"博客地址:往事亦如風的博客" "hexo官方文檔" 本來想搭一個自己的博客,但是因為伺服器真心買不起,所以就使用gitpages搭建一個免費的博客。 環境配置 Node.js "點擊鏈接進入Node.js官網" , 下載v5.5.0 Stable 一路安裝即可。 因為Xcode自帶git,所以就沒 ...
本來想搭一個自己的博客,但是因為伺服器真心買不起,所以就使用gitpages搭建一個免費的博客。
環境配置
- Node.js
點擊鏈接進入Node.js官網, 下載v5.5.0 Stable 一路安裝即可。
- 因為Xcode自帶git,所以就沒必要下了,如果沒有安裝的同學可以移步hexo官方文檔去下載git
安裝Hexo
當Node.js和git安裝好,下麵就需要安裝Hexo了,終端執行以下命令
$ sudo npm install -g hexoHexo 初始化
在桌面新建一個blog文件夾,然後cd 到那個目錄下
執行以下命令
$ hexo init
$ npm install
$ hexo s此時在瀏覽器中打開網址http://localhost:4000相信就可以看到一個靜態網頁
關聯Github
創建Github賬號並新建項目
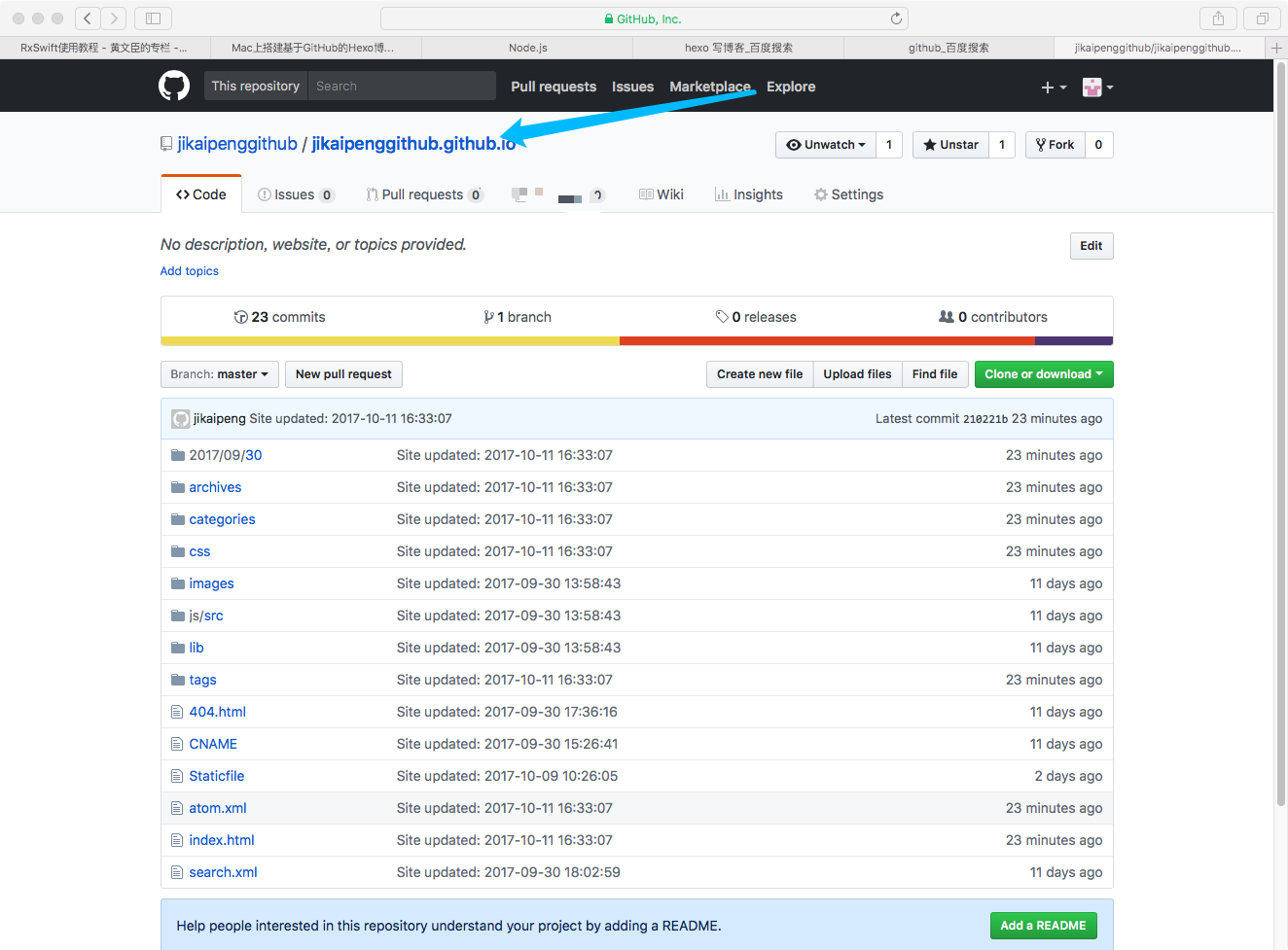
項目名稱為用戶名.github.io的固定寫法,如下圖所示

拷貝項目地址鏈接
cd 到blog文件夾下,vim打開_config.yml,命令如下
$ vim _config.yml打開後滑倒最後,修改成下麵的樣子,下麵的coding是我在codeing上新建的一個項目,因為在github上訪問太慢,所以我新建了一個倉庫。
deploy:
type: git
repository:
github: https://github.com/jikaipenggithub/jikaipenggithub.github.io
coding: https://git.coding.net/a751122452/a751122452.coding.me.git
branch: master註意:在配置所有的_config.yml文件時(包括theme中的),在所有的冒號:後邊都要加一個空格,否則執行hexo命令會報錯.
