遇到了個需求,需要在使用AutoLayout中,按鈕文字數量不確定的情況下對按鈕高度做相應的適配,使用了很多網上的辦法都不太可行。 但是這個博客給我一些辦法:http://www.cnblogs.com/xiaobai51/p/5557988.html 按照該作者的實現方式,我也做出了相應的調整。 ...
遇到了個需求,需要在使用AutoLayout中,按鈕文字數量不確定的情況下對按鈕高度做相應的適配,使用了很多網上的辦法都不太可行。
但是這個博客給我一些辦法:http://www.cnblogs.com/xiaobai51/p/5557988.html
按照該作者的實現方式,我也做出了相應的調整。
示例代碼如下:
- (void)viewDidLoad { [super viewDidLoad];
// 動態創建多個button for (int i = 0; i < 5; i++) { UIButton *button = [[UIButton alloc] init];
// 禁用AutoResizing button.translatesAutoresizingMaskIntoConstraints = NO; [button setTitle:@"有很多字有很多字有很多字有很多字" forState:UIControlStateNormal];
// 邊框和顏色 button.layer.borderWidth = 1; button.titleLabel.numberOfLines = 0; button.layer.borderColor = [[UIColor blueColor] CGColor]; [button setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; // [button setTitleEdgeInsets:UIEdgeInsetsMake(20, 20, 20, 20)]
// 換行方式 [button.titleLabel setLineBreakMode:NSLineBreakByWordWrapping]; [self.view addSubview:button];
// 文字居中 button.titleLabel.textAlignment = NSTextAlignmentCenter;
// 按鈕內的Label文字約束 [button.titleLabel mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(button).insets(UIEdgeInsetsMake(10, 10, 10, 10)); // make.bottom.equalTo(button.mas_bottom).offset(10); }]; // 按鈕自身約束 [button mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.view.mas_top); make.width.equalTo(self.view.mas_width).multipliedBy((float)1/5); if (i == 0) { make.left.equalTo(self.view.mas_left); }else{ make.left.equalTo([[self.view.subviews objectAtIndex:i - 1] mas_right]); } }];
// 視圖在AutoLayout下,如需獲取frame需要使用一下語句或重載viewDidLayoutSubview [button layoutIfNeeded]; NSLog(@"w: %f, h: %f", [self.buttons[0] titleLabel].bounds.size.width, [self.buttons[0] titleLabel].bounds.size.height); NSLog(@"w: %f, h: %f", [self.buttons[0] bounds].size.width, [self.buttons[0] bounds].size.height); } }
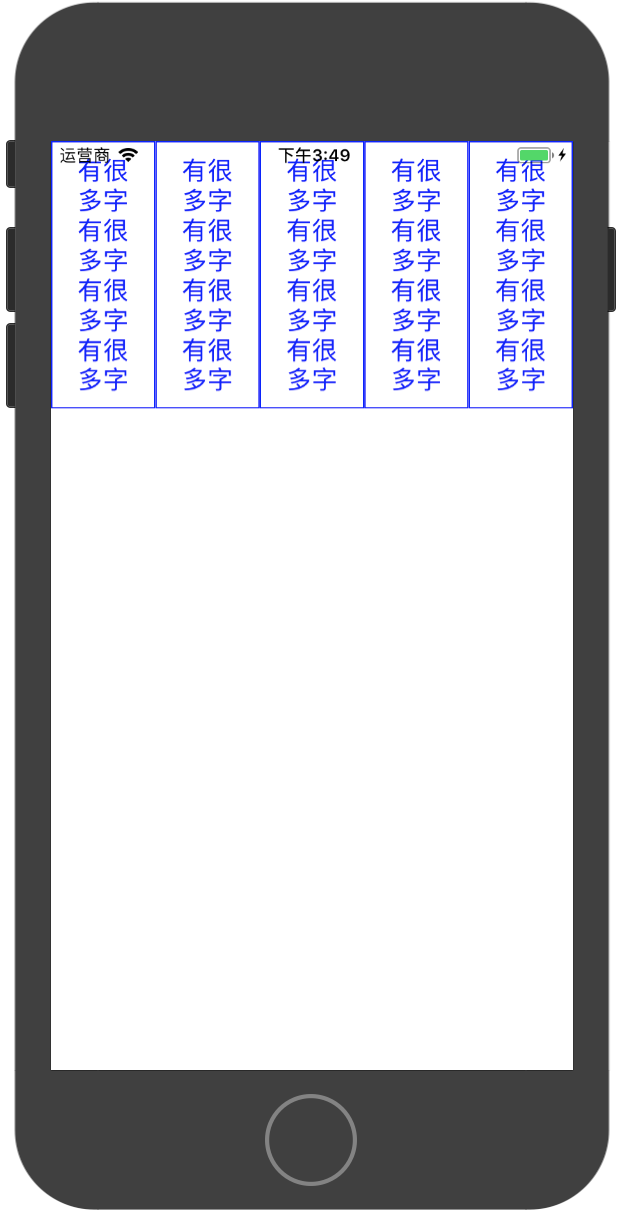
最後圖片: