一、前言 前段時間,公司有個APP項目需要支持不同平臺,於是採用了Ionic2 + cordova + angular2,在搭建環境過程中遇到了不少問題,剛好最近有時間整理出來。 二、開發環境搭建 參考這個網站步驟搭建:https://github.com/DonaldTdz/Ionic2Quick ...
一、前言
前段時間,公司有個APP項目需要支持不同平臺,於是採用了Ionic2 + cordova + angular2,在搭建環境過程中遇到了不少問題,剛好最近有時間整理出來。
二、開發環境搭建
參考這個網站步驟搭建:https://github.com/DonaldTdz/Ionic2QuickStart
註意:nodejs 要裝6.0 +LTS最新版,不要裝8.X的最新版本(https://nodejs.org/en/)

Cordova版本要安裝6.X版本,目前cordova-android版本最高只能支持到6.X.X
cmd: cnpm install –g ionic [email protected]
cmd: ionic –v Cordova –v 查看顯示版本號,安裝成功


三、運行一個ionic種子項目
下載地址:https://github.com/DonaldTdz/ionic-seed
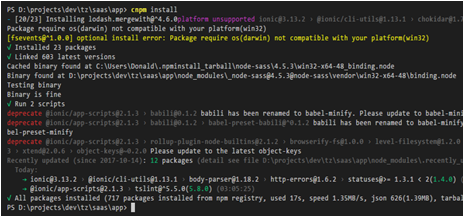
用vs code打開終端輸入命令:cnpm install

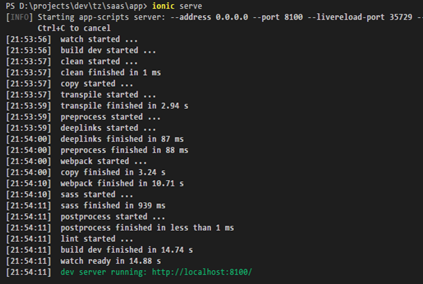
Ionic serve 運行項目

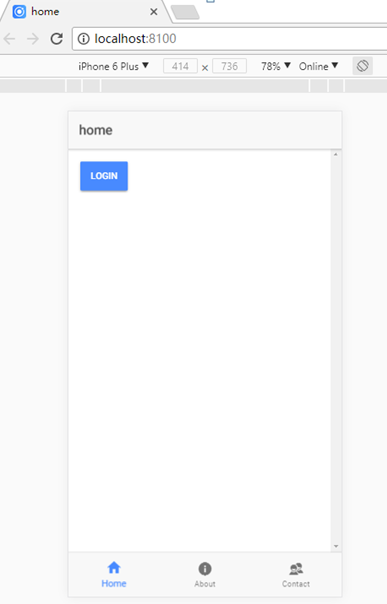
Web端運行項目成功,開發環境搭建完成

下麵我們開始打包到Android APP
四、Cordova打包Android平臺環境搭建
參考官方說明:
(中文)http://cordova.axuer.com/docs/zh-cn/latest/guide/platforms/android/index.html
(英文)http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
註:中文網址信息不是最新,訪問速度比較快,英文更新到最新,但訪問速度較慢
1、安裝Java SDK
Java開發工具包(JDK)
安裝Java Development Kit (JDK) 7或者最新的。
當在Windows上安裝的時候需要根據JDK路徑設置JAVA_HOME環境變數(參見設置環境變數)

cmd:Java –version 顯示版本號安裝成功

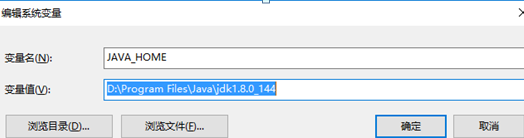
Java SDK環境變數配置
JAVA_HOME 配置安裝目錄

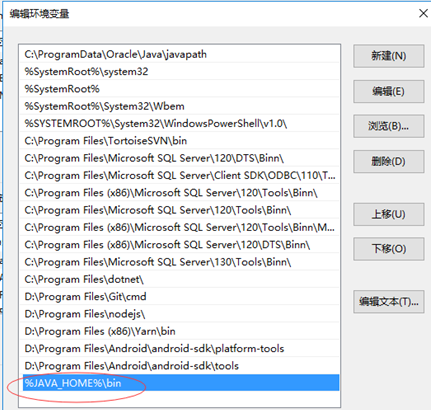
Path配置:%JAVA_HOME%\bin

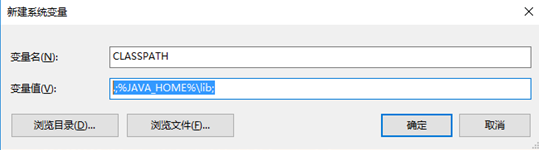
添加CLASSPATH : .;%JAVA_HOME%\lib; (註:如存在這個環境變數,需要檢查)

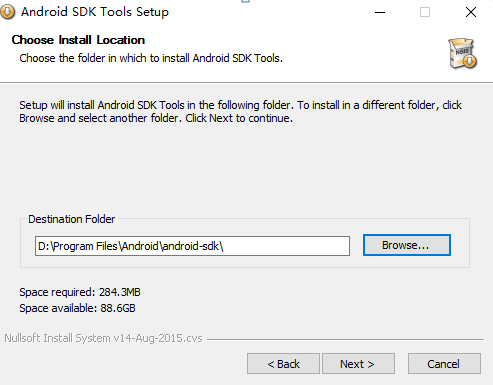
2、安裝Android SDK Tools
(註:如果需要添加cordova插件,建議安裝Android Studio)
Android SDK
安裝Android Stand-alone SDK或者Android Studio。如果你計劃開發一個新的Cordova Android插件或者使用Android平臺原生的工具去運行和調試,那麼就使用Android Studio吧。否則,Android Stand-alone SDK Tools就足夠構建和部署Android應用程式了。
詳細的安裝說明可以點擊上面的安裝鏈接查看。


3、添加Android SDK包
添加SDK包
在安裝完Android SDK後,你需要安裝任何你希望的目標API級別的SDK包。建議你安裝cordova-android(參見上面)支持的最高級別的SDK包。
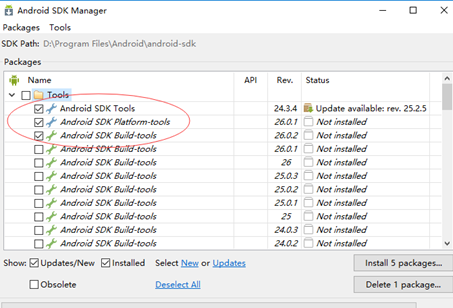
打開Android SDK Manager (例如,在終端上運行`android),並確保下麵已經安裝:
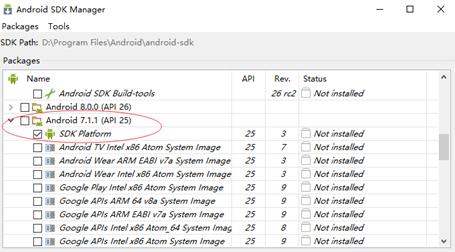
- 目標Android版本的Android Platform SDK
- Android SDK build-tools,版本19.1.0或者之上
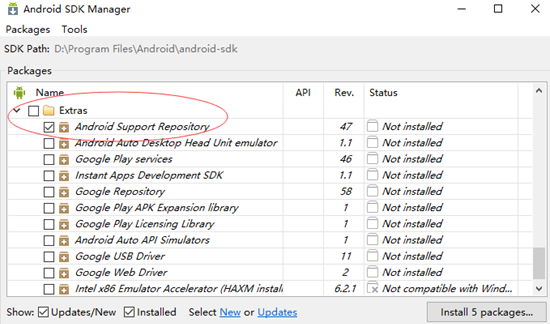
- Android Support Repository (在"Extras"查找)
參見 Android文檔安裝SDK包獲得詳細內容。
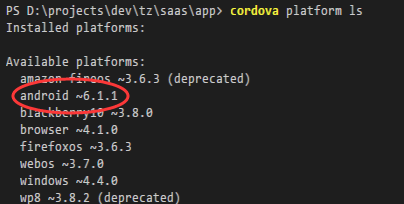
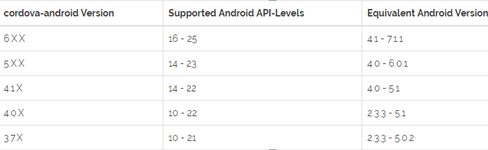
先打開剛下載的項目終端運行:cordova platform ls 查看cordova android依賴的android SDK版本

對應下麵列表依賴android API級別是16-25(http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html)

然後下載對應的依賴包



安裝成功後配置環境變數
ANDROID_HOME:
D:\Program Files\Android\android-sdk

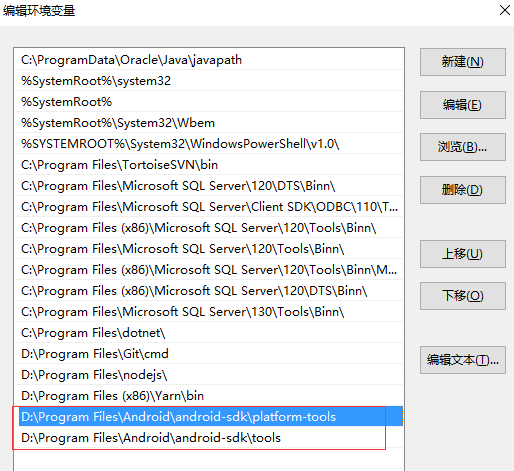
Path:
D:\Program Files\Android\android-sdk\platform-tools
D:\Program Files\Android\android-sdk\tools

cmd:android –h 查看如下麵表示安裝成功

五、打包Android APP
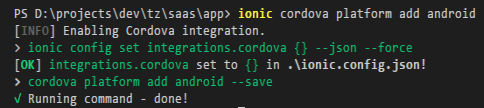
1、 添加Android平臺
Ionic cordova platform add android


2、依賴gradle修改到本地
原因是國外網站打包運行時很慢或導致失敗,你懂的
下載地址:https://services.gradle.org/distributions/
(註:如下載慢用下載工具如迅雷)
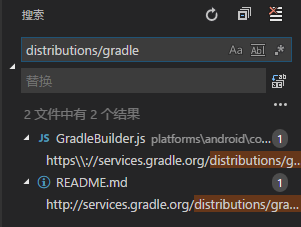
下載版本選擇,先搜索distributions/gradle

如下我們需要版本:gradle-2.14.1-all.zip,避免下錯版本

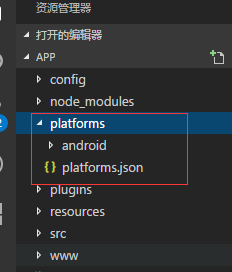
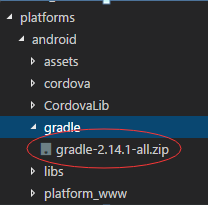
下載完成不用解壓,直接拷貝到你項目的下麵這個路徑:
\app\platforms\android\gradle(註:如不存在需要建一個,註意拼寫錯誤)

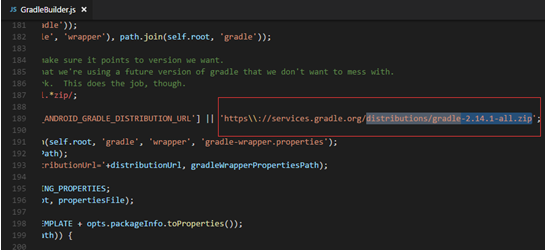
打開剛搜索到的文件:\platforms\android\cordova\lib\builders\GradleBuilder.js
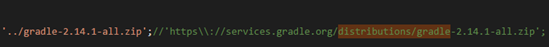
將原來的註釋掉並修改為本地包../gradle-2.14.1-all.zip

3、 打包應用
ionic cordova build android

打包完成後會輸出一個apk手機安裝包文件

安裝到手機運行成功!!

六、應用簽名和啟動優化
1、生成簽名秘鑰
簽名一個應用
首先你應該閱讀Android應用簽名所需。
使用標誌
簽名一個應用,你需要下麵參數:
| 參數 | 標誌 | 描述 |
|---|---|---|
| Keystore | --keystore |
用來存儲一組key的二進位文件路徑 |
| Keystore Password | --storePassword |
keystore存儲密鑰 |
| Alias | --alias |
用來指定私有key用來簽名 |
| Password | --password |
私有key的密碼 |
| Keystore的類型 | --keystoreType |
預設: 自動檢測基於文件擴展名 pkcs12或者jks |
這些參數可以通過上面的Cordova CLI build 或者 run命令來指定命令行參數。
註意: 你應該使用兩個中劃線 -- 來表示這些平臺特定參數,例如:
cordova run android --release -- --keystore=../my-release-key.keystore --storePassword=password --alias=alias_name --password=password.
cmd 到目錄:D:\projects\dev\tz\saas\app\platforms\android(android平臺根目錄)
cmd:keytool -genkey -alias tzky.keystore -keyalg RSA -validity 40000 -keystore tzky.keystore
根據輸入提示完成輸入,生成成功後刷新android平臺根目錄

2、簽名應用並打包
cordova build android --release -- --keystore="..\tzky.keystore" --storePassword=xxxxx --alias=tzky.keystore
(註:自動生成打包配置文件release-signing.properties需要註意tzky.keystore的放置路徑要匹配)
手動添加release-signing.properties文件並修改:

添加完成後直接運行:cordova build android –release


3、優化啟動速度
ionic cordova build android --prod –release
(註意:需要代碼優化,如果有錯誤,根據錯誤提示修改)
啟動優化參考:http://blog.csdn.net/u010564430/article/details/61201769
在config.xml文件中添加如下內容:
<preference name="AutoHideSplashScreen" value="false" />
<preference name="FadeSplashScreenDuration" value="1000" />
<preference name="SplashScreen" value="screen" />
<preference name="ShowSplashScreen" value="true" />
<preference name="ShowSplashScreenSpinner" value="false" />
<preference name="SplashShowOnlyFirstTime" value="false" />
<preference name="FadeSplashScreen" value="true" />



