同一個頁面中有許多地方都用到了單選按鈕並設置了預設選中 , 結果在運行的時候發現單選按鈕沒有被預設選中 由於是複製然後修改個別屬性 ,然後直接使用的 , 所以name值忘記修改了 , 單選框是根據name來判斷選中 . 修改前 類似這樣: 由於是多個地方使用單選按鈕 , 將所有使用了單選按鈕的div ...
同一個頁面中有許多地方都用到了單選按鈕並設置了預設選中 , 結果在運行的時候發現單選按鈕沒有被預設選中
由於是複製然後修改個別屬性 ,然後直接使用的 , 所以name值忘記修改了 , 單選框是根據name來判斷選中 .
修改前 類似這樣:

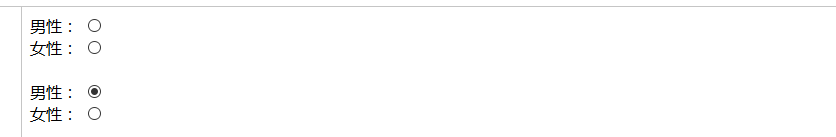
由於是多個地方使用單選按鈕 , 將所有使用了單選按鈕的div同時顯示出來 , 效果類似下麵:

代碼類似下麵這樣代碼(兩組單選按鈕 , 設置的name屬性相同 , 兩組分別設置了預設選中 , 結果只預設選中最後一組的設置了預設選中的按鈕):
男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" /> <br/>
<br/> 男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" />



