維基百科將主頁定義為網站的初始頁或主要網頁。我想,“初始”和“主要”這兩個詞已經傳達了足夠的分量。然而現實情況卻往往差強人意,設計師想破腦袋也難以理解為何什麼用戶會毫無留念地離開,卻殊不知用戶在第一眼就已失去了興趣。設計師和用戶之間的橋梁似乎斷開了。本文中,我總結出了20個主頁設計實用技巧,助您打造 ...
維基百科將主頁定義為網站的初始頁或主要網頁。我想,“初始”和“主要”這兩個詞已經傳達了足夠的分量。然而現實情況卻往往差強人意,設計師想破腦袋也難以理解為何什麼用戶會毫無留念地離開,卻殊不知用戶在第一眼就已失去了興趣。設計師和用戶之間的橋梁似乎斷開了。本文中,我總結出了20個主頁設計實用技巧,助您打造超完美主頁。
首先,我們需要明確,主頁的主要功能是什麼?一旦確立了目標,行動就會變得明確。
1)吸引訪客;
2)留住訪客並讓他們探索網站更多的內容;
3)促成商業和合作;
那麼,如何設計一個完美主頁?
1.明確展示“身份“ - 你是誰?為用戶提供什麼?
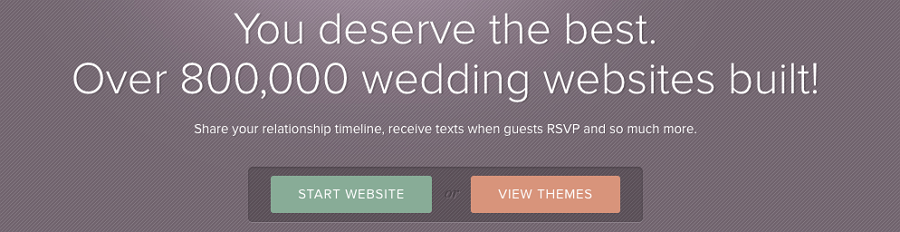
不要企圖和用戶玩捉迷藏,用戶不會花時間去探索你的業務。使用簡明的文本(標題和小標題)並結合視覺要素(圖片或標誌)來清楚地顯示你的身份。主頁應該以最直接的方式使訪客第一眼就能明白他們是否找對了地方。製造迷惑意味用戶流失。
2. 找準目標用戶
你的目標用戶才是你應該關註的對象,那些偶然來到你的主面的訪客終會離開。不要嘗試將所有訪問者吸引到你的網站,這不會持久,反而會讓用戶轉向你的競爭對手。因此,你需要鎖定你的目標用戶,比如選擇相應的界面語言, 貼切你的主要用戶群。
3.設置鏈接和按鈕
鏈接可供用戶獲取相關信息,而CTAs則有助於引導用戶進行下一步操作。你可以考慮諸如“免費試用”,“註冊”,“立即購買”,“免費下載”或“瞭解更多”等按鈕。並且,最好將CTAs置於首屏。

4.多終端適應
你是不是經常在手機上上網衝浪呢?我們早已適應了移動端的世界,你的主頁不僅要在桌面瀏覽器上完美呈現,在不同的移動端屏幕上也要保持精細有序的狀態。響應式設計非常必要。
5. 不斷更新
吸引用戶的主頁絕不是一成不變的,基於用戶反饋,需求傳達以及自身的產品信息更替等等,一個優秀的主頁永遠是保持著最新鮮的狀態。無論是文本,圖像,動態,任何最細微的元素都應該是最新的狀態。這也是建立信任的好辦法。
6.使用高質量和相匹配的圖像
圖像可以直接反應你是誰,可以為用戶提供什麼。最好使用自己獨一無二的圖像,這樣就絕不會和競爭對手有所雷同。對於一個online shopping的網站,建議你使用產品的原圖,可以適當美化。此外,圖像應該與整體背景顏色協調。

