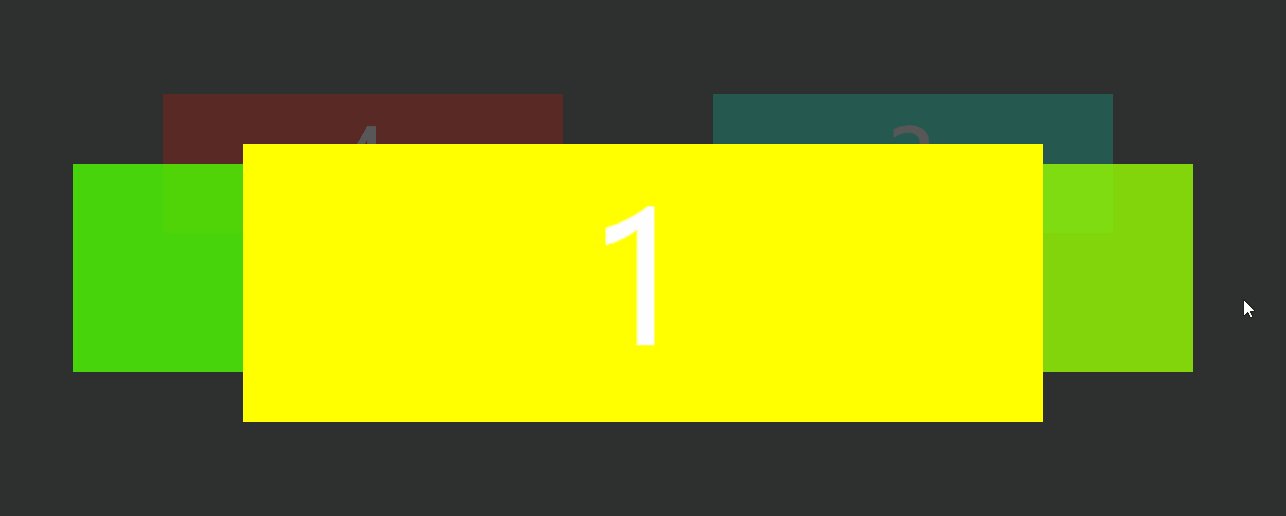
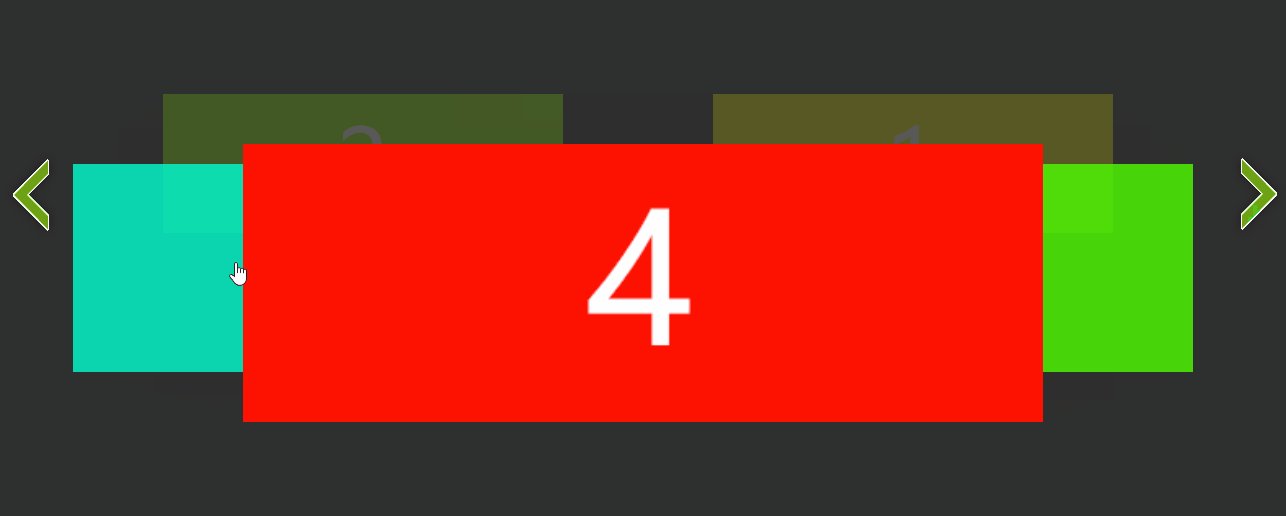
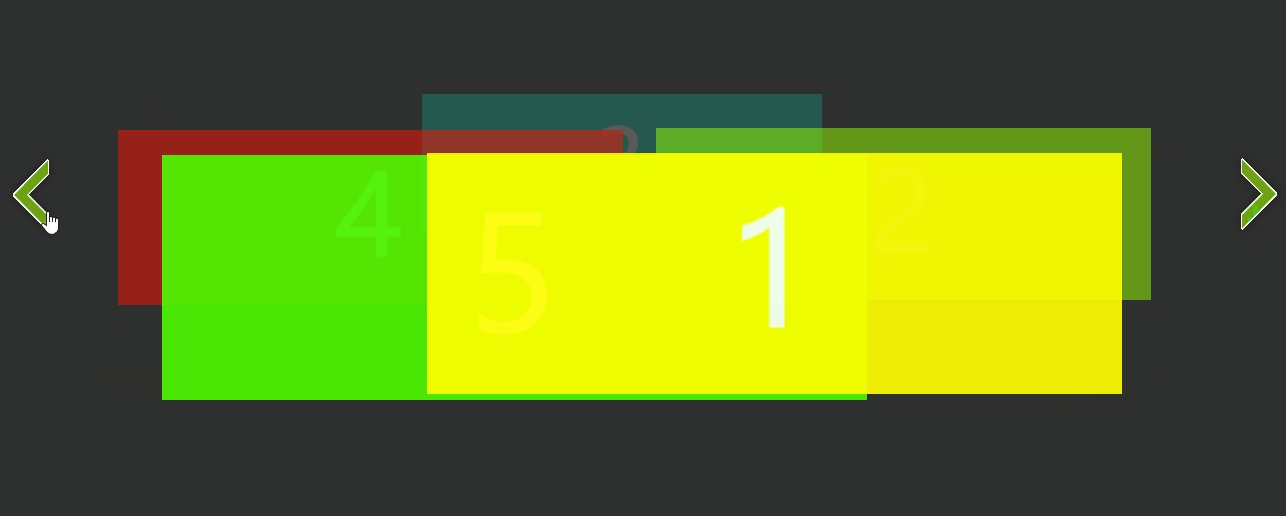
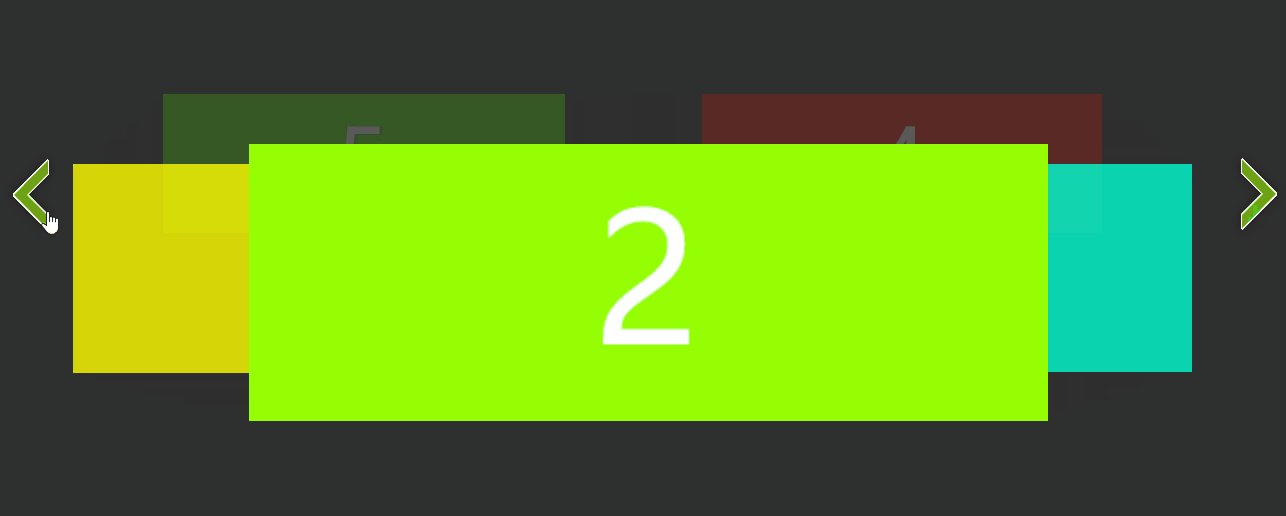
實現效果: 實現原理: 技術棧: javascript+jQuery+html+css 實現步驟: // 0. 獲取元素 // 1. 滑鼠放置到輪播圖上,顯示兩側的控制按鈕,移開後隱藏 // 2. 為兩側控制按鈕綁定事件(調用同一個方法,只有一個參數,true為正向旋轉,false為反向旋轉) 實現 ...
