需求是 小程式做頭部做導航分類的效果 頂部用 scroll-view 組件橫向滾動,類似tab選項卡的效果,內容用類似模板方式引用,可重覆利用 ...
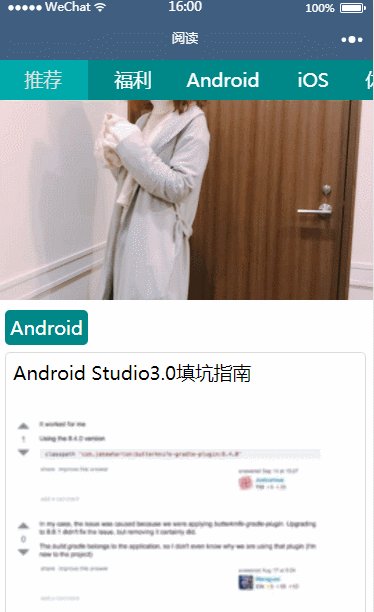
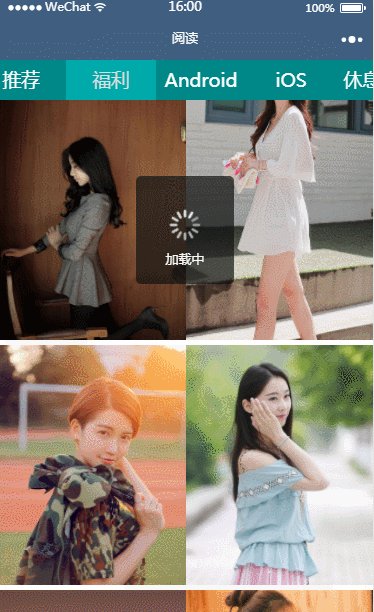
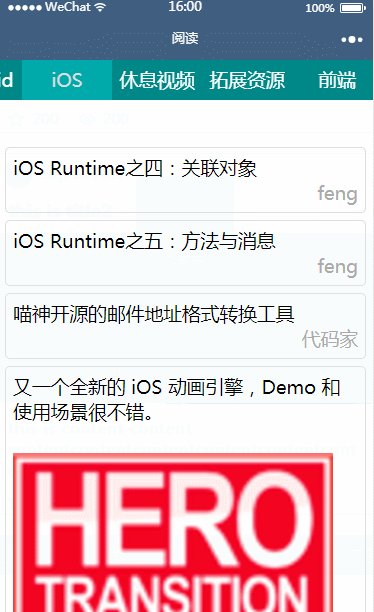
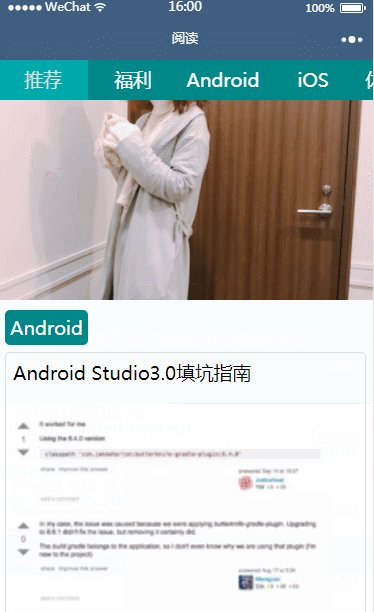
需求是 小程式做頭部做導航分類的效果

頂部用 scroll-view 組件橫向滾動,類似tab選項卡的效果,內容用類似模板方式引用,可重覆利用
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%"> <view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick"> {{item.name}} </view> </scroll-view> <block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block> <block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block> <block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block> <block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block> <block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block> <block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block> <block wx:else> <include src="other.wxml"/> </block>