7.採用平衡配色方案
色彩運用是視覺效果的最主要元素,也是訪客對頁面的最直接的感受。顏色的選擇也是很有講究的,比如說,對於一個社交網站,藍色是不錯的選擇,如果你的網站用戶群體集中在女性,那麼建議你使用比較受女性歡迎的顏色,比如如藍色,紫色和綠色。瞭解更多關於顏色的信息,請查看《UI設計師-為量身打造的配色技巧》。
8.保持頁面清爽,留白是關鍵
丟掉那些不必要的雜亂或炫目的圖片,視頻,照片和顏色。堅持高品質,保留空白。這非但不是對頁面的浪費,反而可以強調核心信息,並保持平衡的設計, 讓你地主頁看起來高端大氣。

9.放棄側邊欄
如今,許多現代主頁的設計都是已經捨棄了使用側邊欄。滑塊也一樣,漸漸退出了主頁設計的舞臺。曾經因為可以投放大量信息,側邊欄和滑塊的使用備受青睞,而如今,用戶漸漸感到迷惑不解,不僅沒完沒了的信息讓人疲累,頁面混亂,視覺體驗不佳,還容易分散主要信息。建議使用鏈接和按鈕跳轉到相關內容和頁面。
10.加入精選視頻
視頻可以是您的主頁的一個很好的補充。比起平乏的文本,人們往往比較傾向於動態的東西,特別是漂亮精緻且簡潔的動畫視頻。僅僅分鐘內,你就可以向用戶介紹自己,一目瞭然,又富有吸引力。但視頻和動畫的設置要取決於你的網站類型。前提還要保持頁面乾凈。
11.展示社交認同和用戶反饋
這可以是建立信任的一個很好的方法,讓你的訪客知道你是可靠和負責的。使用logo來展示你的合作伙伴或者相關媒體,也可以添加必要的客戶案例,客戶推薦或反饋,以及專業認證來增強信任。這些不建議放在首屏,可以考慮排版後放在頁末。
12.限制文本數量
保持頁面乾凈,文本具有可讀性,最好的是能夠一目瞭然。句子或段落最多應限於兩行或三行。文本贅述過多會使頁面看起來變得混亂,可讀性也將大大減弱。
13.添加一個搜索框
搜索框不是一個不可或缺的元素,但最好添加。搜索框可以幫助訪問者快速找到網站上他想要的相關內容。
14. 標註博客
博客可以很好的體現品牌的內容和價值主張,也是一個不錯的推廣策略,更是能為用戶帶來優質體驗的要素。可以嘗試在主頁里添加最新博文的縮略圖,在主頁上宣傳您的博客。但這也取決於您的網站, 如果你需要使用博客作為內容推廣的要素,可以考慮。
15.優化載入時間
沒人喜歡在屏幕前等待的。優化主頁載入速度絕對有利無害。此外,它對網站的SEO也有幫助。你可以通過優化網頁圖片來獲得更好的載入速度。
16.設置主頁的縮略圖
這是用於一旦有用戶想要分享你的主頁時,能生成與鏈接匹配的縮略圖。或者您可以製作logo或頭像代替。
17.字體和排版
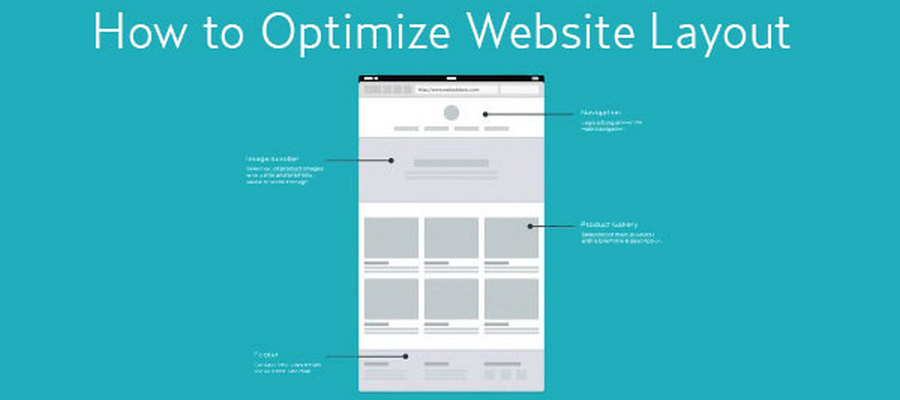
現在有很多賞心悅目的字體可用。一個好看的字體,可以帶更佳的閱讀體驗,也有助於增加頁面美感。研究表明,無襯線字體(Helvetica,Arial,Tahoma)比襯線字體更容易閱讀(Times New Roman,Georgia),字體大小保持12像素以上。但並不是所有的字體都適用於網頁設計,最好考慮網頁安全字體。而優良的排版則需要考慮以下要素:標題,副標題,重要信息,有序列表,段落,圖片等等,所有要素都應有序排列。參考以下的模板:

18. 融入企業文化
每個產品背後都有一個故事。一個好的主頁可以反映你的團隊,你的目標,你的整體氛圍,你的社會價值和你的心理環境。您可以添加您的團隊成員照片或視頻。我相信這些因素是整體設計的組成部分。使你的用戶感受到你的價值主張很重要。
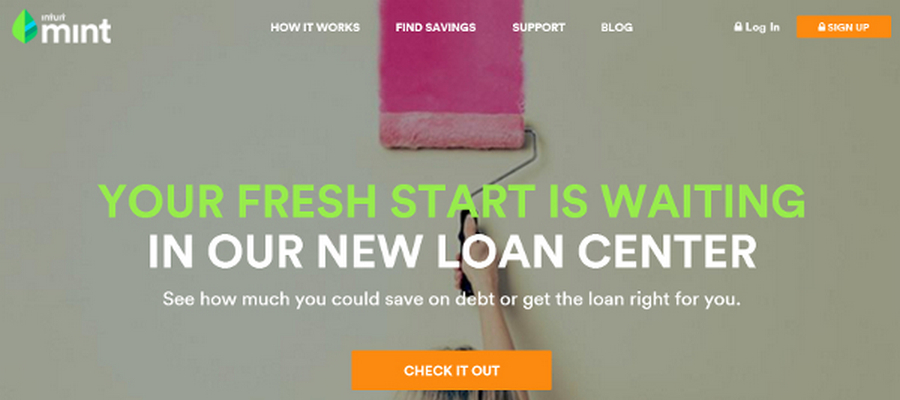
19. 突出導航欄
顯示最直觀清晰的提示和導航,它們引導你的用戶不廢勁的明確下一步可以操作什麼,也有利於刺激用戶深入瞭解你的網站,在頁面停留更長的時間。此外,訪問者如果遇到任何問題或是想要聯繫你時會得到清晰的指引。因此加入細節比如聯繫方式等也是必要的。建議使用箭頭或有指向的圖像來幫助用戶自然地從主頁上的一個部分流向轉向另一個部分。
20. 展示功能列表
這對與功能性和實用性產品的網站很有必要,它可以幫助您的潛在客戶知道他們可以從你這裡得到什麼。列出產品的核心功能可以很好的吸引和發掘潛在客戶。
第三,網頁設計工具有哪些?
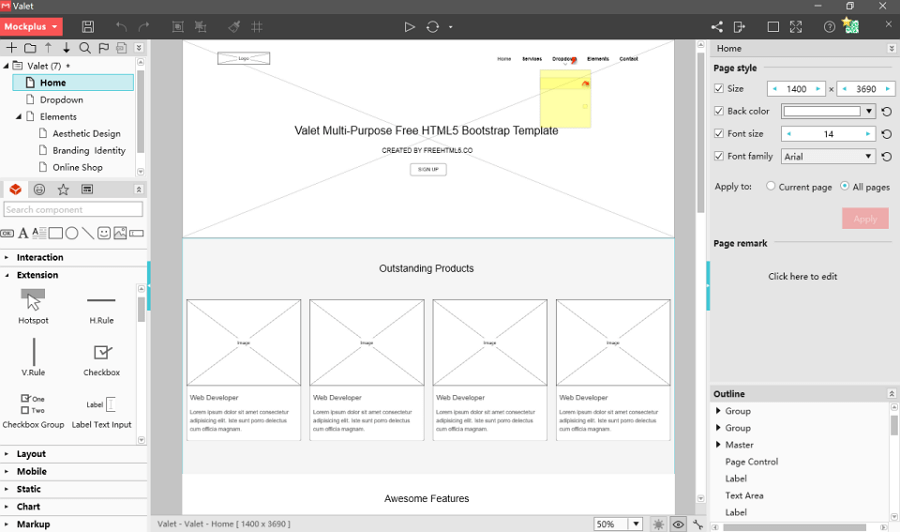
1)Mockplus
Mockplus是一款具有功能完善的線框圖和原型設計工具。通過簡單的滑鼠拖拽,你可以快速的創建線框圖和原型圖。您可以通過豐富的組件和靈活的交互來設計獨特的網頁。此外在啟動頁面可以直接導入網頁設計頁面模板,方便又實用,在編輯器里還可以自由設計。Mockplus還支持Sketch直接導入,這對於想要添加交互說明的設計非常便利。

