開篇先來說一下寫這篇文章的初衷。 初到來畫,通讀了來畫 UWP App 的代碼,發現裡面確實有很多比較高深的技術點,同時也是有很多問題的,擴展性,耦合,性能,功能等等。於是我們決定從頭重構這個產品,做一個全新的 “來畫Pro” 出來,歷經三個月的世間,這個產品終於正式上架。 (做個小廣告,在 Win ...
開篇先來說一下寫這篇文章的初衷。
初到來畫,通讀了來畫 UWP App 的代碼,發現裡面確實有很多比較高深的技術點,同時也是有很多問題的,擴展性,耦合,性能,功能等等。於是我們決定從頭重構這個產品,做一個全新的 “來畫Pro” 出來,歷經三個月的世間,這個產品終於正式上架。 (做個小廣告,在 Windows 應用商店搜索 “來畫Pro” 就可以找到,目前公司定位為收費應用,但是有一個月試用期,如果大家感興趣,可以跟我要免費代碼。這裡是 IT之家的報道:https://www.ithome.com/html/win10/324042.htm)。在實現了舊版 “來畫” 所有工具功能的基礎上,我們實現了更多的 Ink 畫筆和 Dial 功能,更好的 SVG 解析和繪製,更好的文字繪製過程,視頻和 gif 圖的插入等等。而寫這篇文章,以及後面一個系列文章的初衷,就是想全方位的回顧一下 “來畫Pro” 開發中使用到的技術和遇到的問題,希望能分享給更多對 UWP 和手繪視頻有興趣的人。

現在言歸正傳,開始對 “來畫Pro” 的各個功能的實現方法和效果做概括的分享,後面會有一個系列的文章對每個功能點做詳細的說明。
1. Win2D - 手繪視頻渲染繪製的基礎
Win2D 是基於 Windows Runtime 的 2D 圖形 GPU 渲染 SDK,可以用在 UWP 、Windows Phone 和 Windows Runtime App 中, 編程語言可以是 C++、C# 或 VB,相信在 UWP 中嘗試過圖形渲染繪製的同學們,對 Win2D 都不會陌生,畢竟我我軟推薦的實現方式。 GitHub 地址:https://github.com/Microsoft/Win2D,微軟官網地址:http://microsoft.github.io/Win2D/html/Introduction.htm,基礎的使用方法都可以在裡面找到,另外官方還提供了一個很不錯的 Sample 供大家參考,在 Windows Store 也可以下載:https://www.microsoft.com/zh-cn/store/p/win2d-example-gallery/9nblgggxwt9f?rtc=1,下麵是 Sample 截圖:

2. SVG 的解析和繪製
如大家所瞭解的,SVG 是一種矢量圖格式,不同於點陣圖的是,它的組成是一個 XML,節點信息包括了 path,stroke,fill 等,分別代表了 SVG 的路徑,路徑邊框和填充規則。我們對 SVG 的操作,先是 SVG 的解析和靜態展示,再是根據 SVG 原有的路徑組成和順序,結合手繪習慣的順序,路徑的總長度和繪製總時長,在每一幀里決定展示哪一部分路徑,或填充哪一部分形狀。來看一下應用中的實現效果,下麵三張圖顯示的是一個 SVG 的繪製過程:



3. PNG/JPEG/BMP 等點陣圖的繪製
PNG/JPEG/BMP 等圖片格式,有著不同的壓縮和編碼格式,但因為都屬於點陣圖,所以組成元素都是像素,由一個 width * height 的長度的數組來存儲每個像素點的像素值,像素值的組成可能是 ARGB/BGR/YUV 等多種格式。因為點陣圖是沒有路徑的,預設我們沒辦法像 SVG 那樣繪製出它的創作過程, 所以我們選擇了一種相對簡單的渲染繪製方法:從圖片的一個角繪製到另一個角,比如左上角到右下角,保持穩定的速度和方向,這樣就由了下圖的繪製過程。
當然上面只是最簡單粗暴的處理方法,實際場景中,很多的 SVG 中不只包含路徑,也會包含點陣圖。例如在 PS 里處理好一張圖片,然後導入到 AI 中,手動划出一些路徑,最後導出 SVG。這樣的 SVG 正確的繪製過程,應該是以 AI 中路徑,結合點陣圖中對應位置的 Stroke,來繪製出來。我們在對點陣圖的處理中,也可以加入讓用戶去勾勒路徑的方式,豐富展現方式。或者對點陣圖做自動邊緣勾勒,摳圖操作等等,後面會展開詳細分享。


4. 文字的解析和繪製
文字,是手繪視頻里很重要的展現和表達方式,也是解析和繪製過程中相對複雜的一個。在確定一種字體後,我們會在對應的字體 TTF 文件中取出相應的文字來展示,也可以拿到代表文字所有邊緣的路徑數據。但是手繪視頻中展現的方式,是描繪字體的填充,而不是邊緣;另外字體自身的邊緣,是沒有任何順序和規律的,只是簡單的組成字體的邊緣,所以我們需要對邊緣路徑做以下處理:
取得邊緣路徑數據 -> 對路徑中的點,逐點做橫向或縱向的射線,記錄所有相交的點集合 -> 邊緣路徑點集和交點集計算出中間點集 -> 對中間點集做正常文字的上到下/左到右的排序 -> 根據點距離做重新分組 -> 按照處理後的點集完成路徑繪製。



