最近幾個舊項目里使用的圖片編輯插件出現Bug, 經Review 後確定需要在其內外均做些改動,但是頭疼的發現部分頁面里的JavaScript 代碼被冗餘了NN次。部分新同事堆疊了大量的過程式的腳本塊(幾乎沒有利用面向對象封裝的概念-雖然面向對象也按需擇時),改起來挺累(而且幾個項目里各自不同)。本身... ...
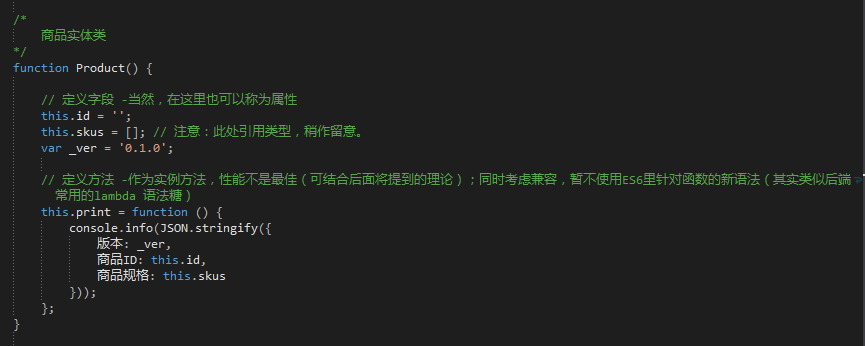
前言 最近幾個舊項目里使用的圖片編輯插件出現Bug, 經Review 後確定需要在其內外均做些改動,但是頭疼的發現部分頁面里的JavaScript 代碼被冗餘了NN次。部分新同事堆疊了大量的過程式的腳本塊(幾乎沒有利用面向對象封裝的概念-雖然面向對象也按需擇時),改起來挺累(而且幾個項目里各自不同)。本身插件問題已經解決,但是就代碼這塊兒,針對面向對象的抽離封裝,反而想寫些東西。雖然沒有太多分享價值,自己也忘記不少,翻了下以前的各種代碼草稿,還是想儘量做些相對完整的記錄和分享。當然,文中若有不妥,歡迎指正。 正文 JavaScript 編程本身是不包含傳統“類”的概念的,這是不同於我們偏後端的一些強類型對象語言的(例如Java、C#等),而我們往往會利用funciton、 prototype 等關鍵字來實現一個類似“類”的原型模型(當然也包括各種繼承特性)。從而使得項目中的js更優美,更高效。(截至最新的ECMAScript6里也推出了更簡單的標準實現,後面會有相關演示) 【所有Demo 均可直接在我的github上下載(地址:https://github.com/tempbing/Javascript-ClassDemos) 】 一、首先模擬一個基礎版的“類”,常規方式,利用function 和 this 關鍵字。(這裡this關鍵字 代表調用的當前實例“對象”,不贅述(但初學者一定要深入理解,以前專業書里講了幾十頁)。 Tips:這裡稍微留意下代碼里的相關註釋
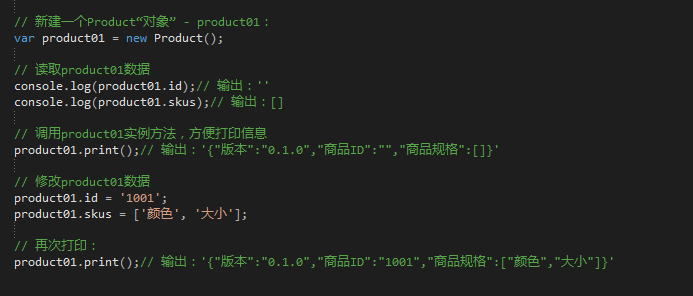
 相關使用EG:
