一、練習一 1、需求效果分析: 2、代碼示例: 1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; ...
一、練習一
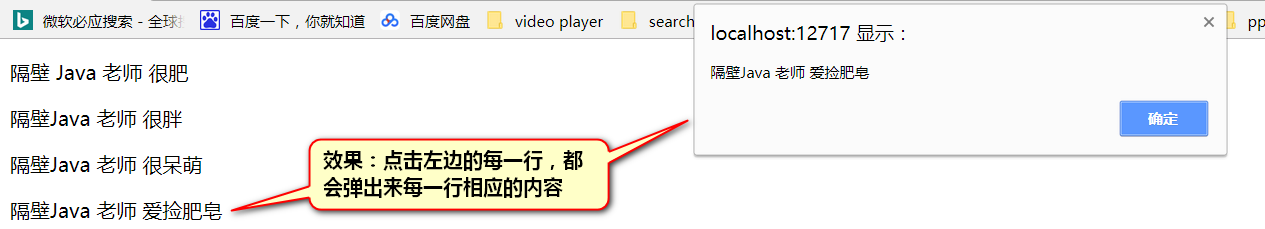
1、需求效果分析:

2、代碼示例:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <script src="jquery-1.9.1/jquery.js"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //方法一:jQuery 10 //$("p").click(function () { 11 // alert(this.textcontent); 12 // //alert($(this).html()); 13 //}); 14 15 //方法二:jQuery--for迴圈 16 for (var i = 0; i < $("p").length; i++) { 17 $("p")[i].onclick = function () { 18 alert($(this).html()); 19 }; 20 }; 21 }); 22 23 //方法三:JavaScript中的for迴圈 24 /*window.onload = function () { 25 var temp = document.getElementsByTagName("p"); 26 for (var i = 0; i < temp.length; i++) { 27 temp[i].onclick = function () { 28 alert(this.innerHTML); 29 }; 30 }; 31 }*/ 32 </script> 33 </head> 34 <body> 35 <p>隔壁 Java 老師 很肥</p> 36 <p>隔壁Java 老師 很胖</p> 37 38 <p>隔壁Java 老師 很呆萌</p> 39 <p>隔壁Java 老師 愛撿肥皂</p> 40 <p>隔壁Java 老師 愛撒嬌</p> 41 <p>隔壁Java 老師 裝嫩</p> 42 <p>隔壁Java 老師 腎虛</p> 43 44 <p>隔壁Java 老師 等等</p> 45 <p>隔壁Java 老師 很肥</p> 46 <p>隔壁Java 老師 很肥</p> 47 <p>隔壁Java 老師 很肥</p> 48 <p>隔壁Java 老師 很肥</p> 49 50 <p>隔壁Java 老師 很肥</p> 51 <p>隔壁Java 老師 很肥</p> 52 <p>隔壁Java 老師 很肥</p> 53 <p>隔壁Java 老師 很肥</p> 54 <p>隔壁Java 老師 很肥</p> 55 56 <p>隔壁Java 老師 很肥</p> 57 <p>隔壁Java 老師 很肥</p> 58 <p>隔壁Java 老師 很肥</p> 59 60 </body> 61 </html>View Code
二、練習二
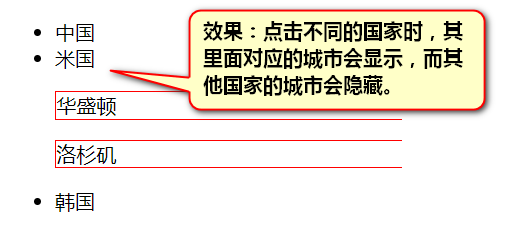
1、效果分析:

