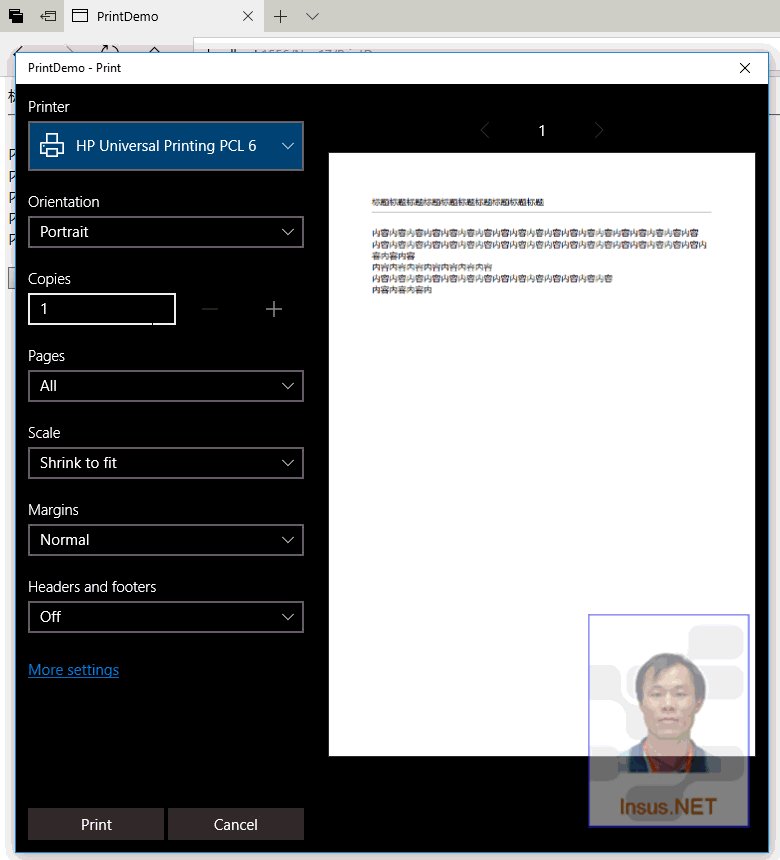
很久之前,Insus.NET的寫過一篇,列印Web網頁的。今次嘗試使用jQuery來實現。 列印的網頁如下,需要列印的內容,使用一個div標簽包含起來。並給此div一個ID值,稍後在jQuery代碼會選擇到此div。另外還有放置一個銨鈕,讓用戶點一點此銨鈕,就能調用列印對話框進行列印。 <div i ...
很久之前,Insus.NET的寫過一篇,列印Web網頁的。
今次嘗試使用jQuery來實現。
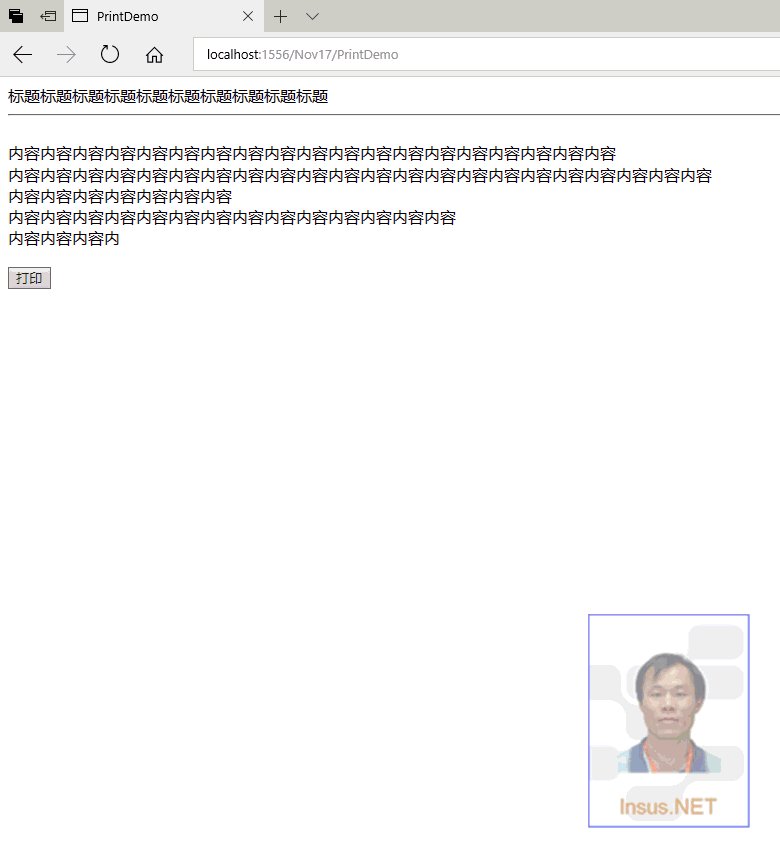
列印的網頁如下,需要列印的內容,使用一個div標簽包含起來。並給此div一個ID值,稍後在jQuery代碼會選擇到此div。
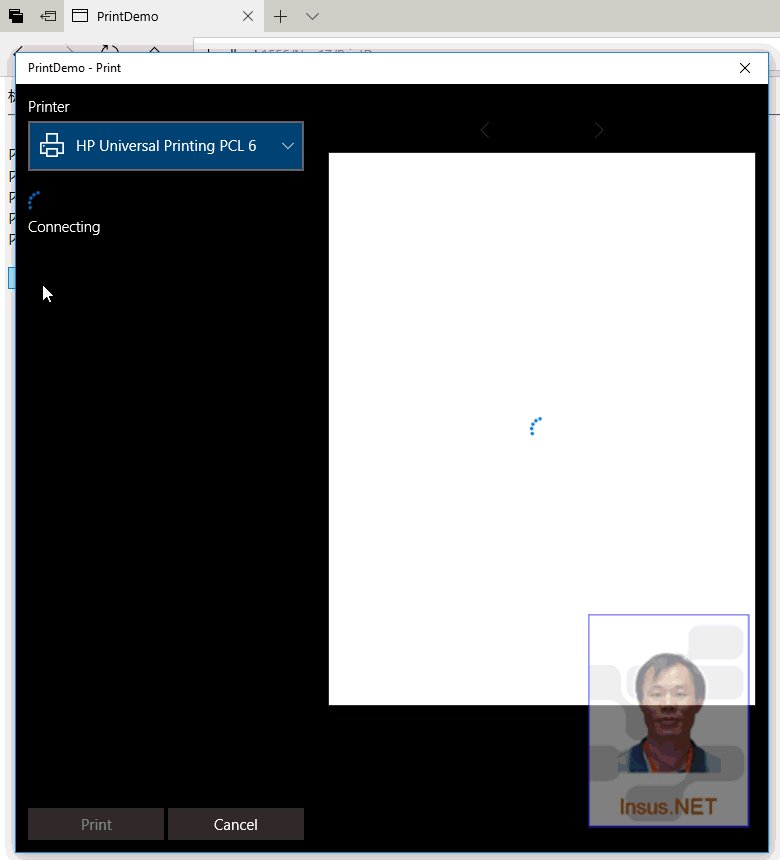
另外還有放置一個銨鈕,讓用戶點一點此銨鈕,就能調用列印對話框進行列印。

<div id="divPrintContents"> 標題標題標題標題標題標題標題標題標題標題 <br /> <hr /> <br /> 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 <br /> 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容<br /> 內容內容內容內容內容內容內容<br /> 內容內容內容內容內容內容內容內容內容內容內容內容內容內容<br /> 內容內容內容內 </div> <br /> <input type="button" id="btnPrint" value="列印" />Source Code
既然要使用jquery,那得在網頁上引用jQuery類庫:
<script src="~/Scripts/jquery-3.1.1.js"></script>

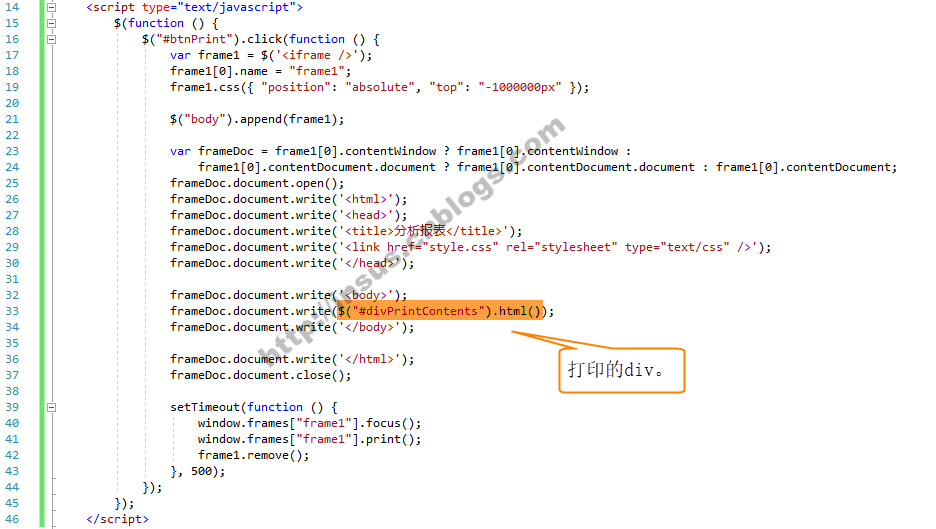
$(function () { $("#btnPrint").click(function () { var frame1 = $('<iframe />'); frame1[0].name = "frame1"; frame1.css({ "position": "absolute", "top": "-1000000px" }); $("body").append(frame1); var frameDoc = frame1[0].contentWindow ? frame1[0].contentWindow : frame1[0].contentDocument.document ? frame1[0].contentDocument.document : frame1[0].contentDocument; frameDoc.document.open(); frameDoc.document.write('<html>'); frameDoc.document.write('<head>'); frameDoc.document.write('<title>分析報表</title>'); frameDoc.document.write('<link href="style.css" rel="stylesheet" type="text/css" />'); frameDoc.document.write('</head>'); frameDoc.document.write('<body>'); frameDoc.document.write($("#divPrintContents").html()); frameDoc.document.write('</body>'); frameDoc.document.write('</html>'); frameDoc.document.close(); setTimeout(function () { window.frames["frame1"].focus(); window.frames["frame1"].print(); frame1.remove(); }, 500); }); });Source Code