ListView和Adapter的使用 首先介紹一下ListView是Android開發過程中較為常見的組件之一,它將數據以列表的形式展現出來。一般而言,一個ListView由以下三個元素組成: 1、View,用於展示列表,通常是一個xml所指定的。大家都知道Android的界面基本上是由xml文件
ListView和Adapter的使用
首先介紹一下ListView是Android開發過程中較為常見的組件之一,它將數據以列表的形式展現出來。一般而言,一個ListView由以下三個元素組成:
1、View,用於展示列表,通常是一個xml所指定的。大家都知道Android的界面基本上是由xml文件負責完成的,所以ListView的界面也理所應當的使用了xml定義。例如在ListView中經常用到的“android.R.layout.simple_list_item”等, 就是Android系統內部定義好的一個xml文件。
2、適配器,用來將不同的數據映射到View上。不同的數據對應不同的適配器,如BaseAdapter、ArrayAdapter、CursorAdapter、SimpleAdapter等, 他們能夠將數組、指針指向的數據、Map等數據映射到View上。也正是由於適配器的存在,使得ListView的使用相當靈活,經過適配器的處理後,在 view看來所有的數據映射過來都是一樣的。
3、數據,具體的來映射數據和資源,可以是字元串,圖片等。通過適配器,這些數據將會被實現到 ListView上。所有的數據和資源要顯示到ListView上都通過適配器來完成。
系統已有的適配器可以將基本的數據顯示到ListView上,如:數組,Cursor指向的數據,Map里的數據。但是在實際開發中這些系統已實現的適配器,有時不能滿足我們的需求。而且系統自帶的含有多選功能ListView在實際使用過程中會有一些問題。要實現複雜的ListView可以通過繼承ListView並重寫相應的方法完成,同時也可以通過繼承BaseAdapter來實現
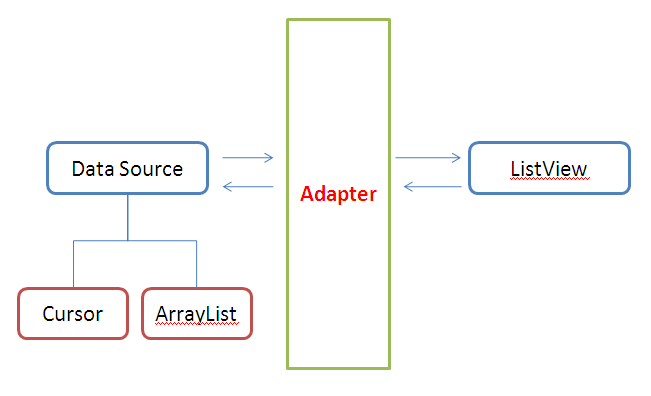
以下為Adapter和ListView的關係

接下來具體介紹一下ListView和Adapter如何組合使用
一.首先需要在activity_main.xml文件裡面聲明ListView
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_left_menu"
android:divider="@null">
</ListView>
----------------------------------------------------------悲傷的分割線--------------------------------------------------------------------------------------
然後在mainActivity.java中綁定組件
private ListView listView;
private Adapter adapter;//適配器
private ArrayList<String> arrayList;//作為數據結構存儲每一個item的數據
----------------------------------------------------------------------------------------------以上為對象的聲明
綁定listView = (ListView)findViewById(R.id.lv_left_menu);
----------------------------------------------------------------------------------------------以上為對象的綁定
arrayList = new ArrayList<>();
假設在arrayList中存儲四個item
for(int i=0;i<4;i++)
arrayList.add("item"+i);
----------------------------------------------------------------------------------------------以上為數據的初始化
adapter = new Adapter(this,android.R.layout.simple_list_item1,arrayList);
listView.setAdapter(adapter);//adapter和ListView的正式綁定
註:android.R.layout.simple_list_item1是系統提供一種簡單的item佈局文件,
到後來我們可以在自定義Adapter中自行綁定自己所寫的item佈局文件
----------------------------------------------------------------------------------------------以上為adapter和listView的綁定
如上所述簡單的ListView就完成了,但是往往系統提供的item佈局文件即android.R.layout.simple_list_item1的開發可利用性不大,這個時候我們需要重寫Adapter來實現自定義的xml文件的綁定,呈現多樣化的item佈局
ListView在開始繪製的時候,系統首先調用getCount()函數,根據他的返回值得到 listView的長度,然後根據這個長度,調用getView()逐一繪製每一行。如果你的 getCount() 返回值是0的話,列表將不顯示同樣return 1,就只顯示一行。