相關使用EG:
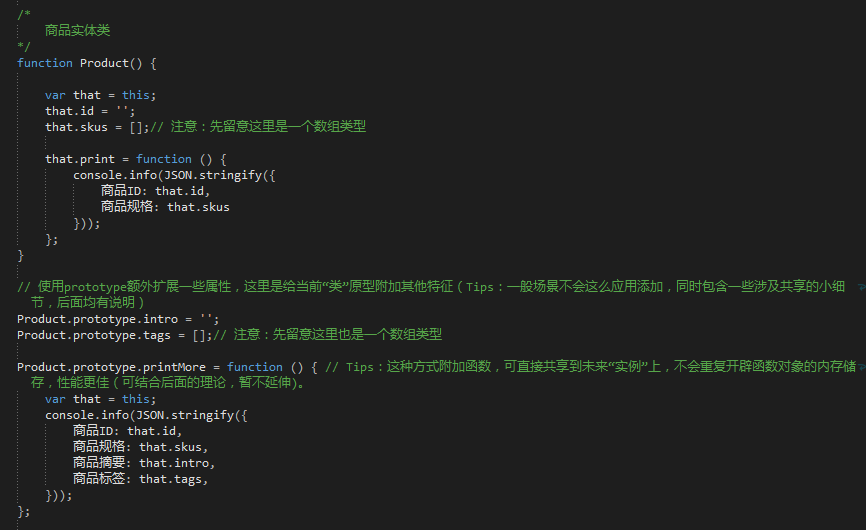
 二、然後在這個基礎"類"上,額外附加更多特征,直接操作prototype演變成一個豐富的“類”(另:這裡有些小細節問題,註意下我在註釋里說到的部分細節):
二、然後在這個基礎"類"上,額外附加更多特征,直接操作prototype演變成一個豐富的“類”(另:這裡有些小細節問題,註意下我在註釋里說到的部分細節):
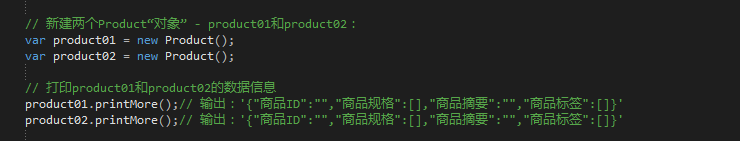
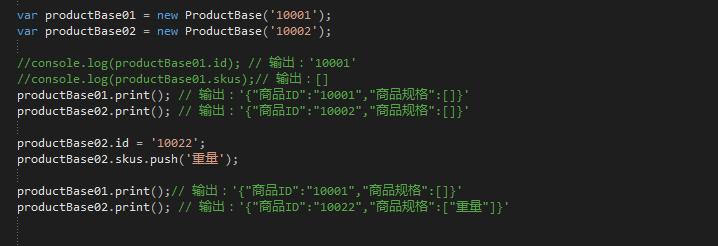
 相關使用EG - 讀取,這裡是一致:
相關使用EG - 讀取,這裡是一致:
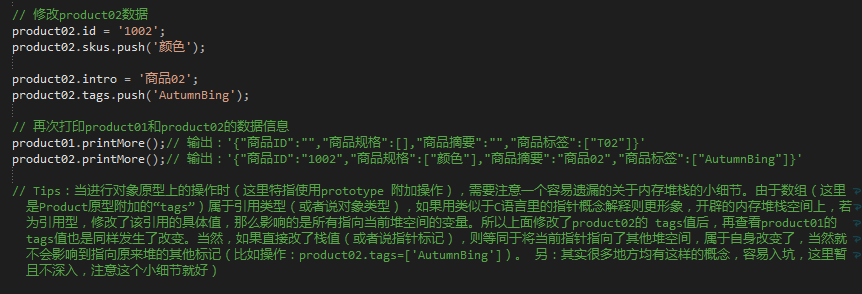
 相關使用EG - 更新,這裡則有些需要註意(代碼里也包含了詳細註釋提醒,這裡不做主要擴展):
相關使用EG - 更新,這裡則有些需要註意(代碼里也包含了詳細註釋提醒,這裡不做主要擴展):
 還是用文字方式啰嗦提醒下:
當進行對象原型上的操作時(這裡特指使用prototype 附加操作),需要註意一個容易遺漏的關於記憶體堆棧的小細節。由於數組(這裡是Product原型附加的“tags”)屬於引用類型(或者說對象類型),如果用類似於C語言里的指針概念解釋則更形象,開闢的記憶體堆棧空間上,若為引用型,修改了該引用的具體值,那麼影響的是所有指向當前堆空間的變數。所以上面修改了product02的 tags值後,再查看product01的 tags值也是同樣發生了改變。當然,如果直接改了棧值(或者說指針標記),則等同於將當前指針指向了其他堆空間,屬於自身改變了,當然就不會影響到指向原來堆的其他標記(比如操作:product02.tags=['AutumnBing'])。 另:其實很多地方均有這樣的概念,容易入坑,這裡暫且不深入,註意這個小細節就好)
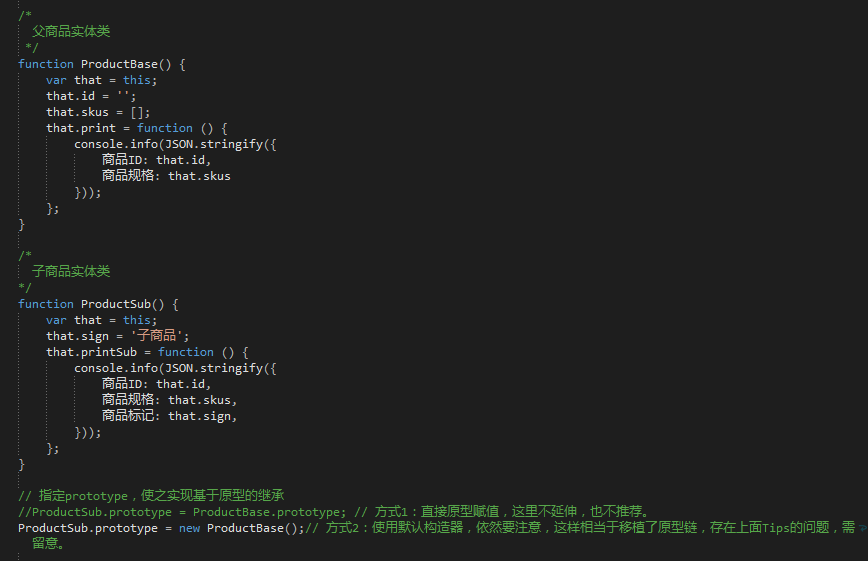
三、關於繼承,先利用prototype 原型鏈做個不是太推薦的簡單繼承(畢竟原型鏈的操作需要用到恰當地方,見demo):
還是用文字方式啰嗦提醒下:
當進行對象原型上的操作時(這裡特指使用prototype 附加操作),需要註意一個容易遺漏的關於記憶體堆棧的小細節。由於數組(這裡是Product原型附加的“tags”)屬於引用類型(或者說對象類型),如果用類似於C語言里的指針概念解釋則更形象,開闢的記憶體堆棧空間上,若為引用型,修改了該引用的具體值,那麼影響的是所有指向當前堆空間的變數。所以上面修改了product02的 tags值後,再查看product01的 tags值也是同樣發生了改變。當然,如果直接改了棧值(或者說指針標記),則等同於將當前指針指向了其他堆空間,屬於自身改變了,當然就不會影響到指向原來堆的其他標記(比如操作:product02.tags=['AutumnBing'])。 另:其實很多地方均有這樣的概念,容易入坑,這裡暫且不深入,註意這個小細節就好)
三、關於繼承,先利用prototype 原型鏈做個不是太推薦的簡單繼承(畢竟原型鏈的操作需要用到恰當地方,見demo):
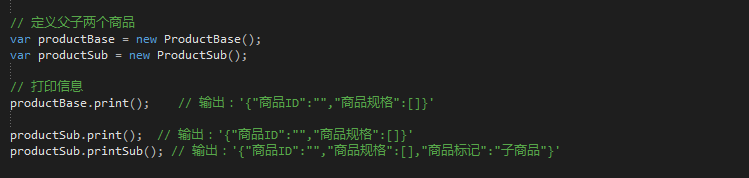
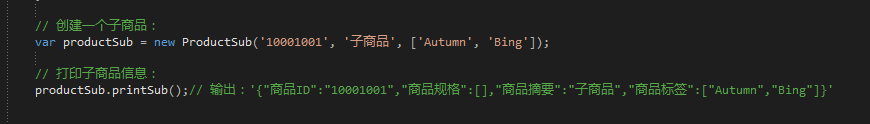
 相關使用EG:
相關使用EG:
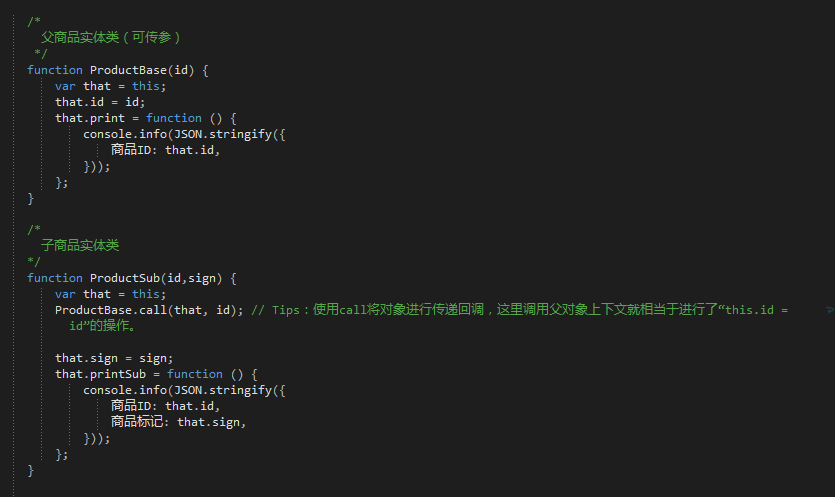
 四、更妥當的繼承方式,結合“call” 內部回調,操作上下文來實現,也更安全:
四、更妥當的繼承方式,結合“call” 內部回調,操作上下文來實現,也更安全:
 相關使用EG:
相關使用EG:
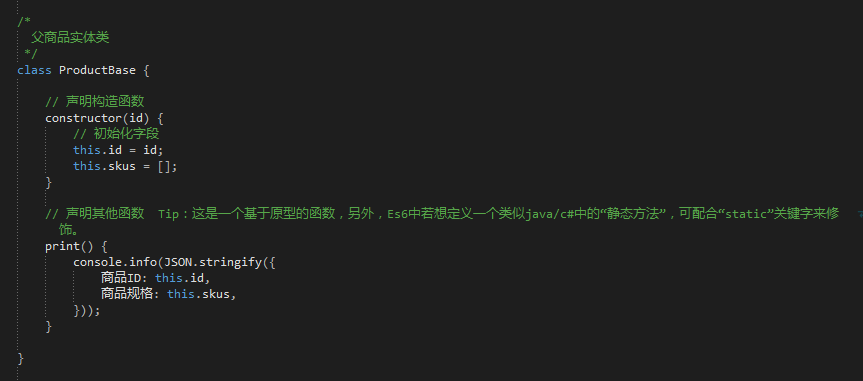
 五、目前最新的ES6 中直接推出了專屬class概念,作為對象的模板,通過class關鍵字,可以直接定義封裝類 (個人認為更像是一個基於prototype的語法糖,但最起碼比ES5的Object.create() 半成品更佳)。
