[1]坐標定位 [2]四個坐標系 [3]圖形變換 [4]居中變換 ...
前面的話
前面介紹過SVG視野後,本文將開始介紹SVG坐標系統及圖形變換
坐標定位
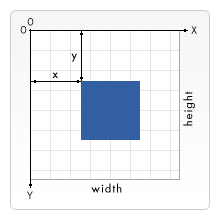
對於所有元素,SVG使用的坐標系統或者說網格系統,和Canvas用的差不多(所有電腦繪圖都差不多)。這種坐標系統是:以頁面的左上角為(0,0)坐標點,坐標以像素為單位,x軸正方向是向右,y軸正方向是向下

定義一個矩形,即從左上角開始,向右延展100px,向下延展100px,形成一個100*100大的矩形
<rect x="0" y="0" width="100" height="100" />
四個坐標系
SVG中的四個坐標系包括用戶坐標系、自身坐標系、前驅坐標系和參考坐標系。其中,用戶坐標系和自身坐標系是客觀的坐標系,而前驅坐標系和參考坐標系是相對的坐標系
【用戶坐標系】
SVG的世界是無窮大的,世界裡面的坐標系就是用戶坐標系
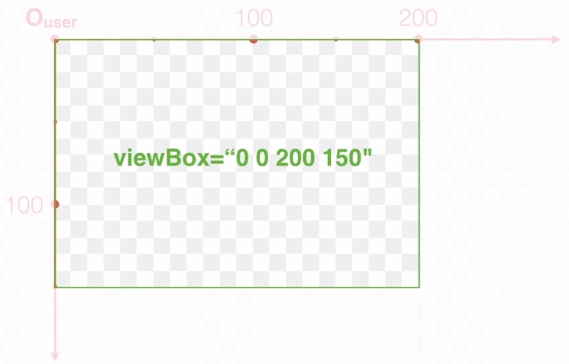
viewBox的設置就是觀察用戶坐標系的哪個區域。比如設置viewBox = "0 0 200 150",即觀察用戶坐標系裡的這個區域

用戶坐標系是最原始的坐標系,其他的坐標系都是基於用戶坐標系產生的。因此,用戶坐標系也被稱為原始坐標系
【自身坐標系】
自身坐標系是每個SVG圖形或圖形分組與生俱來的坐標系
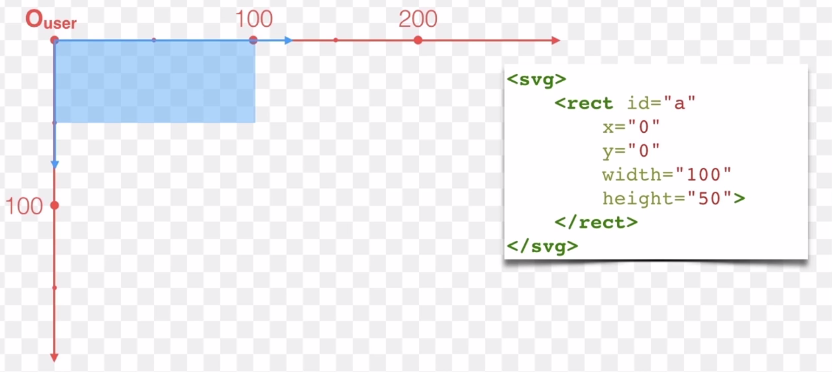
比如一個矩形設置為<rect x="0" y="0" width="100" height="100"/>,其位置和尺寸的定義都是基於其自身坐標系來描述的