修改完成之後保存退出,然後輸入以下命令
hexo clean
hexo g
hexo d當以上命令執行完成之後,在瀏覽器打開http://你的用戶名.github.io,能看到和打開http://localhost:4000一樣的頁面。
安裝主題
Hexo官網主題頁獻給大家大家可以去下載自己喜歡的主題去配置,以下以hexo-theme-next為例
終端cd到 blog 目錄下執行如下命令:
$ git clone https://github.com/iissnan/hexo-theme-next themes/next將blog目錄下_config.yml里theme的名稱landscape修改為next
終端cd到blog目錄下執行如下命令(每次部署文章的步驟):
$ hexo clean //清除緩存文件 (db.json) 和已生成的靜態文件 (public)
$ hexo g //生成緩存和靜態文件
$ hexo d //重新部署到伺服器至於更改theme內容,比如名稱,描述,頭像等去修改blog/_config.yml文件和blog/themes/next/_config.yml文件中對應的屬性名稱即可,
綁定個人功能變數名稱
- Github端
在/blog/themes/landscape/source目錄下新建文件名為:CNAME文件,註意沒有尾碼名!直接將自己的功能變數名稱如:kaipeng.net.cn寫入,如果換主題需要在新的主題下麵的source下重建CNAME,並寫入功能變數名稱。
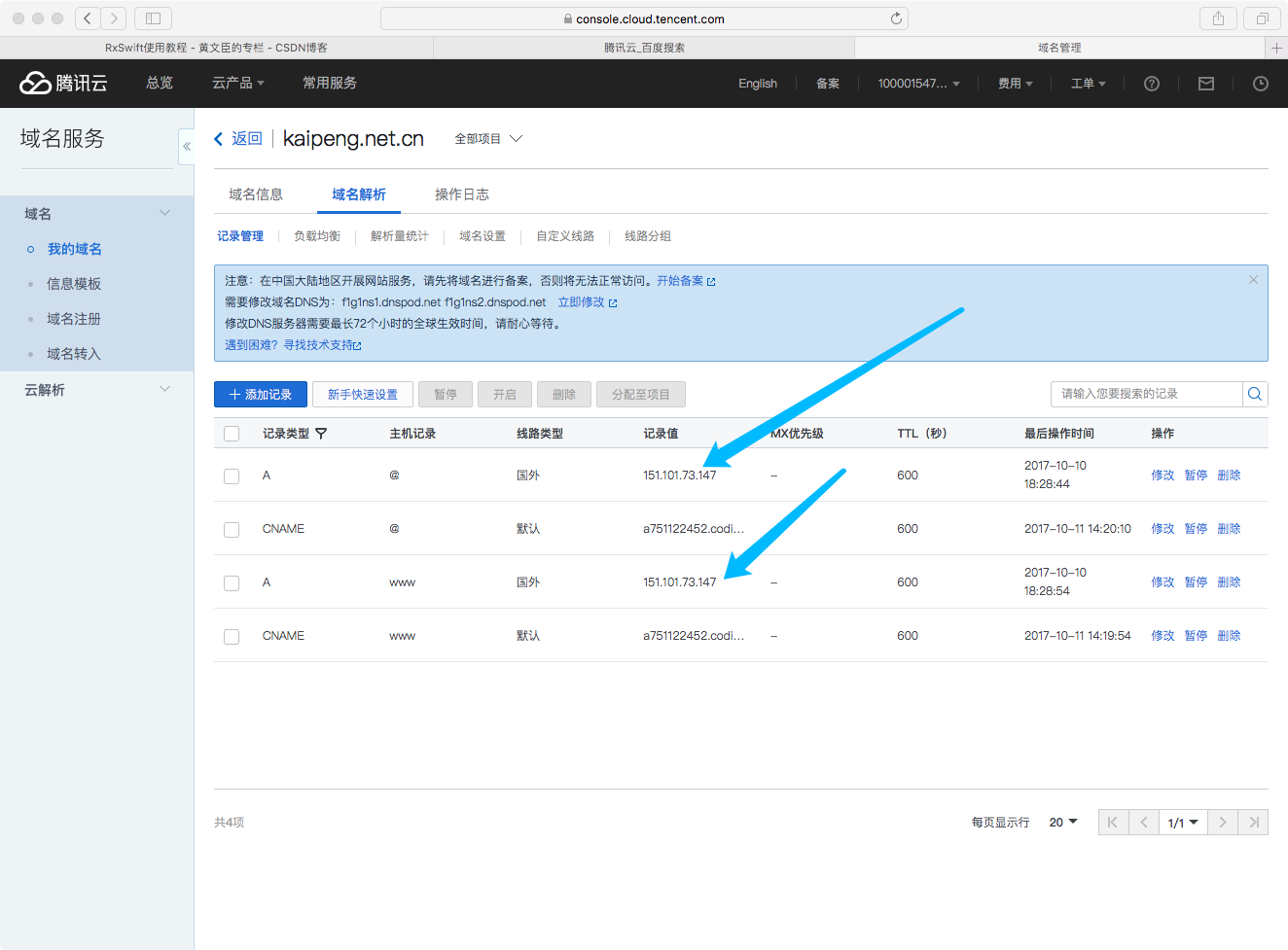
功能變數名稱解析如下圖所示,藍色箭頭指的ip是我的github的倉庫地址,你在終端ping一下就知道了,另外兩個是coding的倉庫地址,要是有不懂的滴滴我
(