五、目前最新的ES6 中直接推出了專屬class概念,作為對象的模板,通過class關鍵字,可以直接定義封裝類 (個人認為更像是一個基於prototype的語法糖,但最起碼比ES5的Object.create() 半成品更佳)。
 相關使用EG:
相關使用EG:
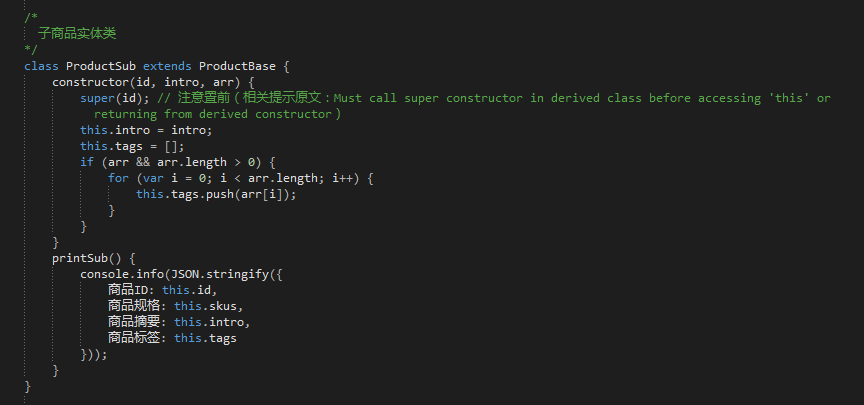
 六、同樣,針對class,也擁有了新的繼承方式。增加extends和super,更加精簡直觀,這非常類似於JAVA/C#等強類型語言中的繼承方式:
六、同樣,針對class,也擁有了新的繼承方式。增加extends和super,更加精簡直觀,這非常類似於JAVA/C#等強類型語言中的繼承方式:
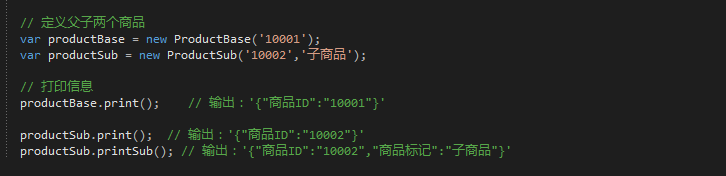
 相關使用EG:
相關使用EG:
 結語
某些時候,我們對於是否面向對象的編程,會有一些實際考慮。但在代碼的模塊化、插件化開發里,需是毫無疑問的懷抱面向對象的理念。有些東西並不複雜,但延伸的概念和細節依然需要註意。以上本人結合現有知識,進行歸納和總結了關於“類”的一些相關實現方式,包括一些細節問題。如有不妥之處,歡迎各種方式的指正。所有demo,完整演示代碼,剛纔已全部提交到我的github上去了(地址:https://github.com/tempbing/Javascript-ClassDemos)。夜深了,準備睡了。
End.
結語
某些時候,我們對於是否面向對象的編程,會有一些實際考慮。但在代碼的模塊化、插件化開發里,需是毫無疑問的懷抱面向對象的理念。有些東西並不複雜,但延伸的概念和細節依然需要註意。以上本人結合現有知識,進行歸納和總結了關於“類”的一些相關實現方式,包括一些細節問題。如有不妥之處,歡迎各種方式的指正。所有demo,完整演示代碼,剛纔已全部提交到我的github上去了(地址:https://github.com/tempbing/Javascript-ClassDemos)。夜深了,準備睡了。
End.