5. Ink 的繪製和 Surface Pen、Surface Dial 的使用
Ink 筆跡,在 Windows 10 中有很豐富的應用場景,如繪圖類,書寫類,手繪視頻類的應用。微軟的 Windows SDK 里提供了很棒的 InkToolbar 和 InkCanvas,可以預設支持幾種畫筆的展現,如圓珠筆、鋼筆、鉛筆、熒光筆等。而我們在手繪視頻中需要做的,就是把 SDK 預設支持的靜態展示,擴展為動態繪製的支持,以及導出視頻中的支持。像圓珠筆這種規則的筆尖,我們可以直接把 Ink 數據取出使用;而鉛筆的墨粉效果、鋼筆的筆觸方向粗細和熒光筆的混色效果,則需要自己做單獨的處理了。後面會對每一種畫筆的處理做詳細的講解,這裡暫不展開了。
InkToolbar 和 InkCanvas 預設支持 Surface Dial 和 Surface Pen 的操作。而我們的應用里對 Surface Dial 也做了更多擴展的支持,如選擇顏色、選擇畫筆等。下麵是 InkToolbar 和 InkCanvas 的一張示意圖和應用中使用 Surface Dial 的操作圖(來自 IT之家的報道):


6. 手繪視頻中插入視頻文件
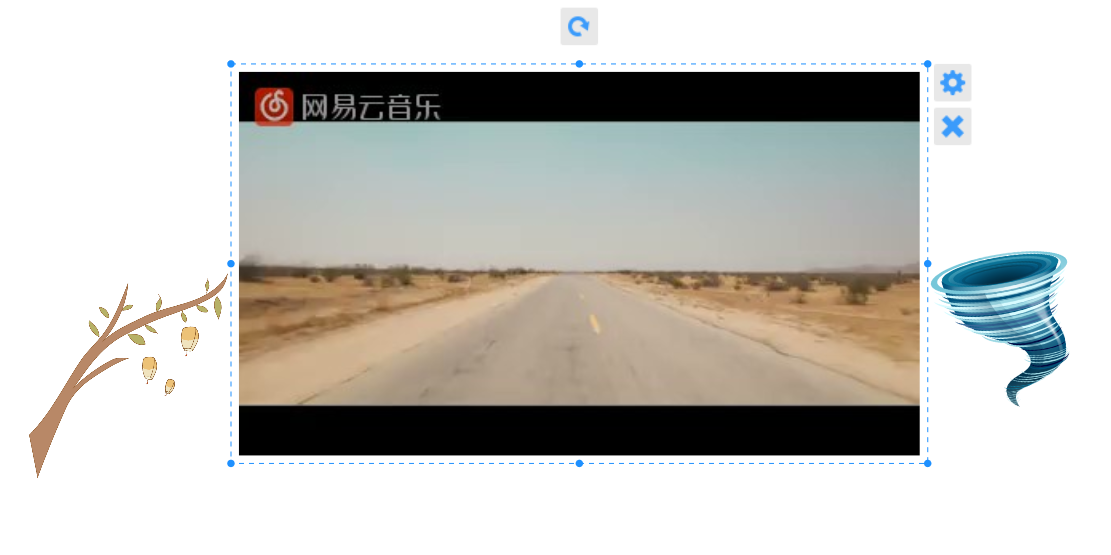
手繪視頻中插入視頻,可以讓表現形式變得更加豐富。常見的場景,在視頻旁加入手繪人物素材,變成人在解說和旁白;或在視頻中加入貼紙或道具等,可以在視頻旁或視頻中動態變化,這樣比單純的處理視頻加入貼紙更豐富,電視節目中經常能看到;再如在手繪中插入視頻,變成一個動態的背景等等。下麵時其中一種場景:
對於我們在程式中的處理,在操作和預覽時,更多的時直接利用了系統的 MediaElementPlayer 播放器。而在導出視頻時,需要對插入視頻的幀做單獨處理,還有對視頻的音軌做處理。


7. 視頻的生成和導出
在上面的主要操作完成後,我們需要把它導出成一個視頻文件,如 MP4、WMV。而這個生成過程主要包括了兩個部分:① 是利用 Win2D 做後臺的渲染操作,還原真實的渲染過程和速度,按照指定的幀率把每一幀點陣圖保存下來;② 是使用類似 FFMpeg 的方式,把幀序列按照指定幀率保存為視頻,同時處理疊加背景音樂和插入視頻的音軌,完成視頻文件生成。
到此為止,就完成了手繪視頻的主要元素解析、渲染、操作和視頻導出的基本流程。今天的文章先概括的介紹一下每個部分的實現原理,後面會陸續對每一個部分做詳細的講解,尤其是 SVG 和 文字繪製方面,詳細的原理和實現,以及開發過程中遇到的各種問題,或自己的,或微軟系統的。以及各種畫筆的實現方式。
敬請期待,謝謝!
以下麵每篇詳細講解的地址,持續更新:
UWP 手繪視頻創作工具技術分享系列 - SVG 的解析和繪製 http://www.cnblogs.com/shaomeng/p/7476480.html