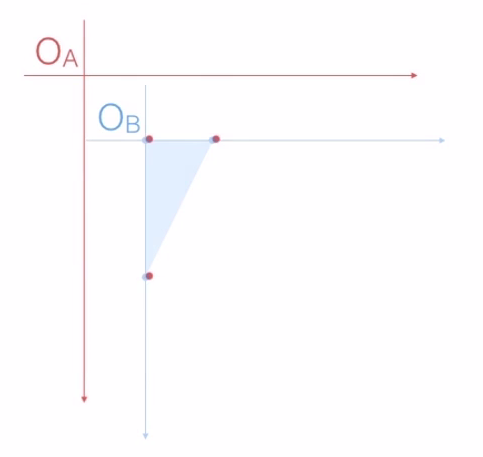
【前驅坐標系】
前驅坐標系即該元素的父元素的坐標系
如下所示,矩形rect的父元素是SVG元素,即其前驅坐標系是用戶坐標系
<svg version="1.1" width="300" height="70" xmlns="http://www.w3.org/2000/svg"> <rect x="0" y="0" width="100" height="50"/> </svg>
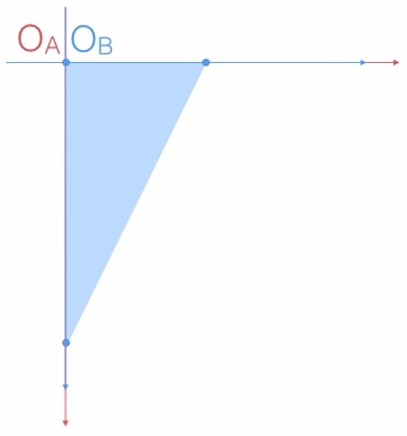
坐標變換
所謂坐標變換,指前驅坐標系經過元素的變換後,得到元素的自身坐標系
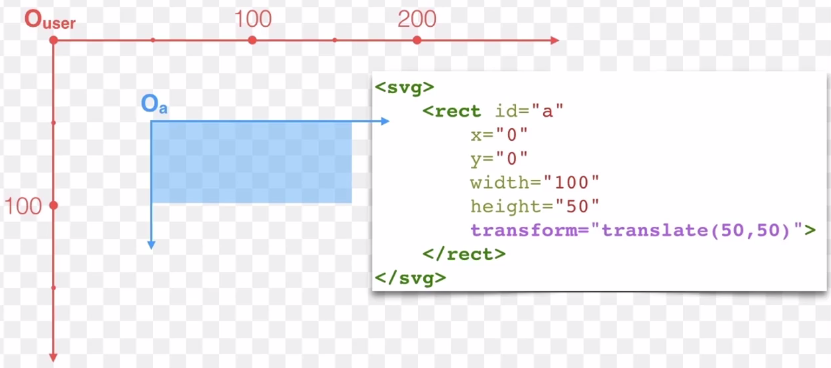
如下所示,加入transform屬性之後,rect元素就是相對於其前驅坐標系發生了坐標變換,得到了自身坐標系

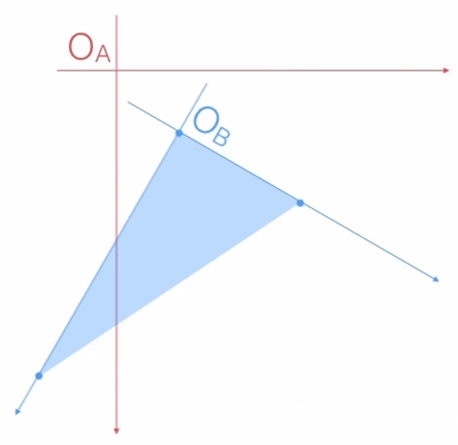
【參考坐標系】
使用其他坐標系來觀察自身元素坐標位置時使用
如下所示,rect元素定義的坐標是(0,0)。如果以用戶坐標系作為參考坐標系,則rect元素在參考坐標系中的坐標是(50,50)

圖形變換
在SVG中,坐標變換是對一個坐標繫到另一個坐標系的變換的描述
在2D平面上,一般採用線性變換來滿足變換的需求。SVG中的線性變換使用transform屬性來完成
SVG中的transform屬性與CSS3中的transform樣式裡面的一些基本的變換類型是一樣的,包括:位移translate, 旋轉rotate, 縮放scale, 斜切skew以及直接矩陣matrix。但只局限於2D層面的變換。SVG似乎只支持二維變換,且類似translateX, rotateX也都是不支持的
【平移】
translate()變形方法把元素移動一段距離,可以根據相應的屬性定位它
<rect x="0" y="0" width="10" height="10" transform="translate(30,40)" />
該示例將呈現一個矩形,移到點(30,40),而不是出現在點(0,0)
[註意]如果沒有指定第二個值,它預設被賦值0

【旋轉】
使用rotate()變形旋轉一個元素
<rect x="20" y="20" width="20" height="20" transform="rotate(45)" />
該示例顯示了一個方形,旋轉了45度。rotate()的值是用角度數指定的

【縮放】
scale()變形改變了元素的尺寸。它需要兩個數字,作為比率計算如何縮放。0.5表示收縮到50%。如果第二個數字被忽略了,它預設等於第一個值
<rect x="20" y="20" width="20" height="20" transform="scale(0.5)" />

