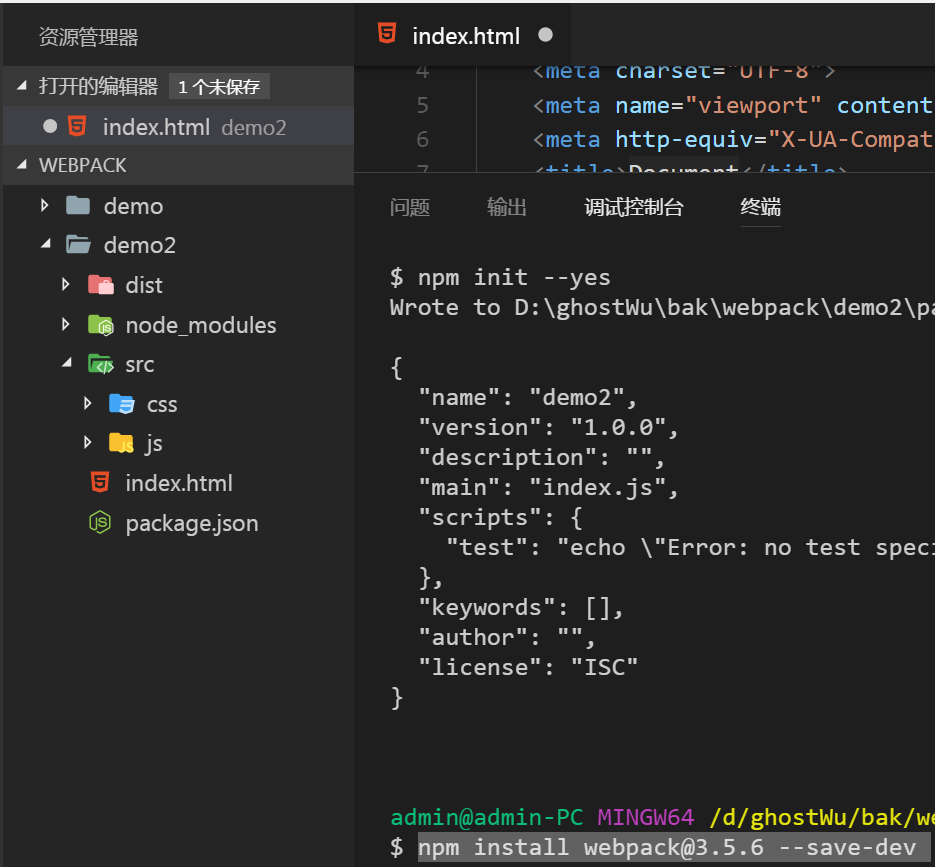
接著上文,重新在webpack文件夾下麵新建一個項目文件夾demo2,然後用npm init --yes初始化項目的package.json配置文件,然後安裝webpack( npm install [email protected] --save-dev ),然後創建基本的項目文件夾結構,好了,我們的又一 ...
接著上文,重新在webpack文件夾下麵新建一個項目文件夾demo2,然後用npm init --yes初始化項目的package.json配置文件,然後安裝webpack( npm install [email protected] --save-dev ),然後創建基本的項目文件夾結構,好了,我們的又一個基本項目結構就搭建好了.

第一、開始通過webpack.config.js文件配置我們的webpack項目
首先在項目文件夾demo2下麵,新建一個webpack.config.js文件,這個webpack.config.js文件可以簡化命令行操作,主要配置webpack的四大核心:entry(項目入口), output(輸出路徑) loaders(載入loader), and plugins(插件使用),官網有詳細配置說明:https://webpack.js.org/concepts/. 那麼什麼是entry(入口)呢,就是項目運行時,第一個要被執行的文件,叫入口文件

