昨天分享的博文《angularjs呼叫Web API》http://www.cnblogs.com/insus/p/7772022.html,只是從Entity獲取數據,沒有進行參數POST。 今天分享一個例子,是傳遞參數至Web API來獲取數據的。而且數據是存儲在SQL中。數表結構是昨晚幫助網友 ...
昨天分享的博文《angularjs呼叫Web API》http://www.cnblogs.com/insus/p/7772022.html,只是從Entity獲取數據,沒有進行參數POST。
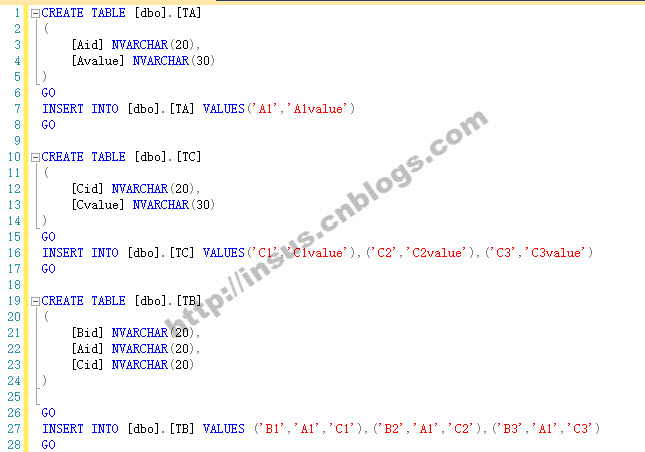
今天分享一個例子,是傳遞參數至Web API來獲取數據的。而且數據是存儲在SQL中。數表結構是昨晚幫助網友解解決問題列舉的:

CREATE TABLE [dbo].[TA] ( [Aid] NVARCHAR(20), [Avalue] NVARCHAR(30) ) GO INSERT INTO [dbo].[TA] VALUES('A1','A1value') GO CREATE TABLE [dbo].[TC] ( [Cid] NVARCHAR(20), [Cvalue] NVARCHAR(30) ) GO INSERT INTO [dbo].[TC] VALUES('C1','C1value'),('C2','C2value'),('C3','C3value') GO CREATE TABLE [dbo].[TB] ( [Bid] NVARCHAR(20), [Aid] NVARCHAR(20), [Cid] NVARCHAR(20) ) GO INSERT INTO [dbo].[TB] VALUES ('B1','A1','C1'),('B2','A1','C2'),('B3','A1','C3') GOSource Code

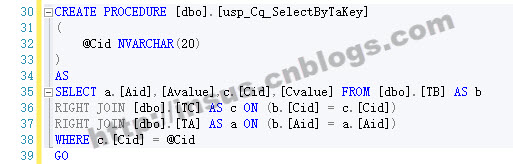
CREATE PROCEDURE [dbo].[usp_Cq_SelectByTaKey] ( @Cid NVARCHAR(20) ) AS SELECT a.[Aid],[Avalue],c.[Cid],[Cvalue] FROM [dbo].[TB] AS b RIGHT JOIN [dbo].[TC] AS c ON (b.[Cid] = c.[Cid]) RIGHT JOIN [dbo].[TA] AS a ON (b.[Aid] = a.[Aid]) WHERE c.[Cid] = @Cid GOSource Code

using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Insus.NET.Models { public class Cq { private string _Aid; public string Aid { get { return _Aid; } set { _Aid = value; } } private string _Avalue; public string Avalue { get { return _Avalue; } set { _Avalue = value; } } private string _Cid; public string Cid { get { return _Cid; } set { _Cid = value; } } private string _Cvalue; public string Cvalue { get { return _Cvalue; } set { _Cvalue = value; } } } }Source Code
模型與你的存儲過程所SELECT的欄位基本上匹配即可。
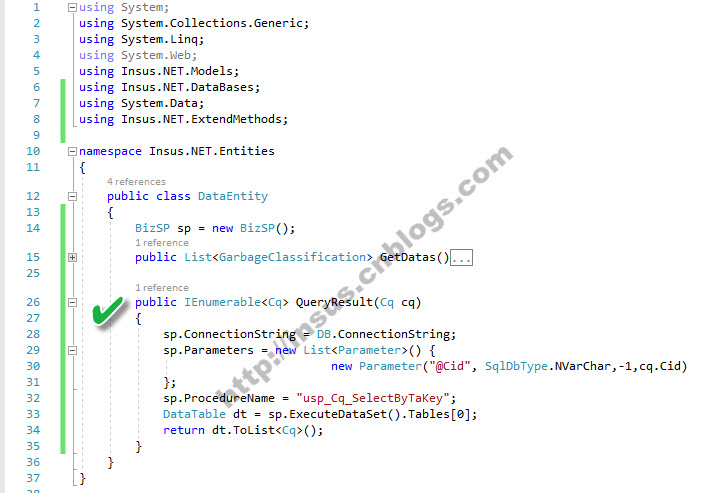
現在我們要寫一個實體,是從程式中獲取SQL的數據方法:

public IEnumerable<Cq> QueryResult(Cq cq) { sp.ConnectionString = DB.ConnectionString; sp.Parameters = new List<Parameter>() { new Parameter("@Cid", SqlDbType.NVarChar,-1,cq.Cid) }; sp.ProcedureName = "usp_Cq_SelectByTaKey"; DataTable dt = sp.ExecuteDataSet().Tables[0]; return dt.ToList<Cq>(); }Source Code