2、代碼示例

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 p { 8 display: none; 9 border: 1px solid red; 10 } 11 </style> 12 <script src="jquery-1.9.1/jquery.js"></script> 13 <script type="text/javascript"> 14 $(function () { 15 $("li").click(function () { 16 debugger; 17 $("li>p").hide(); 18 $(this.children).show(); 19 }); 20 }); 21 22 </script> 23 </head> 24 <body> 25 <ul> 26 <li> 27 中國 28 <p>臺灣</p> 29 <p>釣魚島</p> 30 <p>北京</p> 31 </li> 32 <li> 33 米國 34 <p>華盛頓</p> 35 <p>洛杉磯</p> 36 </li> 37 <li> 38 南韓 39 <p>首爾</p> 40 <p>釜山</p> 41 <p>濟州島</p> 42 </li> 43 </ul> 44 </body> 45 </html>View Code
三、練習三
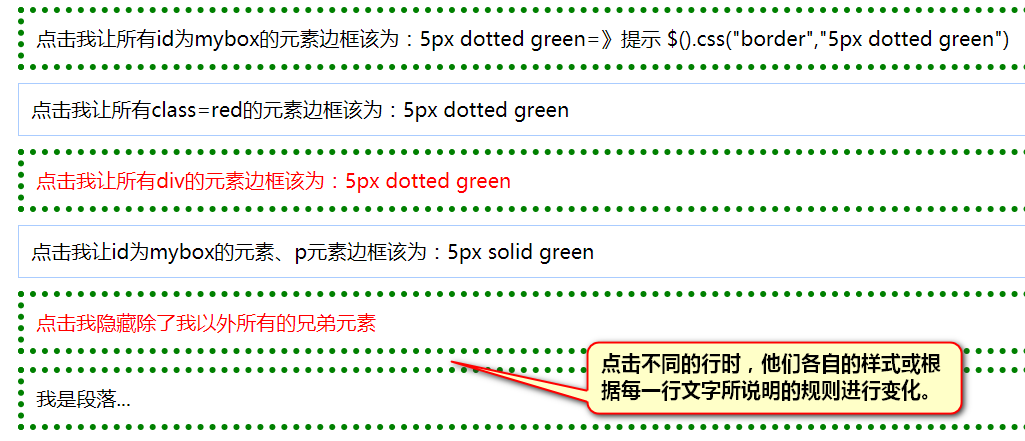
1、效果分析

2、代碼示例

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 .box { 8 border: 1px solid #aaccff; 9 padding: 10px; 10 margin: 10px; 11 } 12 13 .box1 { 14 border: 1px solid #aacc66; 15 padding: 10px; 16 margin: 10px; 17 } 18 19 .red { 20 color: Red; 21 } 22 23 p { 24 padding: 10px; 25 margin: 10px; 26 } 27 </style> 28 <script src="jquery-1.9.1/jquery.js"></script> 29 <script type="text/javascript"> 30 $(function () { 31 $("#mybox").click(function () { 32 $("#mybox").css("border", "5px dotted green"); 33 }); 34 //$(".box").click(function () { 35 // $(".red").css("border", "5px dotted green"); 36 //}); 37 $(".box1").click(function () { 38 $("div").css("border", "5px dotted green"); 39 }); 40 $(".box").click(function () { 41 $("#mybox,p").css("border", "5px dotted green"); 42 }); 43 $("div[class='box red']").click(function () { 44 $(this).siblings().hide(); 45 $(".box3").show(); 46 }); 47 }); 48 function find1() { 49 $(".red").css("border", "5px dotted green"); 50 }; 51 </script> 52 </head> 53 <body> 54 <div id="mybox" class="box1"> 55 點擊我讓所有id為mybox的元素邊框該為:5px dotted green=》提示 $().css("border","5px dotted green") 56 </div> 57 58 59 <div class="box" onclick="find1();"> 60 點擊我讓所有class=red的元素邊框該為:5px dotted green 61 </div> 62 63 64 <div class="box1 red" onclick="find2();"> 65 點擊我讓所有div的元素邊框該為:5px dotted green 66 </div> 67 68 69 <div class="box" onclick="find3();"> 70 點擊我讓id為mybox的元素、p元素邊框該為:5px solid green 71 </div> 72 73 74 <div class="box red" onclick="find4(this);"> 75 點擊我隱藏除了我以外所有的兄弟元素 76 </div> 77 78 <p>我是段落...</p> 79 </body> 80 </html>View Code



