本篇文章帶你一步一步創建一個簡單的ASP.NET MVC程式。 ...
摘要:
本篇文章帶你一步一步創建一個簡單的ASP.NET MVC程式。
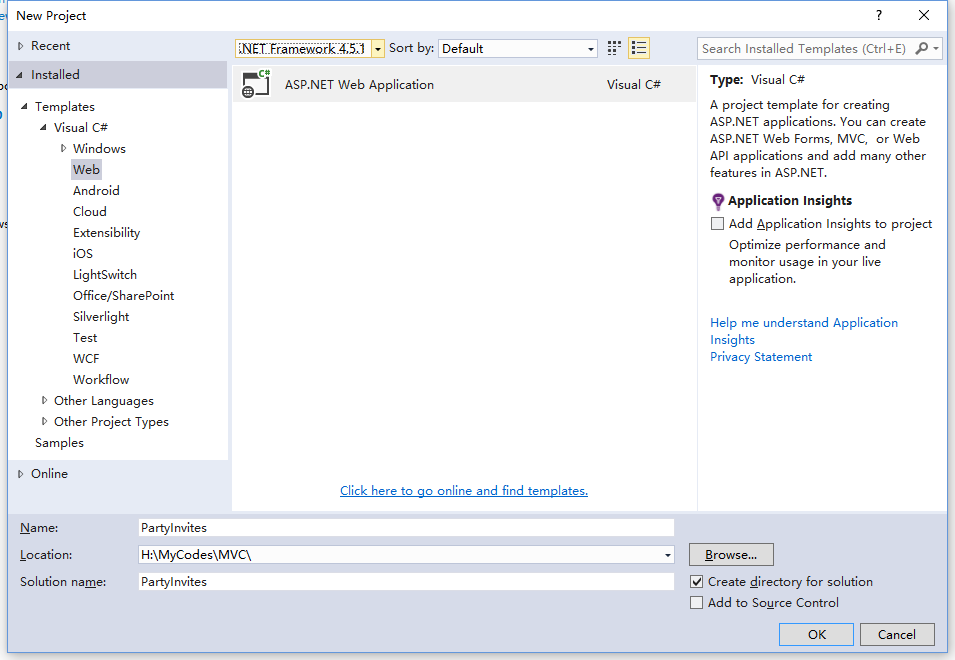
創建新ASP.NET MVC工程

點擊“OK”按鈕後,打開下麵的視窗:

這裡選擇“Empty”模板以及“MVC”選項。這次不創建單元測試,因此不選擇“Add unit tests”。點擊“OK”按鈕。
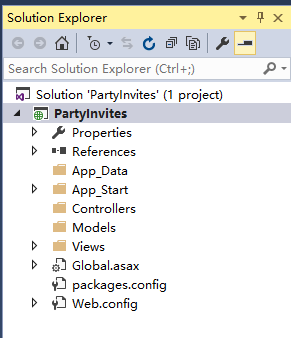
創建工程之後,工程的預設文件夾結構是這樣的:

點擊運行,程式執行時打開瀏覽器:

執行結果是應用程式中的伺服器錯誤,因為我們創建的是空的ASP.NET MVC工程,沒有控制器和視圖。
添加第一個Controller
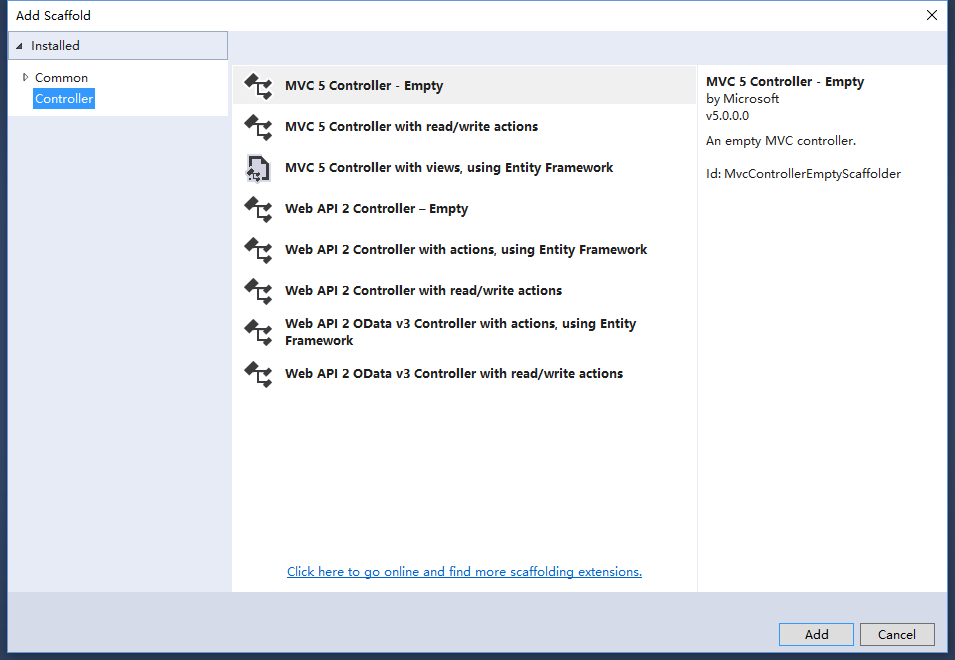
選擇Controller文件夾,滑鼠右鍵,在彈出的菜單中選擇"Controller"。打開下麵的對話框:

