在git命令行下,執行以下命令完成環境的搭建: 1,npm install --global vue-cli 安裝vue命令行工具 2,vue init webpack vue-demo 使用vue命令生成一個webpack項目,項目名稱為vue-demo 3,cd vue-demo 切入項目 4, ...
在git命令行下,執行以下命令完成環境的搭建:
1,npm install --global vue-cli 安裝vue命令行工具
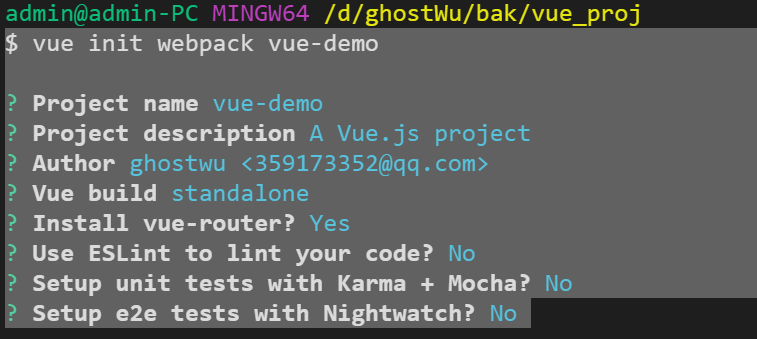
2,vue init webpack vue-demo 使用vue命令生成一個webpack項目,項目名稱為vue-demo

3,cd vue-demo 切入項目
4,npm install安裝package.json中的所有依賴包
5,npm run dev運行項目
一、父組件向子組件傳遞數據
然後刪除預設的Hello.vue組件,把App.vue整理成以下樣子:
1 <template> 2 <div id="app"> 3 這是一個空的app 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name : 'app' 10 } 11 </script> 12 13 <style> 14 15 </style>
把router下麵index.js文件修改如下:
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 Vue.use(Router) 5 6 export default new Router({ 7 routes: [ 8 { 9 path: '/', 10 } 11 ] 12 })
1、在components目錄下創建一個子組件Child.vue
代碼如下:
1 <template> 2 <div> 3 <h3>這是子組件</h3> 4 <p>{{content}}</p> 5 </div> 6 </template> 7 <script> 8 export default { 9 props : ['content'] 10 } 11 </script>
2、把App.vue的代碼修改如下:
1 <template> 2 <div id="app"> 3 <child :content="msg"></child> 4 </div> 5 </template> 6 7 <script> 8 import child from './components/Child.vue'; 9 export default { 10 name : 'app', 11 data(){ 12 return { 13 'msg' : '這是來自父組件的問候' 14 } 15 }, 16 components : { 17 child 18 } 19 } 20 </script>
這樣就完成了父組件通過props屬性向子組件傳遞數據
也可以用v-bind綁定屬性
<template>
<div id="app">
<child :content="msg"></child>
<child v-bind:content="msg"></child>
</div>
</template>
小結:
- 子組件在props中創建一個屬性,用以接收父組件傳過來的值
- 父組件中調用子組件
- 在子組件標簽中綁定子組件props中創建的屬性
- 把需要傳給子組件的值賦給該屬性,如我們上文中父組件的msg
二、子組件向父組件傳遞數據
1,把Child.vue修改如下:
1 <template> 2 <div> 3 <h3>這是子組件</h3> 4 <p>{{content}}</p> 5 <p> 6 <input type="button" value="告訴父王一個消息" v-on:click="send"> 7 </p> 8 </div> 9 </template> 10 <script> 11 export default { 12 props : ['content'], 13 methods : { 14 send(){ 15 this.$emit( 'ParentRecEv', "父王,孩兒正在跟ghostwu學習vue2.0" ) 16 } 17 } 18 } 19 </script>
子組件通過$emit發送一個自定義的事件ParentRecEv, 後面參數是內容
2,App.vue修改如下
1 <template> 2 <div id="app"> 3 <child :content="msg"></child> 4 <child v-bind:content="msg" v-on:ParentRecEv="showMsg"></child> 5 <p>{{data}}</p> 6 </div> 7 </template> 8 9 <script> 10 import child from './components/Child.vue'; 11 export default { 12 name : 'app', 13 data(){ 14 return { 15 'msg' : '這是來自父組件的問候', 16 data : '' 17 } 18 }, 19 methods : { 20 showMsg( msg ){ 21 this.data = msg; 22 } 23 }, 24 components : { 25 child 26 } 27 } 28 </script>
在第二個子組件監聽事件ParentRecEv,當子組件點擊按鈕就會觸發這個自定義事件,然後觸發showMsg函數,就能收到子組件傳遞的數據,沒有綁定自定義事件是不能收到子組件發送的信息的.
小結:
- 子組件中通過$emit觸發一個自定義事件
- 將需要傳的值作為$emit的第二個參數,該值會被父組件的方法接收到
- 在父組件中調用子組件併在子組件標簽上綁定發送的自定義事件
他們的共同點就是有橋梁,子向父的橋梁是自定義事件$emit,父向子的橋梁是props中的屬性. 這就是他們之間傳遞數據的關鍵