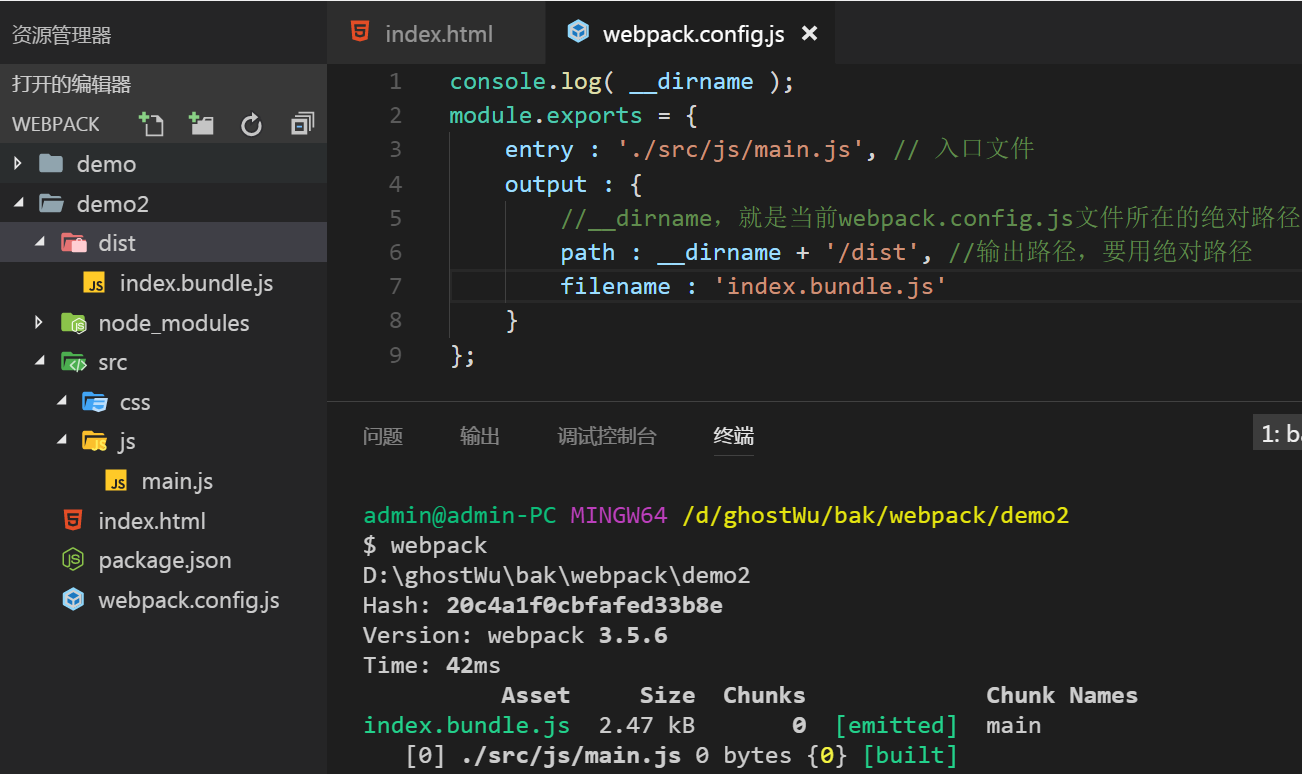
webpack.config.js 文件:
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : './src/js/main.js', // 入口文件 4 output : { 5 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 6 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 7 filename : 'index.bundle.js' //打包之後輸出的文件名 8 } 9 };
配置文件寫好之後,執行webpack打包命令,就會去當前目錄下尋找webpack.config.js文件,把main.js文件 打包到dist/index.bundle.js,如果main.js輸入以下代碼,再執行webpack打包一次
1 function say(){ 2 alert( 'ghostwu告訴你怎麼學習webpack' ); 3 } 4 say();
