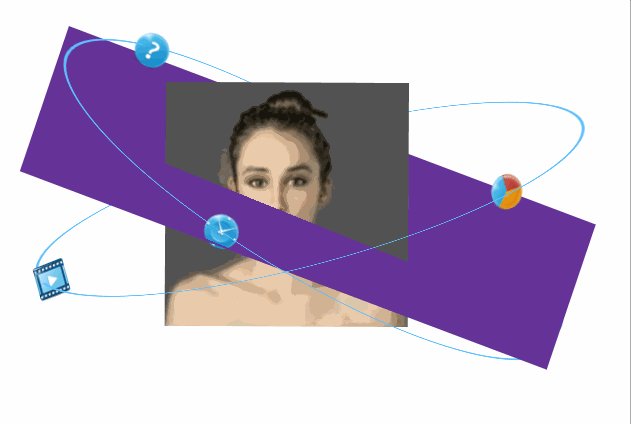
ul中的行星運動軌跡即兩個li位面,分別相對於ul整體位面來定位,兩者的關係如圖(紅色的為ul位面、紫色為li位面):

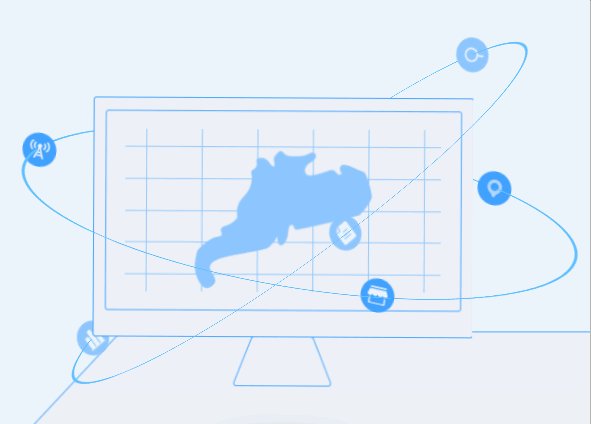
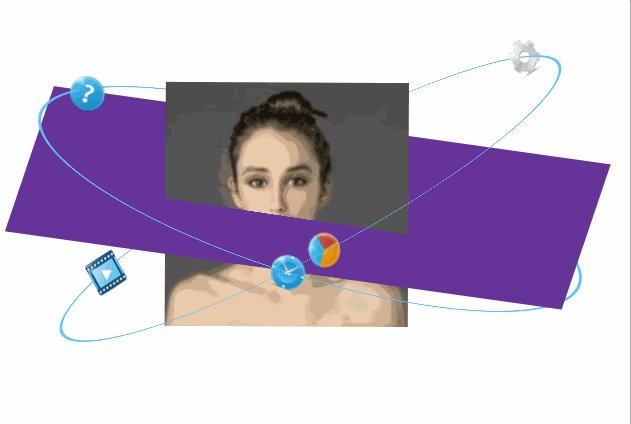
最後再來看每個li圓圈中的小圖標,同樣將它四個小圖標分別相對於li圓圈來定位就可以,定位效果如下:

不過有個小問題,我們還需要將小圖標旋轉角度,因為li位面的角度問題,現在這樣我們是看不到小圖標的。
現在各個元素之間的位置關係已經設置好了,接下來就是添加動畫效果了。 我們來分析一下:- 從整體看,lin和limg是固定不變的,有動畫效果的就是ul中的元素。
- ul整體是沿著Z軸左右變換角度的,就好像蹺蹺板。動畫效果為迴圈的allCircle,變化的值為rotateY(註意相對的坐標係為lin位面的);

- 再看ul中的兩個行星軌跡即兩個li,他們就是在自己的位面上沿著中心軸旋轉,就好像旋轉的茶杯。動畫效果為 circle1和circle2,變化的值為rotateZ;

- 最後就是軌跡上的行星即小圖標,他們相對於軌跡有自己的運行速度,就好像運動員跑步。動畫效果為circle1In和circle2In,變化的值為rotateY;