【斜切】
在前面的一些變換中,例如位移、縮放之類是不支持translateX, scaleX這種CSS常見用法的,但是這裡的skew卻有點不同:不支持skew(x[, y])這種語法,而只能是skewX或者skewY
利用一個矩形製作一個斜菱形。可用skewX()變形和skewY()變形。每個需要一角度以確定元素斜切到多遠
<rect x="20" y="20" width="20" height="20" transform="skewX(45)" />
【matrix()】
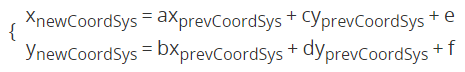
所有上面的變形可以表達為一個2x3的變形矩陣。組合一些變形,可以直接用matrix(a, b, c, d, e, f)變形設置結果矩陣,利用下麵的矩陣,它把來自上一個坐標系統的坐標映射到新的坐標系統:


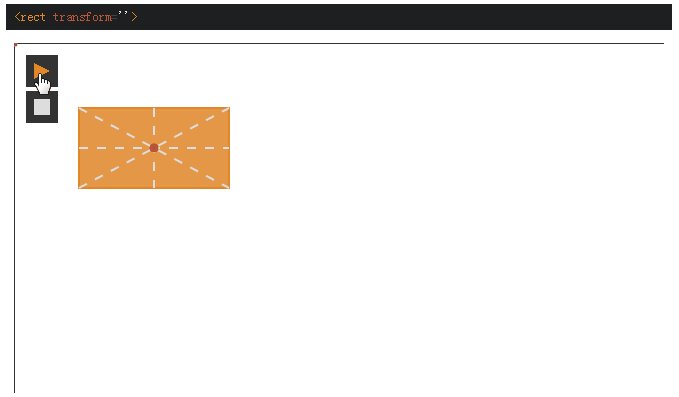
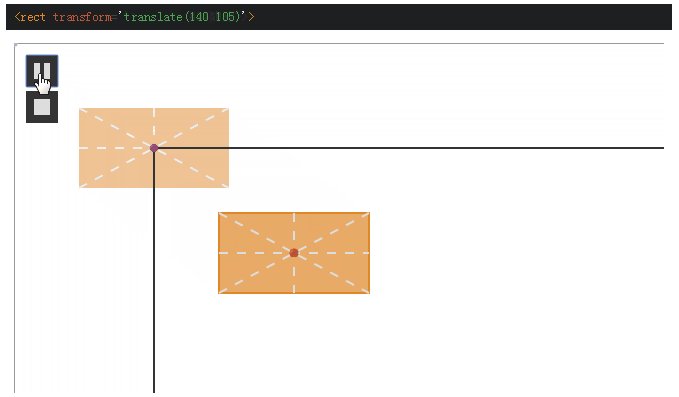
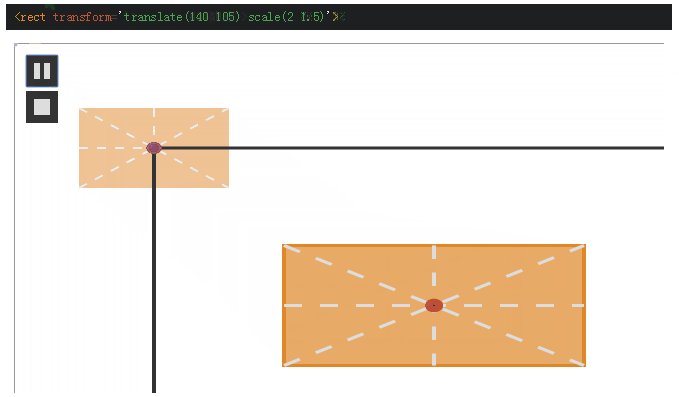
【變換列表】
線性變換列表表示為一系列的變換,結果為變換的矩陣的乘積。要特別註意的是,後面的變換要乘在前面