選擇“MVC Controller-Empty”,點擊“Add”按鈕。

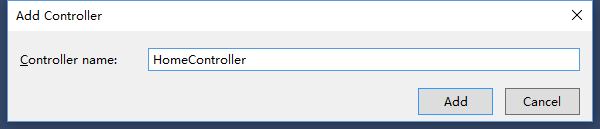
在後面彈出的對話框中修改Controller名字為“HomeController”,將空Controller添加到工程中。
預設的Controller代碼是這樣的:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public ActionResult Index() 13 { 14 return View(); 15 } 16 } 17 }
修改Action Index,返回字元串:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public string Index() 13 { 14 return "Hello Word"; 15 } 16 } 17 }
執行程式,在瀏覽器中得到運行結果:

返回Web頁面
繼續修改Index方法,使用View()函數返回結果。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public ViewResult Index() 13 { 14 return View(); 15 } 16 } 17 }
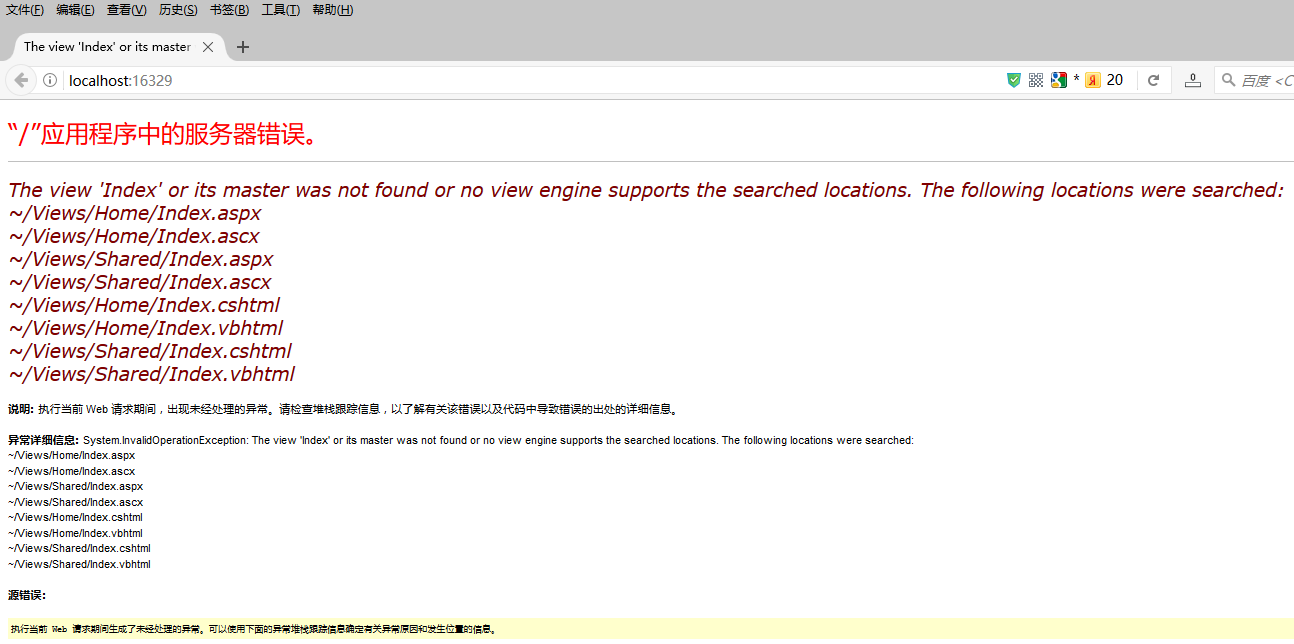
執行程式,在瀏覽器中得到執行結果。

這個錯誤是因為我們還沒有給控制器的Action添加視圖。
在Index方法內部單擊滑鼠右鍵,在彈出的菜單中選擇“Add View”按鈕。

在彈出的對話框中單擊“Add”按鈕。

創建的視圖預設內容是下麵這樣的:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 </div> 15 </body> 16 </html>
修改<div></div>內的內容。
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 Hello, World 15 </div> 16 </body> 17 </html>
執行程式,在瀏覽器中得到執行結果。

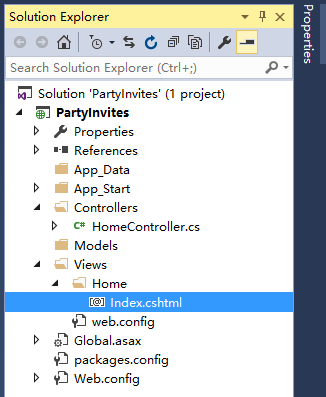
此時的在文件夾Views->Home中添加了文件Index.cshtml。

添加動態輸出
返回Index方法,輸出動態內容。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public ViewResult Index() 13 { 14 int hour = System.DateTime.Now.Hour; 15 ViewBag.Greeting = hour < 12 ? "Good Moring" : "Good Afternoon"; 16 return View(); 17 } 18 } 19 }
返回Index視圖,呈現動態內容。
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 @ViewBag.Greeting World (from the view) 15 </div> 16 </body> 17 </html>
執行程式,在瀏覽器中得到運行結果。



