PHP+MySql+Ajax實現年月日的三級聯動 <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="bootstrap/js/jquery-1.11.2.min.js"></script> ...
PHP+MySql+Ajax實現年月日的三級聯動
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
#year{
width: 100px;
}
#month{
width: 100px;
}
#day{
width: 100px;
}
.main{
width: 300px;
height: 50px;
}
</style>
<body>
<div style="margin-left: 600px; margin-top: 200px;">
<h2>請選擇日期</h2>
<input type="text" class="form-control main" id="content" placeholder="請輸入日期時間" data-toggle="modal" data-target="#myModal">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
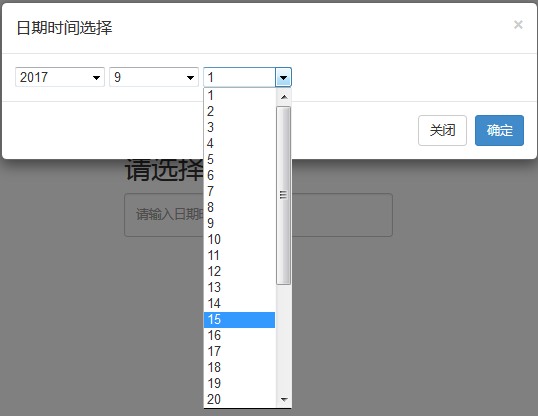
<h4 class="modal-title" id="myModalLabel">日期時間選擇</h4>
</div>
<div class="modal-body">
//添加下拉列表
<div class="time">
<select id="year"></select>
<select id="month"></select>
<select id="day"></select>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
關閉
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="ck">
確定
</button>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
$(document).ready(function(e){ //載入頁面數據
Loadyear(); //載入年
Loadmonth(); //載入月
Loadday(); //載入天
$("#year").click(function(){ //獲取年的點擊事件
Loadmonth(); //重新載入月
Loadday(); //重新載入天
})
$("#month").click(function(){ //獲取月的點擊事件
Loadday(); //重新載入天
})
$("#ck").click(function(){ //按鈕點擊事件,將選擇的年月日傳到文本框
Load(); //賦給文本框值
})
})
//載入年
function Loadyear(){
var current = new Date();
var year_cur = current.getFullYear();
var str = "";
for(var i=year_cur-5;i<=year_cur+5;i++){
str = str+"<option>"+i+"</option>";
}
$("#year").html(str);
}
//載入月
function Loadmonth(){
var current = new Date();
var str = "";
for(i=1;i<=12;i++){
str = str+"<option>"+i+"</option>";
}
$("#month").html(str);
}
//載入文本框的值
function Load(){
var current = new Date();
var y = $("#year").val();
var m = $("#month").val();
var d = $("#day").val();
var s = y+"年"+m+"月"+d+"日"+"/"+current.getHours() + ":" + current.getMinutes() + ":" + current.getSeconds();
$("#content").val(s);
}
//載入天
function Loadday(){
var year = $("#year").val();
var month = $("#month").val();
var month = $("#month").val();
if(month==4 || month==6 || month==9 || month==11){
add_day(30);
}else if(month==2){
if(year%4==0 && year%100!=0 || year%400==0){
add_day(29);
}else{
add_day(28);
}
}else{
add_day(31);
}
}
function add_day(i_max){
var str = "";
for(i=1;i<=i_max;i++){
str = str+"<option value='"+i+"'>"+i+"</option>";
}
$("#day").html(str);
}
</script>
效果如圖:


</html>