居中變換
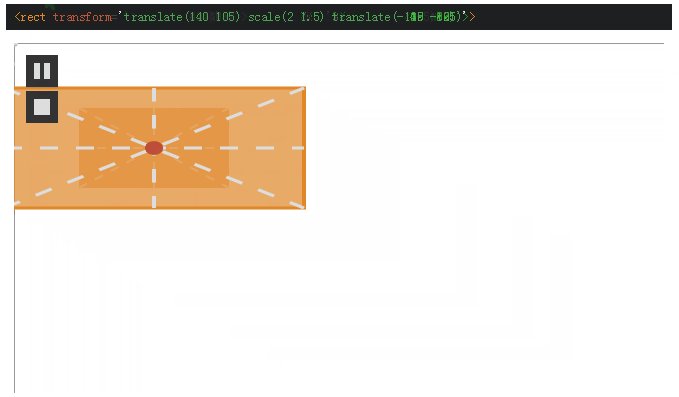
像縮放、斜切這些SVG變換,想要如CSS transform-origin:50% 50%一樣的中心點變換效果,下麵有兩個思路可供參考
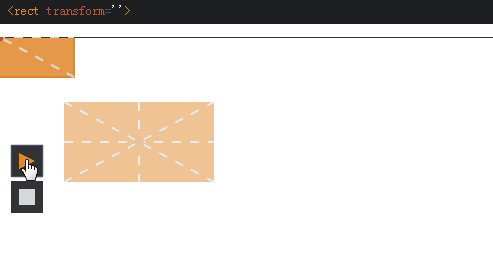
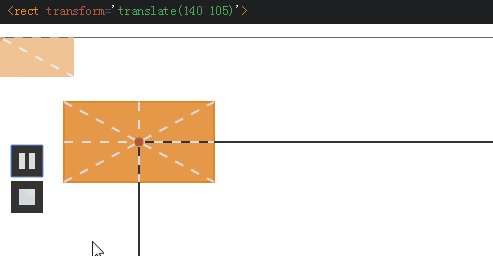
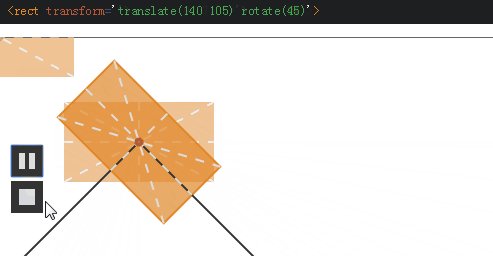
【原始中心位置位於SVG左上角】
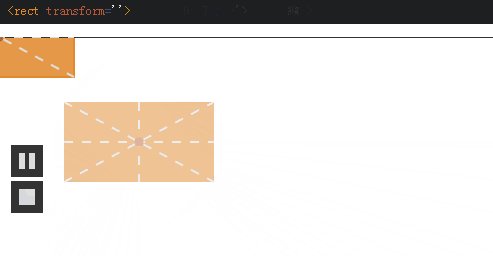
拿45度旋轉舉例,可以把元素預設就放在中心點和SVG左上角重合的位置上
<rect x="-100" y="-50" width="200" height="100"/>

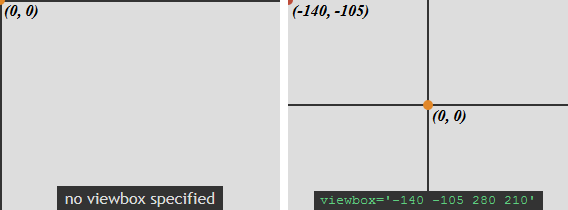
【viewBox】
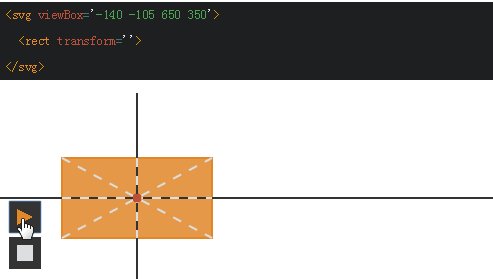
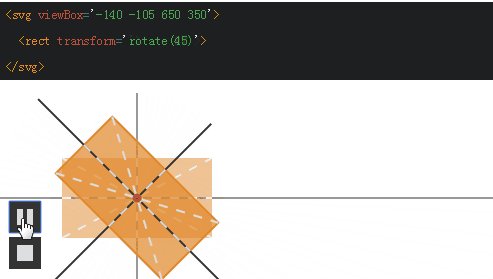
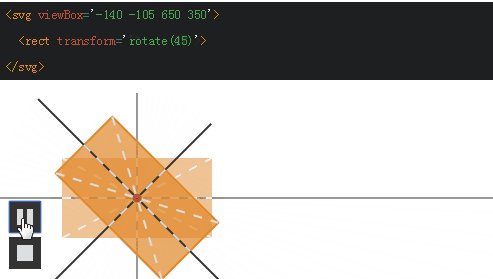
可以把元素預設掛在左上角,然後,通過設置viewBox,讓元素呈現的位置並不是真正的左上角,例如應用viewBox='-140 -105 280 210'

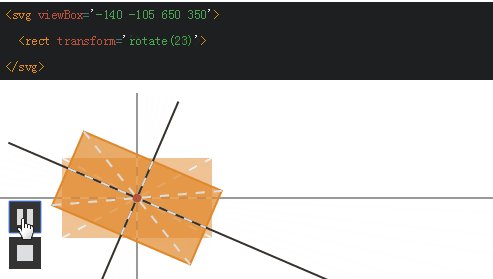
此時,只需要讓元素旋轉就可以了,無需額外的做translate位移

歡迎交流



