jquery框架中提供了$.ajax、$.get、$.post方法,用於進行非同步交互,由於Django中預設使用CSRF約束,推薦使用$.get 示例:實現省市區的選擇 最終實現效果如圖: 將jquery文件拷貝到static/js/目錄下 打開booktest/views.py文件,定義視圖are ...
jquery框架中提供了$.ajax、$.get、$.post方法,用於進行非同步交互,由於Django中預設使用CSRF約束,推薦使用$.get
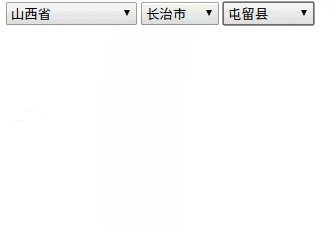
示例:實現省市區的選擇
最終實現效果如圖:

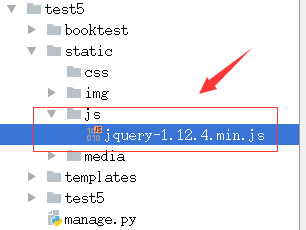
將jquery文件拷貝到static/js/目錄下

打開booktest/views.py文件,定義視圖area1,用於顯示下拉列表
#提供顯示下拉列表的控制項,供用戶操作def area1(request):
return render(request,'booktest/area1.html')
打開booktest/urls.py文件,配置url
url('^area1/$',views.area1),
在templates/booktest/目錄下創建area1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-1.12.4.min.js"></script> <script> $(function () { $.get('/sheng/',function (data) {//{slist:[]} var slist=data.slist;//[{},{},{}...] var sheng=$('#sheng'); $.each(slist,function (i,n) { //n==>{id:,title:} sheng.append('<option value="'+n.id+'">'+n.title+'</option>') }); }); $('#sheng').change(function () { var sid=$(this).val(); if(sid!='0'){ $.get('/shi/',{'sid':sid},function (data) { var slist=data.slist; var shi=$('#shi').empty().append('<option value="0">請選擇</option>'); $('#qu').empty().append('<option value="0">請選擇</option>'); $.each(slist,function (i,n) { shi.append('<option value="'+n.id+'">'+n.title+'</option>'); }); }); } }); $('#shi').change(function () { var sid=$(this).val(); if(sid!='0'){ $.get('/shi/',{'sid':sid},function (data) { var slist=data.slist; var shi=$('#qu').empty().append('<option value="0">請選擇</option>'); $.each(slist,function (i,n) { shi.append('<option value="'+n.id+'">'+n.title+'</option>'); }); }); } }); }); </script> </head> <body> <select id="sheng"> <option value="0">請選擇</option> </select> <select id="shi"> <option value="0">請選擇</option> </select> <select id="qu"> <option value="0">請選擇</option> </select> </body> </html>View Code
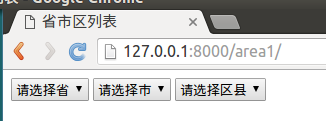
運行伺服器,在瀏覽器中輸入如下網址
http://127.0.0.1:8000/area1/
瀏覽效果如下圖

打開booktest/views.py文件,定義視圖sheng,用於獲取省信息
url('^sheng/$',views.sheng),

from django.http import JsonResponse def sheng(request): slist=AreaInfo.objects.filter(aParent__isnull=True) ''' [{id:,title:},{},{}] ''' slist2=[] for s in slist: slist2.append({'id':s.id,'title':s.atitle}) return JsonResponse({'slist':slist2})View Code
打開booktest/urls.py文件,配置url
url('^sheng/$',views.sheng),
在瀏覽器中輸入如下網址
http://127.0.0.1:8000/sheng/
瀏覽效果如下圖

打開booktest/views.py文件,定義視圖shi,用於根據編號獲取對應的子級信息,如果傳遞的是省編號則獲取市信息,如果傳遞的是市編號則獲取區縣信息

#根據pid查詢子級區域信息 def shi(request): sid=request.GET.get('sid') slist=AreaInfo.objects.filter(aParent_id=sid) slist2=[] for s in slist: slist2.append({'id':s.id,'title':s.atitle}) return JsonResponse({'slist':slist2})View Code
打開booktest/urls.py文件,配置url
url('^shi/$',views.shi),
在瀏覽器中輸入如下網址
http://127.0.0.1:8000/shi/?sid=140000/
瀏覽效果如下圖

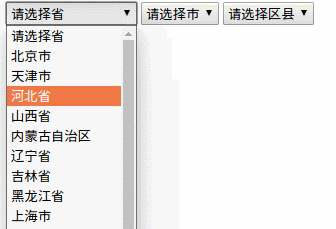
在瀏覽器中輸入如下網址
http://127.0.0.1:8000/shi/
選擇效果如下圖