學習react,使用webpack構建工具 在html引入生成的bundle.js時,寫成了這樣子: 結果報錯: 為什麼呢? 這樣不就ok了嗎!!!!!!!! 答案:看不懂英文,代碼還是看得懂的~~ https://stackoverflow.com/questions/18239430/canno ...
學習react,使用webpack構建工具
在html引入生成的bundle.js時,寫成了這樣子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="bundle.js"></script> 7 </head> 8 <body> 9 <div id="app"></div> 10 </body> 11 </html>
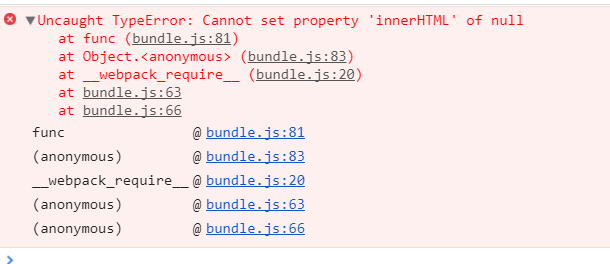
結果報錯:

為什麼呢?
這樣不就ok了嗎!!!!!!!!
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div id="app"></div> 9 <script src="bundle.js"></script> 10 </body> 11 </html>
答案:看不懂英文,代碼還是看得懂的~~
https://stackoverflow.com/questions/18239430/cannot-set-property-innerhtml-of-null
在Dom載入完成之前引入js,導致有些對象為null,所以報錯。可以加window.onload = {}, 或是把js放在body結束標簽之前,最後載入。



