接著上文線條樣式[js高手之路] html5 canvas系列教程 - 線條樣式(lineWidth,lineCap,lineJoin,setLineDash)繼續. canvas提供兩種輸出文本的方式: strokeText:描邊文本 fillText:填充文本 fillStyle配合fillTe ...
接著上文線條樣式[js高手之路] html5 canvas系列教程 - 線條樣式(lineWidth,lineCap,lineJoin,setLineDash)繼續.
canvas提供兩種輸出文本的方式:
strokeText:描邊文本
fillText:填充文本
fillStyle配合fillText使用,strokeStyle配合strokeText使用
strokeText用法:
cxt.strokeText( text, x, y, [maxwidth] )
text:需要輸出的文本內容
x:最左邊的文本輸出的橫坐標位置
y:最左邊的文本的 左下角的縱坐標
maxWidth:這個是可選參數,意思就是文本最多能占用maxWidth這麼寬,如果文本的實際寬度比maxWidth寬,就會有一種壓縮(被擠扁)的效果。
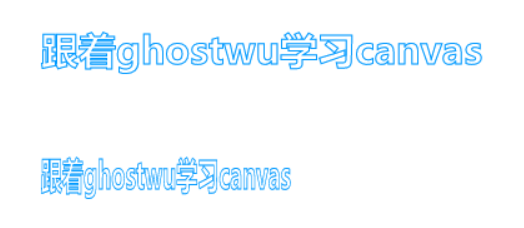
1 <meta charset='utf-8' /> 2 <style> 3 body { 4 background: #000; 5 } 6 #canvas{ 7 background:white; 8 } 9 </style> 10 <script> 11 window.onload = function(){ 12 var oCanvas = document.querySelector( "#canvas" ), 13 oGc = oCanvas.getContext( '2d' ), 14 15 text = '跟著ghostwu學習canvas'; 16 oGc.font = 'bold 30px 微軟雅黑'; 17 oGc.strokeStyle = '#09f'; 18 oGc.strokeText( text, 100, 100 ); 19 oGc.strokeText( text, 100, 200, 200 ); 20 } 21 </script> 22 </head> 23 <body> 24 <canvas id="canvas" width="600" height="300"></canvas> 25 </body>

fillText:填充文本,參數跟strokeText一樣
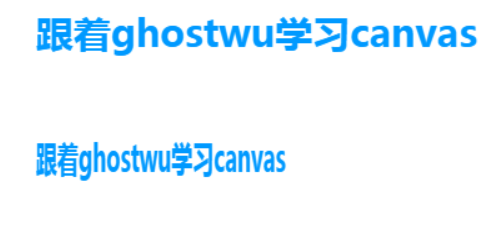
text = '跟著ghostwu學習canvas'; oGc.font = 'bold 30px 微軟雅黑'; oGc.fillStyle = '#09f'; oGc.fillText( text, 100, 100 ); oGc.fillText( text, 100, 200, 200 );
measureText:獲取文本的寬度(長度),它返回的是一個對象,對象有一個屬性width,就是文本的長度了.
cxt.measureText( text ).width
輸出一段水平居中的文本
1 <meta charset='utf-8' /> 2 <style> 3 body { 4 background: #000; 5 } 6 #canvas{ 7 background:white; 8 } 9 </style> 10 <script> 11 window.onload = function(){ 12 var oCanvas = document.querySelector( "#canvas" ), 13 oGc = oCanvas.getContext( '2d' ), 14 width = oCanvas.width, 15 text = '跟著ghostwu學習canvas'; 16 17 oGc.font = 'bold 30px 微軟雅黑'; 18 oGc.fillStyle = '#09f'; 19 oGc.fillText( text, ( width - oGc.measureText( text ).width ) / 2, 100 ); 20 } 21 </script> 22 </head> 23 <body> 24 <canvas id="canvas" width="600" height="300"></canvas> 25 </body>

font屬性跟css是一樣的用法
cxt.font = "font-style font-weight font-size/line-height font-family"
textAlign:文本水平對齊方式
cxt.textAlign = 'start/end/left/right/center';
start跟left差不多,end跟right差不多.
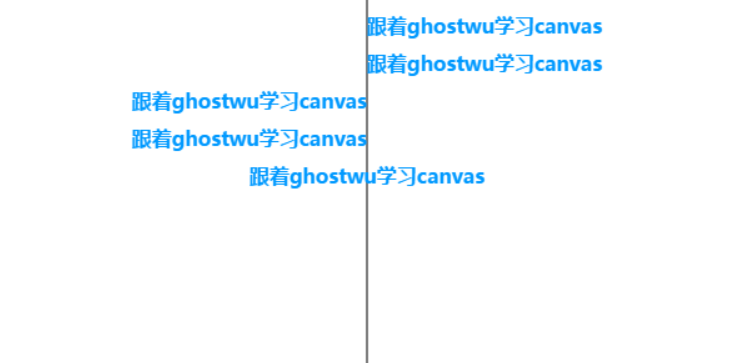
1 <meta charset='utf-8' /> 2 <style> 3 body { 4 background: #000; 5 } 6 #canvas{ 7 background:white; 8 } 9 </style> 10 <script> 11 window.onload = function(){ 12 var oCanvas = document.querySelector( "#canvas" ), 13 oGc = oCanvas.getContext( '2d' ), 14 width = oCanvas.width, 15 height = oCanvas.height, 16 text = '跟著ghostwu學習canvas'; 17 18 oGc.font = 'bold 16px 微軟雅黑'; 19 oGc.fillStyle = '#09f'; 20 21 var xPos = ( width ) / 2; 22 oGc.moveTo( xPos, 0 ); 23 oGc.lineTo( xPos, height ); 24 oGc.stroke(); 25 26 oGc.textAlign = 'start'; 27 oGc.fillText( text, 300, 30 ); 28 oGc.textAlign = 'left'; 29 oGc.fillText( text, 300, 60 ); 30 oGc.textAlign = 'right'; 31 oGc.fillText( text, 300, 90 ); 32 oGc.textAlign = 'end'; 33 oGc.fillText( text, 300, 120 ); 34 oGc.textAlign = 'center'; 35 oGc.fillText( text, 300, 150 ); 36 } 37 </script> 38 </head> 39 <body> 40 <canvas id="canvas" width="600" height="300"></canvas> 41 </body>

textBaseline:設置文本垂直方向的對齊方式
cxt.textBaseline = '屬性值'
常見的屬性值: alphabetic, top, middle, bottom等
跟上面的textAlign的用法差不多,這個不是很常用


