實現效果: 實現原理: 給關閉按鈕綁定點擊事件,點擊以後觸發動畫效果。利用jQuery的animate方法,先讓顯示天氣的盒子高度變為0,接著讓整個包含天氣和事件的盒子寬度變為0,最後通過將display屬性值設為none,使得close按鈕消失。 實現代碼: ...
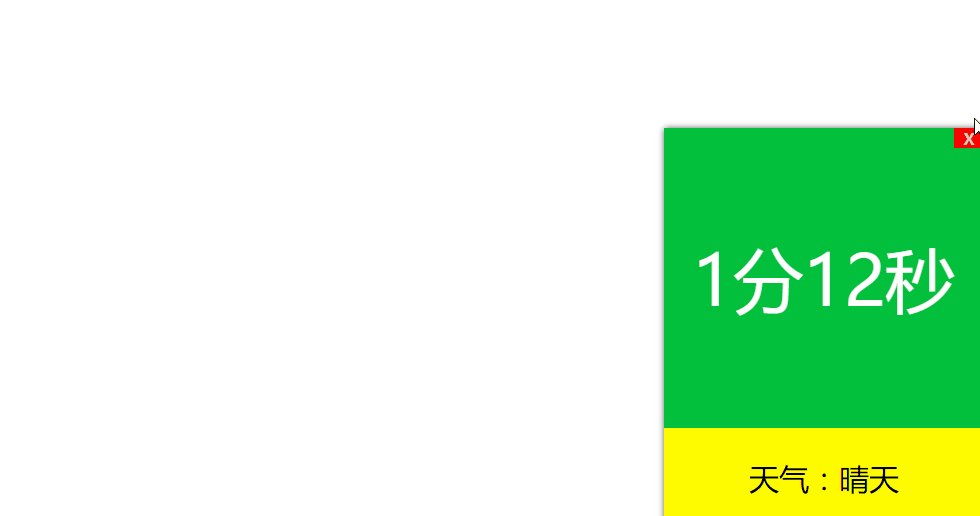
實現效果:

實現原理:
給關閉按鈕綁定點擊事件,點擊以後觸發動畫效果。利用jQuery的animate方法,先讓顯示天氣的盒子高度變為0,接著讓整個包含天氣和事件的盒子寬度變為0,最後通過將display屬性值設為none,使得close按鈕消失。
實現代碼:
<!DOCTYPE html>
<html>
<head>
<title>仿360開機效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 320px;
position: fixed;
bottom: 0;
right: 0;
box-shadow: 1px 1px 10px #2d2d2d;
}
#close{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
background-color: red;
color: pink;
font-weight: bold;
text-align: center;
}
.hd{
width: 320px;
height: 300px;
background-color: #03c03c;
color: #fff;
font-size: 70px;
line-height: 300px;
text-align: center;
}
.bd{
width: 320px;
height: 100px;
background-color: #fffc00;
font-size: 30px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<span id="close">X</span>
<div class="hd" id="t">1分12秒</div>
<div class="bd" id="b">天氣:晴天</div>
</div>
<!-- 引入jQuery -->
<script type="text/javascript" src="./jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var close = document.getElementById("close");
var box = close.parentNode;
var b = document.getElementById("b");
// 給關閉按鈕綁定點擊事件
close.onclick = function(){
animate(b, {"height":0}, function(){
animate(box,{"width":0});
});
close.style.display = "none";
}
}
</script>
</body>
</html>