系統顯示列表時,首先實例化一個適配器(這裡將實例化自定義的適配器)。當手動完成適配時,必須手動映射數據,這需要重寫getView()方法。系統在繪製列表的每一行的時候將調用此方法。getView()有三個參數,position表示將顯示的是第幾行,covertView是從佈局文件中inflate來的佈局。我們用LayoutInflater的方法將定義好的item.xml文件提取成View實例用來顯示。然後將xml文件中的各個組件實例化(簡單的findViewById()方法)。這樣便可以將數據對應到各個組件上了。但是按鈕為了響應點擊事件,需要為它添加點擊監聽器,這樣就能捕獲點擊事件。至此一個自定義的listView就完成了,現在讓我們回過頭從新審視這個過程。系統要繪製ListView了,他首先獲得要繪製的這個列表的長度,然後開始繪製第一行,怎麼繪製呢?調用getView()函數。在這個函數裡面首先獲得一個View(實際上是一個 ViewGroup),然後再實例並設置各個組件,顯示之。好了,繪製完這一行了。那再繪製下一行,直到繪完為止
我們這裡主要覆寫BaseAdapter的四種方法
1.getCount();//獲取item的數量
2.getItem()//獲取arrayList中的對象,這裡是以String類型存儲的
3.getItemId()//獲取每個item的id號,從0-----n-1
4.getView()//繪製item的方法,因此我們的主要繪製就在這裡進行,包括對imageView組件和TextView組件的綁定和獲取drawable圖片,或者是對TextView的設置內容setText
public class MyAdapter extends BaseAdapter {
private Context context;
private ArrayList<String> arrayList;
private TextView textView;
private ImageView imageView;
public MyAdapter(Context context,ArrayList<String> list){
this.arrayList = list;
this.context = context;
}
@Override
public int getCount() {
return arrayList.size();
}
@Override
public String getItem(int position) {
return arrayList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = LayoutInflater.from(this.context);//獲取主界面的視圖
View view = layoutInflater.inflate(R.layout.drawer_list_item, null);//綁定自己寫的R.layout.drawer_list_item.xml文件
//String str = arrayList.get(position);
textView = (TextView)view.findViewById(R.id.text_item);
imageView = (ImageView)view.findViewById(R.id.img_item);
//imageView.getResource().getDrawable(R.drawable.bell);該方法不可用,應該用imageView.setImageResource(Int ResId)
imageView.setImageResource(R.drawable.bell);
textView.setText("hello "+position);
return view;
}
//下麵的這個函數功能為對待不同的item添加不同的內容
// private void init_Image_Text(int position){
// switch (position){
// case 0:
// imageView.getResources().getDrawable(R.drawable.bell);
// textView.setText("用戶名");
// break;
// case 1:
// imageView.getResources().getDrawable(R.drawable.bell);
// textView.setText("item" + position);
// }
// }
}
-----------------------------------------------------------------------------------------------------以上是自定義Adapter,繼承自BaseAdapter類
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_gravity="center"
android:id="@+id/img_item"
android:src="@drawable/bell"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="10dp"/>
<TextView
android:layout_margin="10dp"
android:textSize="25dp"
android:textColor="@color/black"
android:layout_gravity="center_vertical"
android:id="@+id/text_item"
android:text="@string/app_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
--------------------------------------------------------------------------------------------------------以上是我寫的drawer_list_item.xml文件
以上步驟則為繼承Adapter後利用MyAdapter來實現自定義的ListView,作者我奉上結果截圖

---------------------------------------------------划上Cc的完美回歸線---------------------------------------------------------------------------------------------------------------


