1、使用position中的absolute要與relative配套使用,如果不使用relative時預設absolute會用整個視窗作為參照物;如果relative放在absolute的父級標簽上,則absolute會以父級塊標簽作為參照物調整位置,absolute要使用top、left、righ ...
1、使用position中的absolute要與relative配套使用,如果不使用relative時預設absolute會用整個視窗作為參照物;如果relative放在absolute的父級標簽上,則absolute會以父級塊標簽作為參照物調整位置,absolute要使用top、left、right、bottom屬性來調整位置
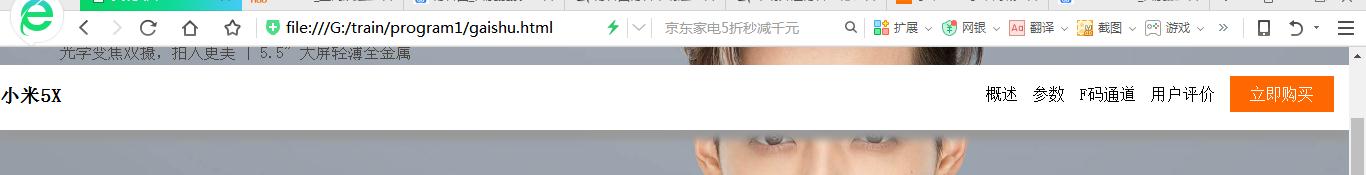
2、使用position的fiexed是固定定位。我在使用時遇到的問題:
 ,
,
上面是有問題的圖片,導航欄沒有固定到在頂部。

註意:試驗中,上面圖片中的position是fiexed而不是relative
因為使用position的fiexed沒有加上top:0所以沒有固定到頂部。


添加了top之後我的導航欄變正常了,不會像上圖那樣漏出一條縫