然後在index.html文件通過<script src="./dist/index.bundle.js"></script>引入打包後的文件,那麼就會彈出say函數中的內容
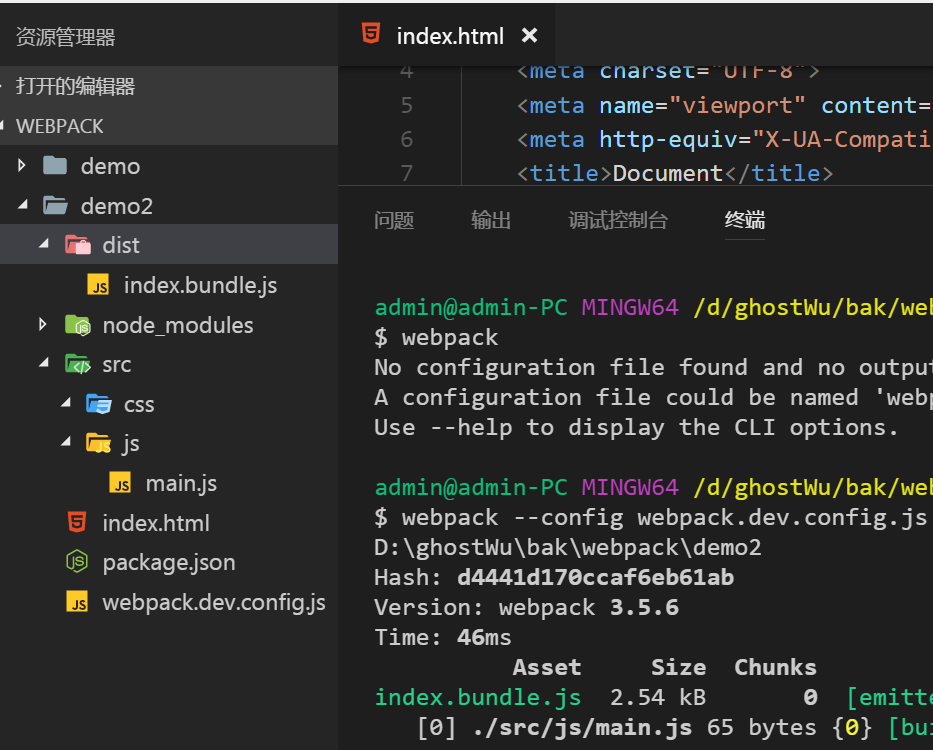
第二、如果配置文件webpack.config.js被修改成別的名字(如webpack.dev.config.js),執行webpack打包命令,是不能正常打包的(命令行會提示,找不到配置文件),所以需要在打包的時候,通過--config指定配置文件的名字(webpack --config webpack.dev.config.js)才能正常打包

第三、通過package.json文件的script部分,簡化打包操作
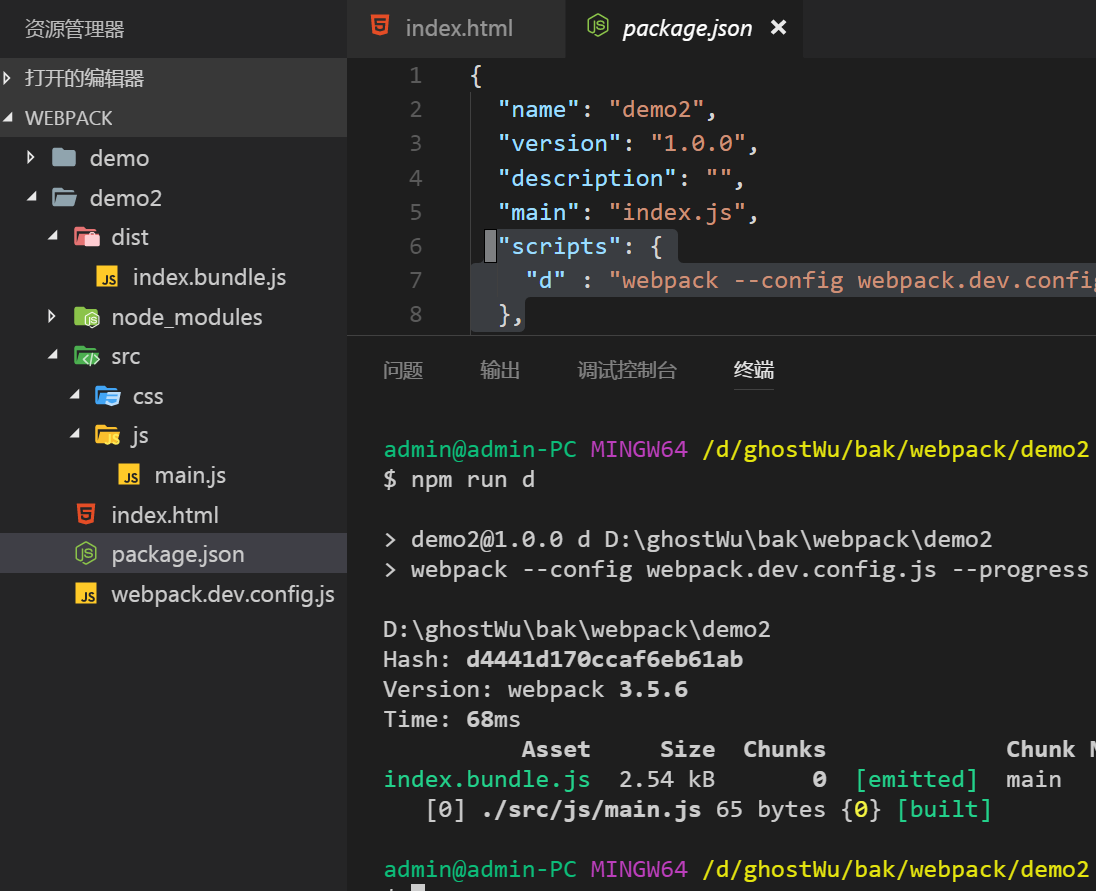
把package.json文件的scripts部分修改成:
"scripts": { "d" : "webpack --config webpack.dev.config.js --progress --display-modules --colors --display-reasons" }, d後面的命令如果看不懂,請移步這裡然後在命令行下用 npm run d 這個快捷方式就可以執行scripts添加的"d"項對應的命令