前言 近期,在公司做的項目中做到報表模塊需要使用rdlc格式的報表,這個報表需要使用WebForm來載入,但是現在用ASP.NET做項目基本上都是MVC。由於以前沒有使用過,因此記錄下來,供以後查閱。 下麵做個簡單的Demo,使用的工具是VS2012+SQL Server2012。 一、準備資料庫 ...
前言
近期,在公司做的項目中做到報表模塊需要使用rdlc格式的報表,這個報表需要使用WebForm來載入,但是現在用ASP.NET做項目基本上都是MVC。由於以前沒有使用過,因此記錄下來,供以後查閱。
下麵做個簡單的Demo,使用的工具是VS2012+SQL Server2012。
一、準備資料庫
我創建了一個非常簡單的表格,添加了一些數據。結構如圖所示:

二、在應用程式中創建RDLC報表
- 首先,在應用程式中添加ReportFile文件夾,右擊文件夾,添加->新建項->Reporting->報表。


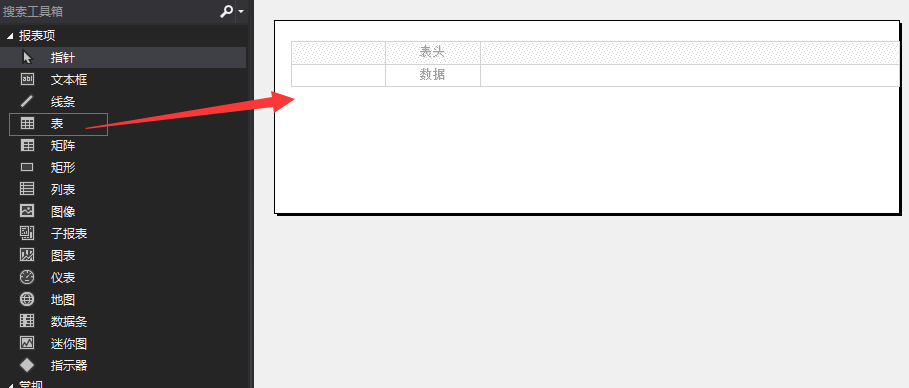
2.選擇左邊的"表",直接拖到右邊。或者在右邊右鍵->插入->表。結果如下:

3.將滑鼠放在表格上,點擊圖中箭頭所示,會出現菜單“創建新數據源”。

4.之後會出現如下界面,點擊新建之後,配置好數據源,點擊保存。

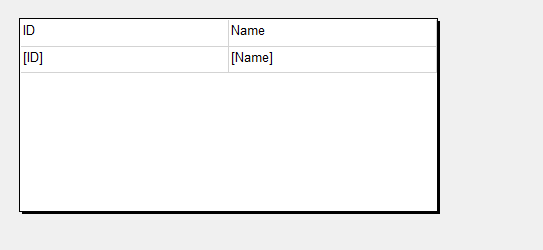
5.然後點擊3中的箭頭所示,會將表中的列展示出來,在表格中選擇需要顯示的列,最終結果如下:

三、在應用程式中創建aspx頁面
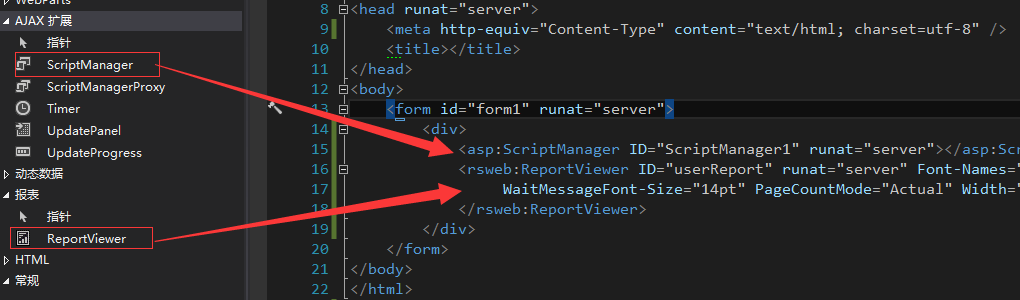
在應用程式中,創建一個ReportPage的文件夾,添加一個webForm窗體。在頁面拖兩個控制項:

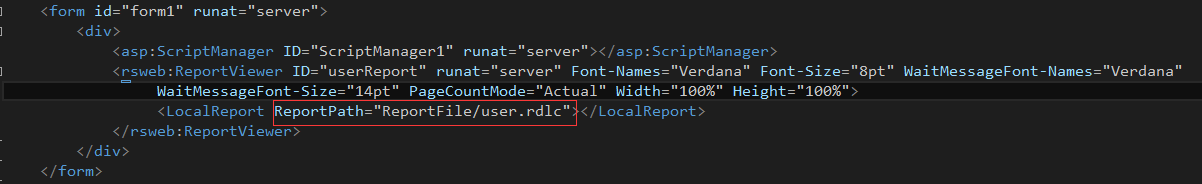
簡單設置一下ReportViewer,然後在ReportView中間,插入節點“LocalReport”,最終webForm頁面如下:

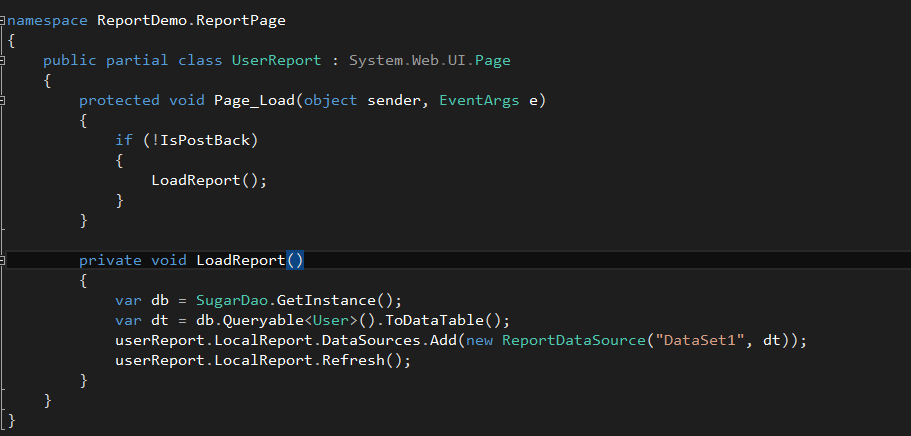
下麵來寫後臺代碼,從資料庫中獲取表格的數據源。

四、在視圖中載入WebForm頁面
這部分開始我是遇到一個問題,如何在視圖裡面載入webForm頁面?
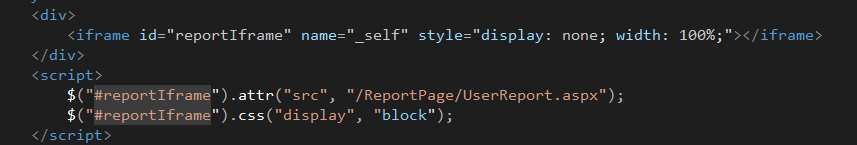
這裡我採用的是iframe,將其src屬性指向aspx頁面。
視圖界面主要代碼如下:

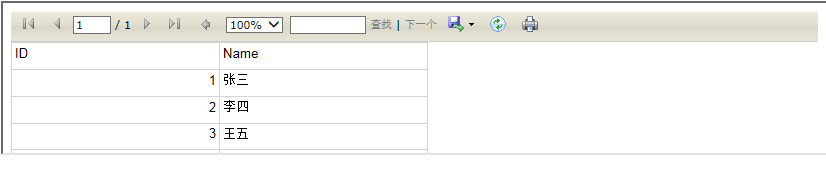
五、實現效果
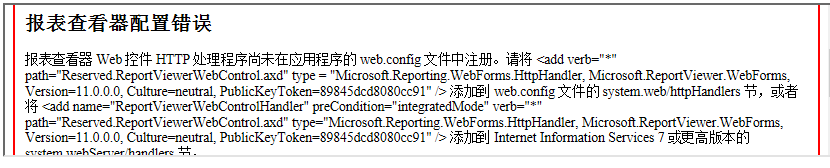
在IE瀏覽器中,運行出現一個錯誤:

按照提示,將語句添加至web.config中。再次運行,成功了。

可是,當網站在Chrome瀏覽器中運行時,沒有報錯,但是表格沒有數據:

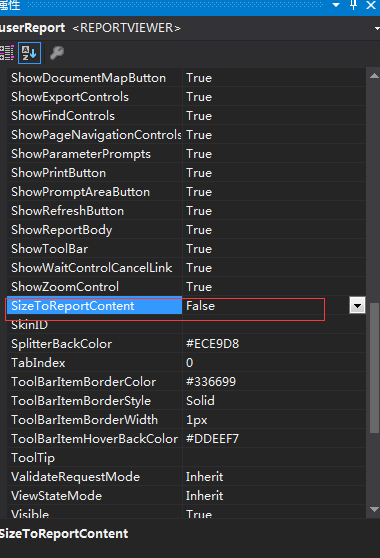
這時候,我們只需要在WebForm頁面設置ReportViewer控制項的“SizeToReportContent”屬性設置為“true”即可。

再次瀏覽,也成功了。
六、結語
本次分享到此結束。如果這篇文章對你有幫助的話,評論或推薦下吧!
項目源碼:https://github.com/liuyang-1990/ReportDemo
作者:NaYoung
出處:http://www.cnblogs.com/liuyoung/p/7728773.html
歡迎轉載,但任何轉載必須保留完整文章,在顯要地方顯示署名以及原文鏈接。如您有任何疑問或者授權方面的協商,請給我留言