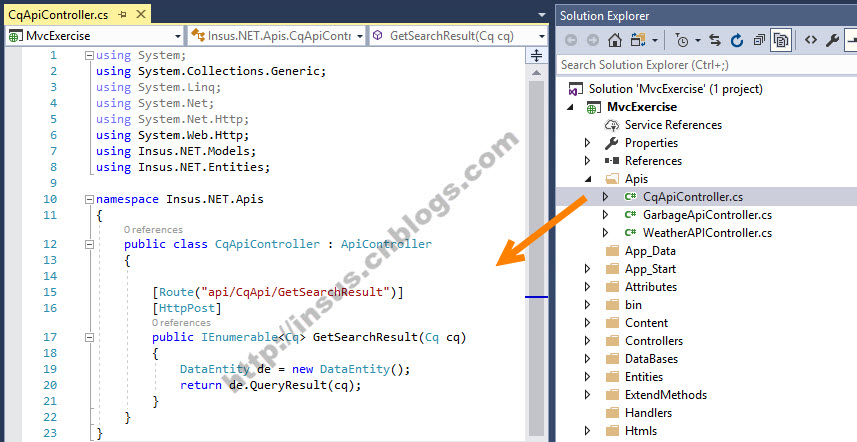
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using Insus.NET.Models; using Insus.NET.Entities; namespace Insus.NET.Apis { public class CqApiController : ApiController { [Route("api/CqApi/GetSearchResult")] [HttpPost] public IEnumerable<Cq> GetSearchResult(Cq cq) { DataEntity de = new DataEntity(); return de.QueryResult(cq); } } }Source Code
最後我們再實現在前端網頁去引用此Web API:
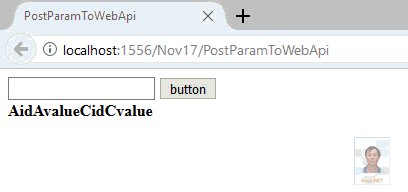
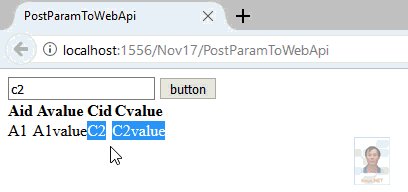
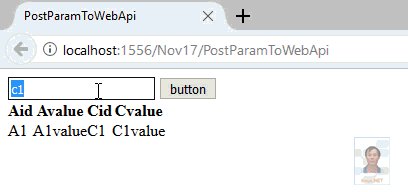
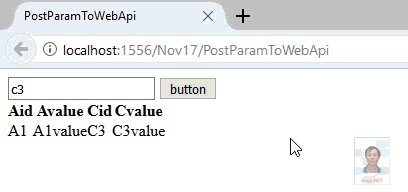
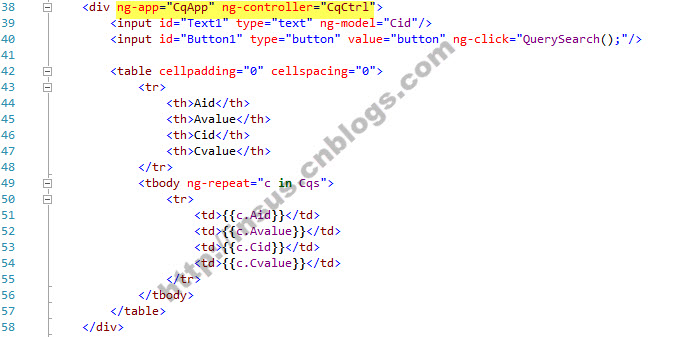
html是這樣子的,放置一個文本框,讓用戶輸入參數。一個銨鈕,讓用戶請求或查詢資料庫。還有把結果呈現在一個tabel中:

<div ng-app="CqApp" ng-controller="CqCtrl"> <input id="Text1" type="text" ng-model="Cid"/> <input id="Button1" type="button" value="button" ng-click="QuerySearch();"/> <table cellpadding="0" cellspacing="0"> <tr> <th>Aid</th> <th>Avalue</th> <th>Cid</th> <th>Cvalue</th> </tr> <tbody ng-repeat="c in Cqs"> <tr> <td>{{c.Aid}}</td> <td>{{c.Avalue}}</td> <td>{{c.Cid}}</td> <td>{{c.Cvalue}}</td> </tr> </tbody> </table> </div>Source Code

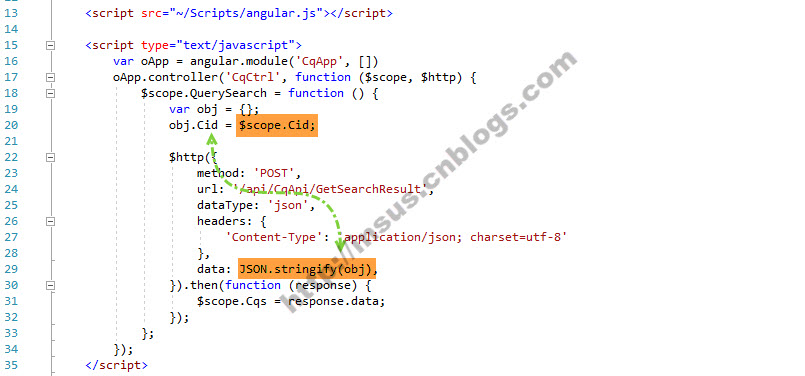
var oApp = angular.module('CqApp', []) oApp.controller('CqCtrl', function ($scope, $http) { $scope.QuerySearch = function () { var obj = {}; obj.Cid = $scope.Cid; $http({ method: 'POST', url: '/api/CqApi/GetSearchResult', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(obj), }).then(function (response) { $scope.Cqs = response.data; }); }; });Source Code