2)Sketch
自2009年推出以來,Sketch備受設計師青睞。 Sketch是一款專業的矢量製圖軟體,可以進行網頁,圖標以及界面設計,此外,Sketch還具有基本的點陣圖工具,對與頁面排版的考慮也非常具體,是網頁設計的有利選擇。

3)Webflow
Webflow是一個網路應用程式,無需編碼,你就可以設計處一個就緒網站。它有一個不引人註目的UI,讓您專註於設計。有一些熟悉的工具,允許您設計元素,但沒有繪圖工具。

4)Macaw
Macaw不用任何代碼就可以創建響應式設計,並且可以在所有設備上工作。在30分鐘內,就可以創建一個不錯的響應模板。Macaw還允許你調出應用程式並調整佈局。

四,推薦五款首頁設計實例:
1. Airbnb


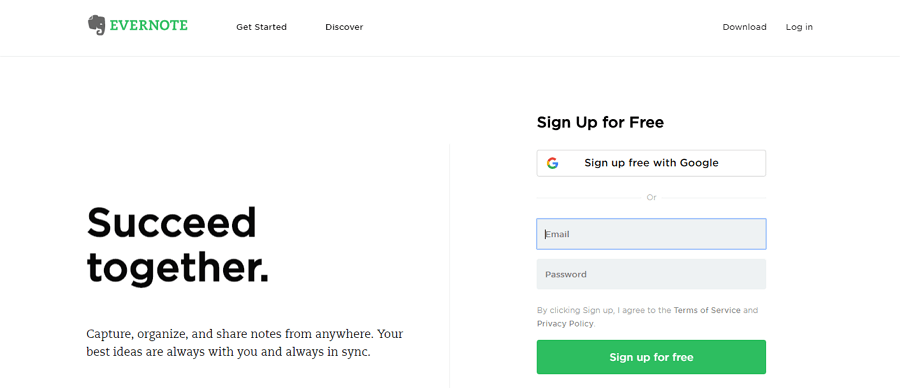
3. Evernote




註意:上述20個網站主頁設計技巧不是適用於所有網站。比如一個小企業與那些擁有數百萬粉絲的巨型品牌往往會又不同的側重點。但是,絕大多數的情況是一樣的,因為對與美的追求和體驗在一定時期內是相同的,主頁設計的潮流頁一樣。所以請認真考慮這些實用的技巧,並找到適合你的。希望你越來越好。