實現效果:

實現原理:
- 技術棧:
javascript+jQuery+html+css
- 實現步驟:
// 0. 獲取元素
// 1. 滑鼠放置到輪播圖上,顯示兩側的控制按鈕,移開後隱藏
// 2. 為兩側控制按鈕綁定事件(調用同一個方法,只有一個參數,true為正向旋轉,false為反向旋轉)
實現代碼:
<!DOCTYPE html>
<html>
<head>
<title>旋轉木馬效果輪播圖</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
font: 12px/1.5 "微軟雅黑";
background-color: #2f2f2f;
}
a{
text-decoration: none;
outline: none;
cursor: pointer;
}
.warp{
width: 1000px;
margin: 10px auto;
border: 1px solid red;
}
.slide{
height: 200px;
margin: 150px auto;
position: relative;
}
.slide li{
position: absolute;
left: 200px;
top: 0;
}
.slide li img{
width: 100%;
border: 0;
vertical-align: top;
}
ul{
list-style: none;
}
.arrow{
opacity: 0;
}
.prev, .next{
width: 76px;
height: 112px;
position: absolute;
top: 50%;
margin-top: -56px;
background: url('images/prev.png') no-repeat;
z-index: 999;
}
.next{
right: 0;
background-image: url('./images/next.png');
}
</style>
</head>
<body>
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<!-- 五張圖片 -->
<li><a href="#"><img src="./images/01.jpg"></a></li>
<li><a href="#"><img src="./images/02.jpg"></a></li>
<li><a href="#"><img src="./images/03.jpg"></a></li>
<li><a href="#"><img src="./images/04.jpg"></a></li>
<li><a href="#"><img src="./images/05.jpg"></a></li>
</ul>
<!-- 左右切換按鈕 -->
<div class="arrow" id="arrow">
<a href="javascript:;" class="prev"></a>
<a href="javascript:;" class="next"></a>
</div>
</div>
</div>
<!-- 引入jQuery -->
<script src="jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var arr = [
{ // 1
width:400,
top:0,
left:170,
opacity:20,
zIndex:2
},
{ // 2
width:600,
top:70,
left:80,
opacity:80,
zIndex:3
},
{ // 3
width:800,
top:50,
left:250,
opacity:100,
zIndex:4
},
{ // 4
width:600,
top:70,
left:600,
opacity:80,
zIndex:3
},
{ //5
width:400,
top:0,
left:720,
opacity:20,
zIndex:2
}
];
// 0. 獲取元素
var slide = document.getElementById("slide");
var liArr = slide.getElementsByTagName("li");
var arrow = slide.children[1];
var arrowChildren = arrow.children;
// 設置一個開閉變數,點擊以後修改這個值
var flag = true;
// 1. 滑鼠放置到輪播圖上,顯示兩側的控制按鈕,移開後隱藏
slide.onmouseenter = function(){
animate(arrow,{"opacity":100});
}
slide.onmouseleave = function(){
animate(arrow, {"opacity":0});
}
move();
// 3. 為兩側控制按鈕綁定事件(調用同一個方法,只有一個參數,true為正向旋轉,false為反向旋轉)
arrowChildren[0].onclick = function(){
if(flag){
flag = false;
move(true);
}
}
arrowChildren[1].onclick = function(){
if(flag){
flag = false;
move(false);
}
}
// 書寫slider移動函數
function move(bool){
// 判斷,如果等於undefined,那麼不執行這兩個if語句
if(bool === true || bool === false){
if(bool){
// 將最後一個添加到第一個位置
arr.unshift(arr.pop());
}
else{
// 將第一個添加到最後一個位置
arr.push(arr.shift());
}
}
// 再次為頁面的所有li賦值屬性,利用緩動框架
for(var i=0; i<liArr.length; i++){
animate(liArr[i], arr[i], function(){
flag = true;
});
}
}
}
</script>
</body>
</html>


